自定义页面允许您使用与网站其余部分不同的布局。许多 WordPress 网站为其销售页面、登录页面、网络研讨会页面等使用自定义页面布局。在本文中,我们将向您展示如何在 WordPress 中轻松创建自定义页面。

为什么要在 WordPress 中创建自定义页面?
每次创建新页面时,都会使用模板文件控制该页面的外观。
此页面.php模板会影响您在WordPress中创建的所有单个页面。但是,您可能不希望每次都使用相同的设计。
与常规页面相比,的内容通常不同,例如大型英雄图片或这意味着它们通常看起来与您网站的其他部分完全不同。
但是,尝试使用标准页面模板创建独特的设计可能需要花费大量时间。您还受到页面.php模板的限制,可能无法创建所需的确切设计。这可能使获得良好的结果变得困难。例如,如果您正在构建一个销售页面,那么由于设计不佳,您可能不会获得很多转化。
话虽如此,让我们看看如何在 WordPress 中创建自定义页面,其中包含您想要的确切设计、布局和内容。
方法 1.如何使用块编辑器在 WordPress 中创建自定义页面(无需插件)
块编辑器使您可以使用您已经熟悉的工具轻松设计自己的模板。
如果您打算在多个页面上重复使用相同的设计,这是一个不错的选择,因为您可以简单地应用相同的模板。如果你想创建一个完全独特的设计,那么另一种选择是像往常一样创建页面,然后使用全站编辑器编辑其布局,我们将在方法 2 中介绍。
请注意,这些方法仅适用于,例如 或 Twenty Twenty-Three。如果您没有基于块的主题,那么我们建议您改用页面构建器。
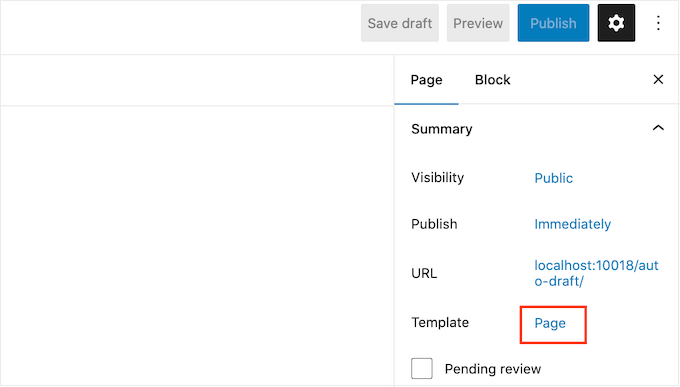
首先,只需打开任何页面或帖子。然后,选择右侧菜单中的“页面”选项卡,然后单击“模板”旁边的文本。

您看到的选项可能因您的 WordPress 主题而异,但文本通常会显示“页面”、“默认模板”或类似内容。
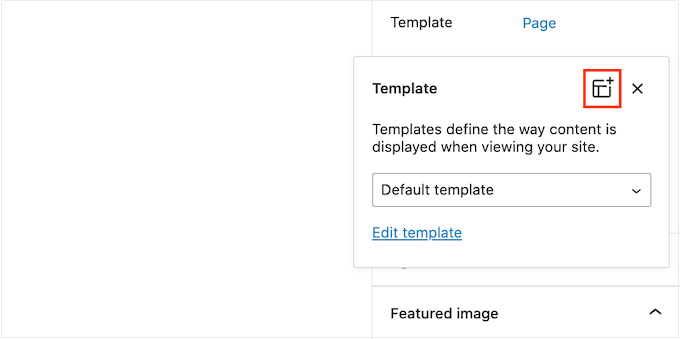
在出现的弹出窗口中,单击“添加模板”图标。

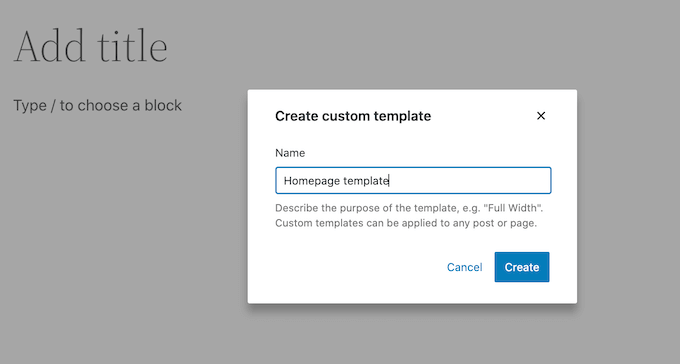
在出现的弹出窗口中,输入模板的名称,然后单击“创建”。
该名称仅供参考,因此您可以使用任何您想要的东西。

