
方法 1