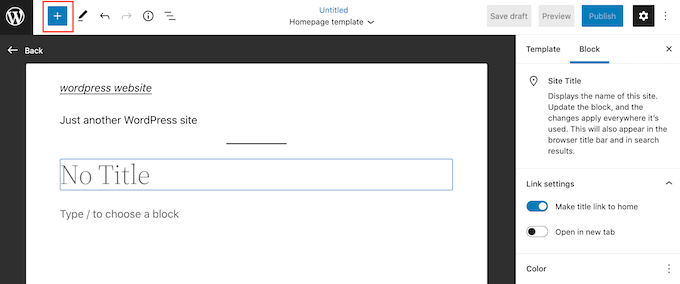
这将启动模板编辑器,其工作方式类似于 。
要向自定义页面设计添加块,只需单击蓝色的“+”按钮。然后,您可以拖放以添加块。

您可以使用熟悉的 WordPress 帖子编辑工具将内容添加到块或更改其格式。例如,您可以在“标题”块中输入文本、应用粗体格式或将文本从 H2 更改为 H3。
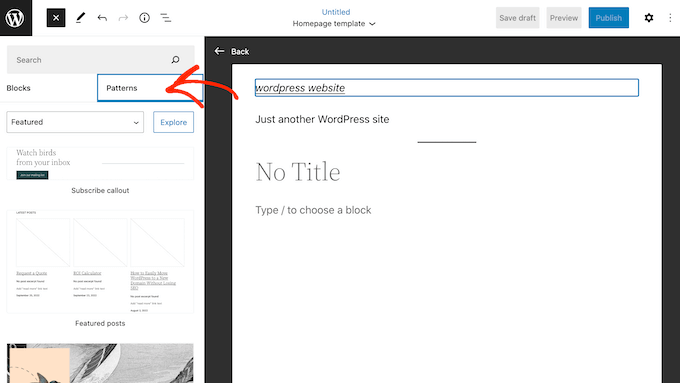
您还可以使用模式创建自定义页面。模式是经常一起使用的块的集合,例如事件列表、或。
您看到的模式会因您的 WordPress 主题而异,但您可以通过单击“模式”选项卡来查看哪些模式可用。

您可以将块图案拖放到布局上,也可以单击该将其添加到模板底部。当您对模板的外观感到满意时,请单击“发布”按钮,然后单击“保存”。
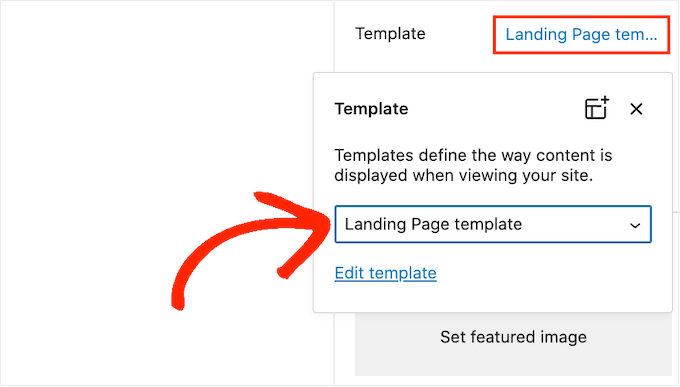
您现在可以将此模板应用于任何页面。只需在编辑器中打开页面,然后单击“模板”旁边的文本。
在显示的弹出窗口中,选择您刚刚创建的模板。

完成后,您可以向页面添加内容,就像任何其他 WordPress 页面一样。
方法 2.如何使用全站编辑器创建自定义页面(仅限基于块的主题)
如果您使用的是基于块的主题,则还可以使用全站编辑器创建自定义页面。这允许您更改单个页面的布局,而无需创建自定义模板。
考虑到这一点,如果您想创建一个完全独特的设计,并且不会在任何其他页面上重复使用,这是一个不错的选择。
要开始使用,只需像往常一样创建页面,方法是转到页面»添加新的页面。然后,您可以输入标题、、上传以及进行所需的任何其他更改。
当您对基本页面感到满意时,保存您的更改,然后前往外观» 编辑器。

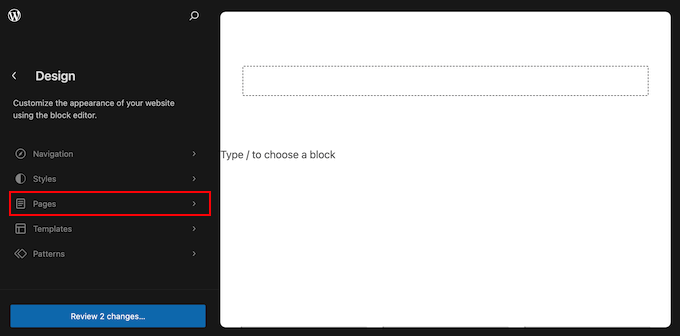
默认情况下,完整的站点编辑器会显示模板的主页模板。
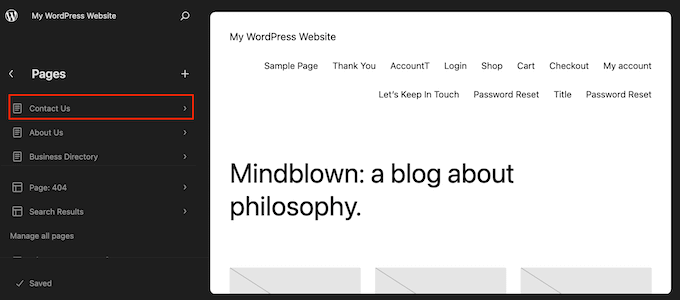
在左侧菜单中,单击“页面”。

您现在将看到您在 WordPress 网站上创建的所有页面。
只需找到您要重新设计的页面并单击即可。

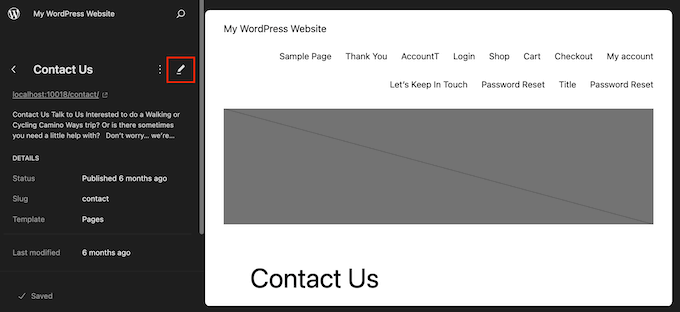
WordPress 现在将显示设计的预览。
要继续编辑此模板,请单击小铅笔图标。

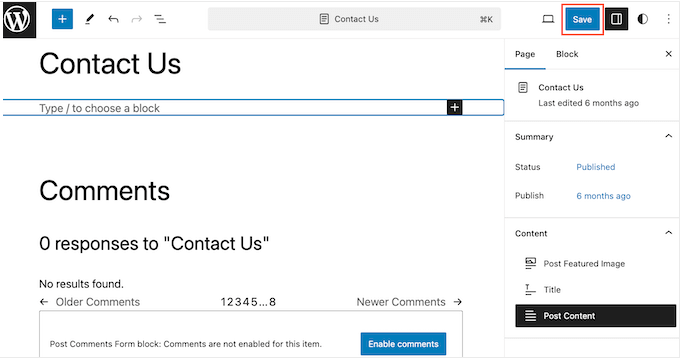
现在,您可以使用全站编辑器工具编辑页面布局。例如,您可以单击蓝色的“+”按钮添加新块,或单击以选择要自定义的任何块。
当您对所做的更改感到满意时,请单击“保存”按钮。

现在,如果您在网站上访问此页面,您将看到新的页面设计在运行。
方法 3. 使用 SeedProd 在 WordPress 中创建自定义页面(推荐)
过去,您通过编写代码来创建自定义页面,这对初学者来说不是很友好。如果您的 HTML、CSS 或 PHP 代码出错,那么它可能会导致,甚至完全破坏您的网站。
考虑到这一点,我们建议改用页面构建器。
是 WordPress 最好的器。它带有 180 多个模板,可让您在不编写任何代码的情况下创建自定义页面。
如果您使用自定义页面来获得更多转化,那么 SeedProd 可与您可能已经在用于获得转化的许多流行的第三方工具配合使用。这包括顶级电子邮件营销服务、、 等。
首先,您需要安装并激活 SeedProd。
注意: ,无论您的预算是多少,您都可以创建自定义页面。但是,在本指南中,我们将使用 SeedProd Pro,因为它具有更多模板并与所有集成。
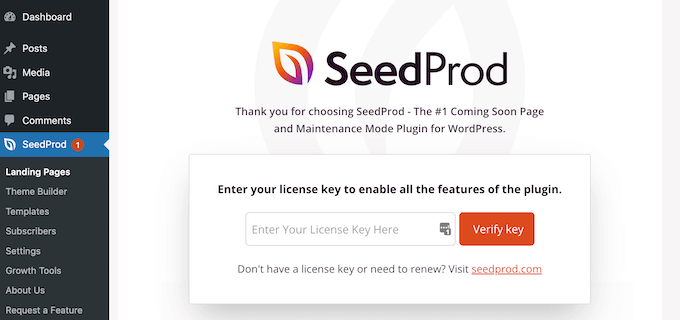
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 下找到此信息。输入密钥后,单击“验证密钥”按钮。
选择自定义页面模板
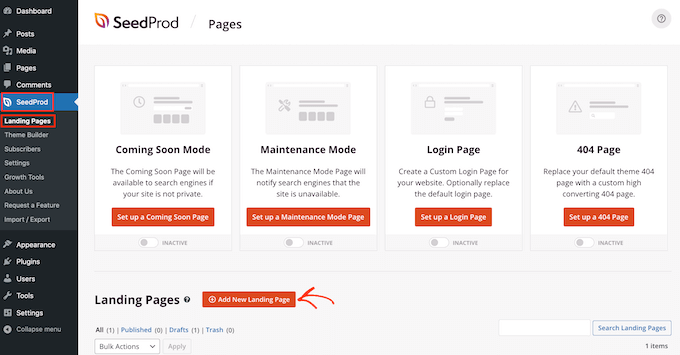
完成此操作后,转到 SeedProd » 登陆页面,然后单击“添加新登陆页面”按钮。

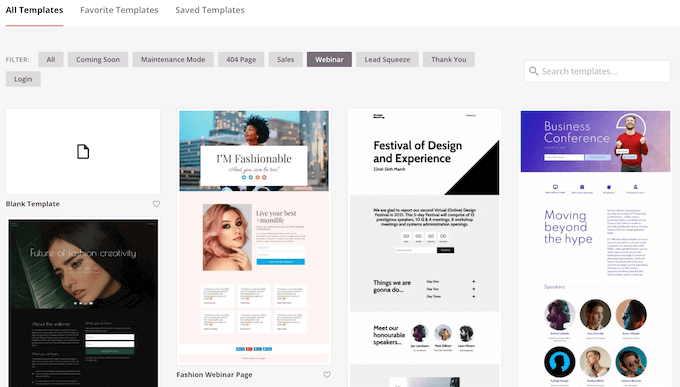
您现在可以为自定义页面选择模板。
SeedProd 的模板分为不同的活动类型,例如“潜在客户”、“挤压”和“”。您可以点击屏幕顶部的选项卡,根据广告系列类型筛选模板。

如果您想从头开始,那么 SeedProd 也有一个您可以使用的空白模板。
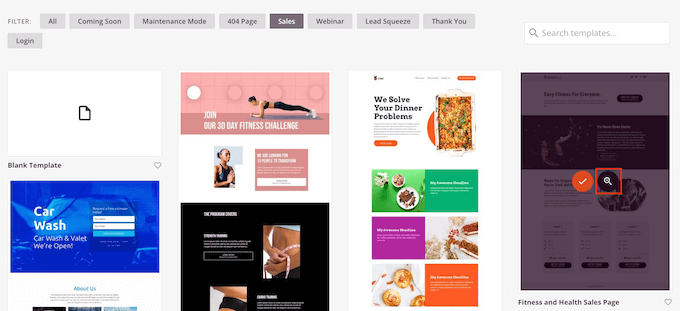
要仔细查看任何设计,只需将鼠标悬停在该模板上,然后单击放大镜图标即可。

当您找到您喜欢的设计时,单击“选择此模板”。我们在所有图片中使用“课程销售页面”模板,但您可以使用任何您想要的模板。
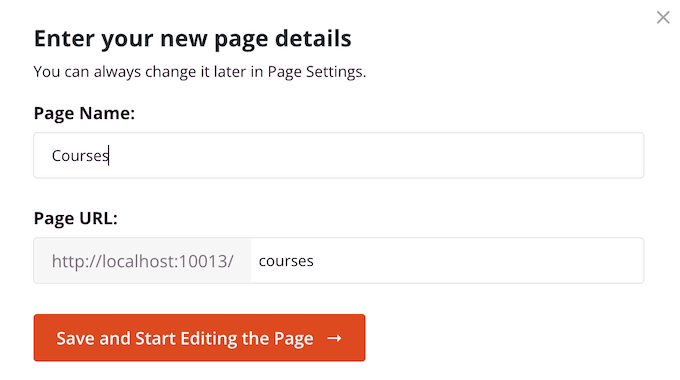
接下来,继续输入自定义页面的名称。SeedProd 将根据页面标题自动创建一个 URL,但您可以将此 URL 更改为您想要的任何内容。
描述性 URL 还将帮助搜索引擎了解页面的内容,以便他们可以将其显示给合适的用户,这将改善您的 。
为了让您的自定义页面有最佳机会出现在相关搜索结果中,您可能需要添加 URL 中缺少的任何关键字。有关更多详细信息,请参阅我们关于的指南。

当您对输入的信息感到满意时,单击“保存并开始编辑页面”按钮。
设计您的自定义页面
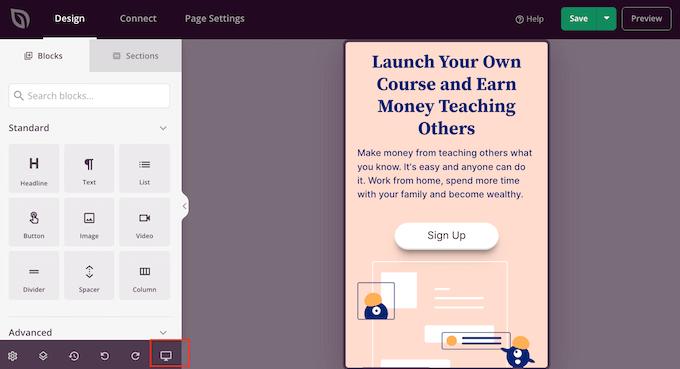
SeedProd 现在将在其用户友好的拖放编辑器中打开您选择的模板。您将在右侧看到页面的实时预览,在左侧看到一些阻止设置。

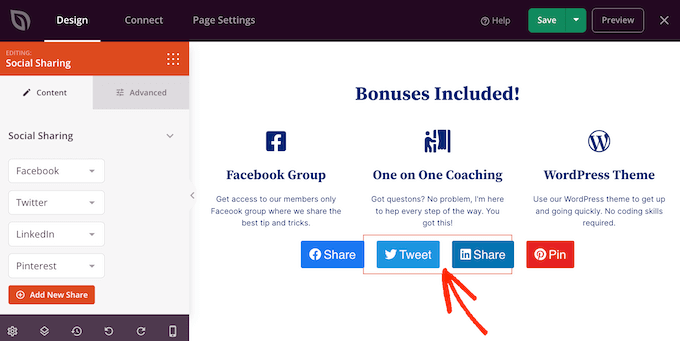
要自定义块,只需在页面编辑器中单击以选择它。然后,左侧工具栏将显示该块的所有设置。
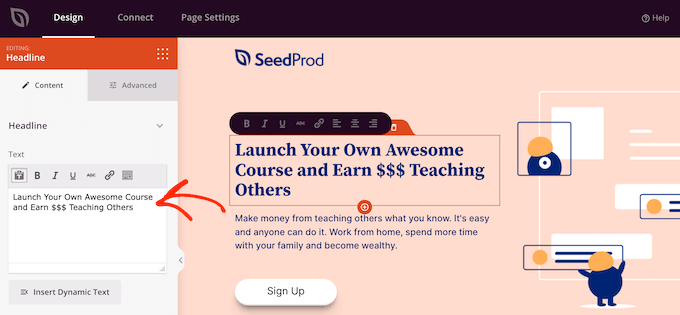
在下图中,我们将更改“标题”块内的文本。

您可以使用左侧菜单中的设置设置文本格式、更改其对齐方式、等。
使用 SeedProd 页面构建器编辑图像也很容易。只需单击任何“图像”块,然后使用设置添加、上传新图像或进行任何其他更改。

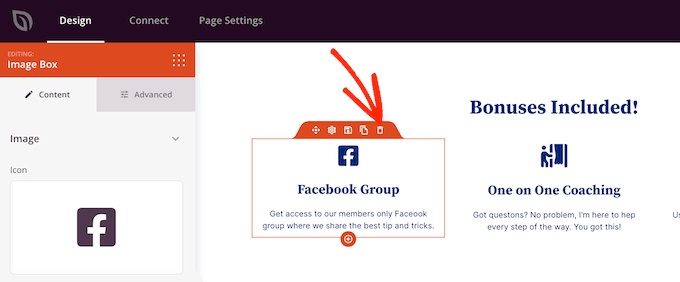
如果要从自定义页面中删除块,只需单击以选择该块即可。
然后,单击浮动工具栏中的垃圾桶图标。

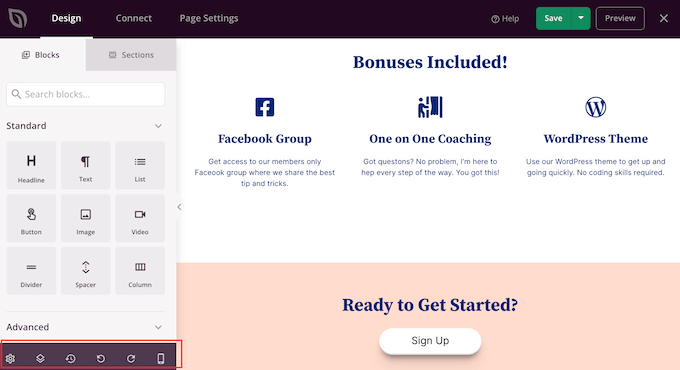
要将新块添加到您的设计中,只需在左侧菜单中找到一个块,然后将其拖到编辑器上即可。
然后,您可以单击以选择该块并在左侧菜单中进行任何更改。

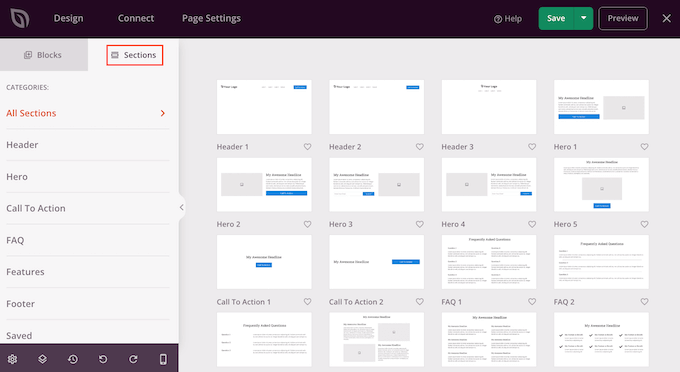
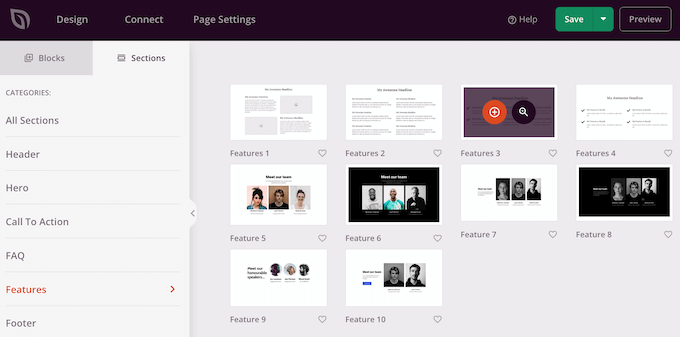
SeedProd 还带有“部分”,它们是行和块模板,可以帮助您快速创建自定义页面。例如,如果您正在设计 ,那么您可以使用 SeedProd 现成的英雄、号召性用语或功能部分。
要查看所有可用的部分,只需单击“部分”选项卡。

要仔细查看某个部分,请将鼠标悬停在该部分上,然后单击放大镜图标。
当您找到要添加到设计中的部分时,只需将鼠标移到其上,然后单击小“+”图标即可。

这会将该部分添加到页面底部。您可以使用拖放功能在设计中移动部分和块。
如果您犯了错误或改变主意,请不要担心。您可以通过单击左侧工具栏底部的“撤消”按钮来撤消上次更改。
在这里,您还可以找到重做按钮、修订历史记录、布局导航和全局设置。

这些额外的按钮使在 WordPress 中创建自定义页面变得容易。
在工具栏的底部,您还可以找到一个移动预览按钮,可让您查看自定义页面的。

这可以帮助您设计一个自定义页面,该页面在移动设备上看起来和在计算机上一样好。
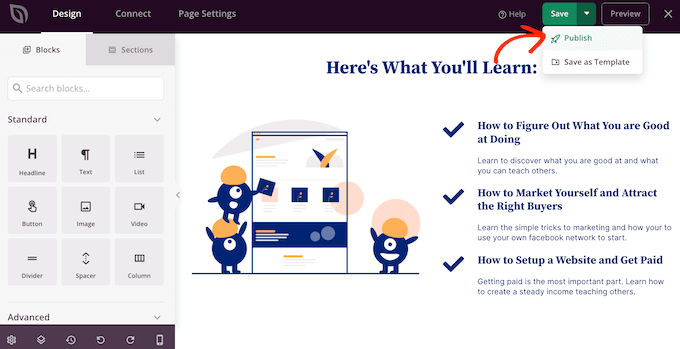
当您对自定义页面感到满意时,可以通过单击“保存”旁边的下拉箭头,然后选择“发布”选项来发布它。

您的自定义页面现在将在您的 上上线。
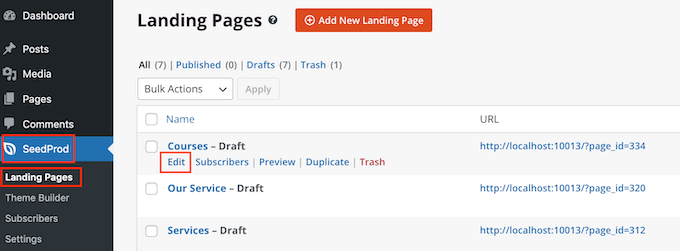
如果您想在任何时候编辑自定义页面,只需转到 SeedProd » Landing Pages 在您的 WordPress 仪表板中。然后,您可以找到要更改的页面,然后单击其“编辑”链接。

这将在 SeedProd 的编辑器中打开设计,以便您进行更改。
方法 4.使用 Thrive Architect 在 WordPress 中创建自定义页面
您还可以使用 创建自定义页面。Thrive Architect 是另一个流行的 WordPress 拖放页面构建器。
它带有 300 多个专业设计的模板,旨在帮助您获得更多转化。

首先,您需要安装并激活 插件。
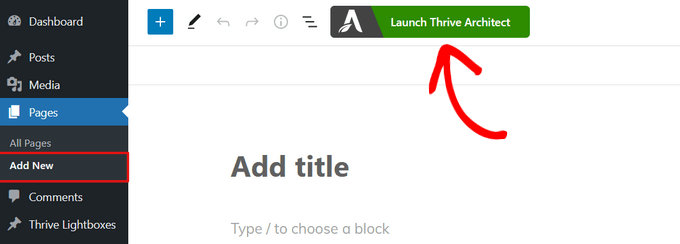
激活后,转到 WordPress 管理仪表板中的页面 » 新增以创建自定义页面。然后,单击“启动 Thrive Architect”按钮。

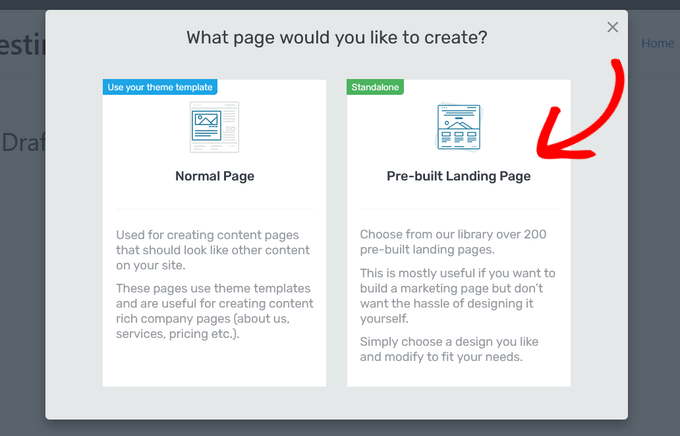
接下来,您可以选择是创建普通页面还是预先构建的登录页面。
我们建议您单击“预构建的登录页面”,因为它使您可以访问所有 Thrive 登录页面模板。这些模板是完全可定制的,因此您可以微调它们以适合您的 WordPress 网站。

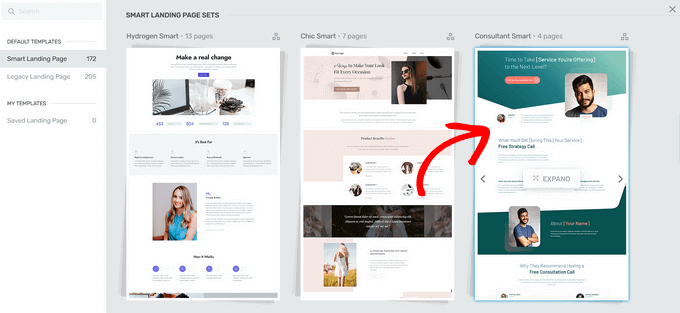
当您找到喜欢的套装时,只需单击即可选择它。
在下图中,我们选择“智能着陆页集”。

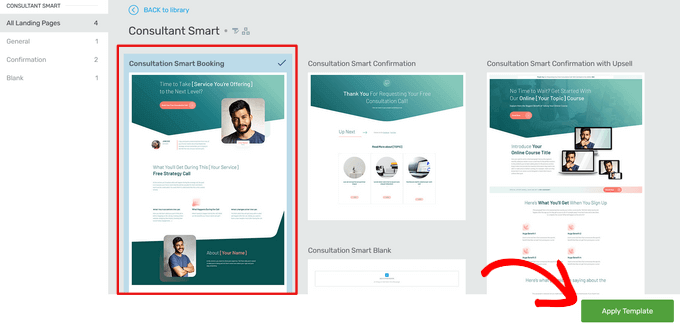
在下一个屏幕上,您需要从集中选择一个特定的模板。
通过单击模板然后选择模板,然后点击“应用模板”按钮来选择模板。

这将在 Thrive Architect 编辑器中打开模板。从这里,您可以轻松自定义页面模板以匹配您的博客、网站或。
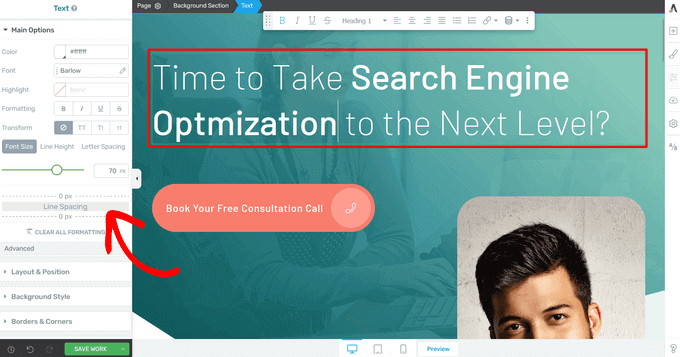
例如,您可以通过单击“标题”然后输入您自己的自定义消息来更改它。

现在,您将在左侧菜单中看到所有自定义选项。在这里,您可以更改排版、字体大小、颜色、格式等。
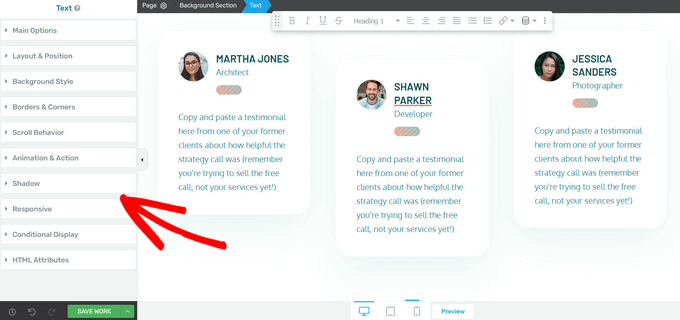
在左侧面板中,您还可以调整自定义页面的其他设置,例如布局、、边框、动画和滚动行为,仅举几例。

与 SeedProd 的块类似,Thrive Architect 带有许多预构建的元素,您可以将其添加到自定义页面中。
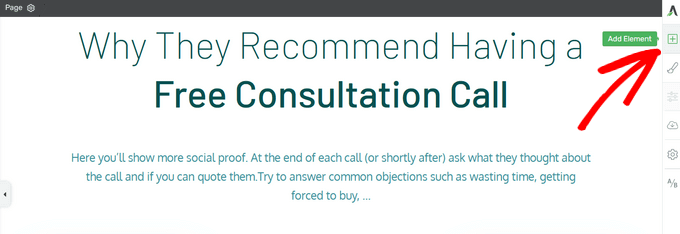
要向页面添加新元素,请单击屏幕右侧的“添加元素 (+)”按钮。

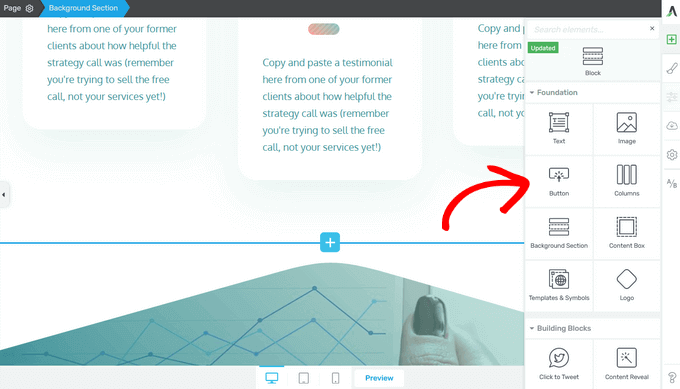
您现在可以从图像、按钮、潜在客户生成表单、定价表、等元素中进行选择。
要添加元素,只需将其从右侧菜单中拖放到您的页面上即可。

同样,您可以通过单击它们来编辑添加到页面的任何新元素。
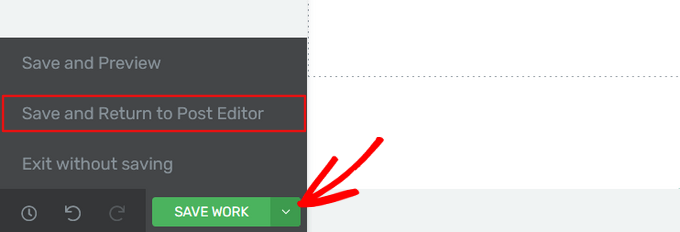
当您对页面的外观感到满意时,请单击“保存工作”按钮旁边的箭头 (^) 按钮。然后,单击“保存并返回到帖子编辑器”选项。

然后,您可以将页面另存为草稿,或发布它以使其显示在您的 。
发布自定义页面后,您可以访问您的网站以查看其运行情况。

我们希望本文能帮助您了解如何在 WordPress 中创建自定义页面。







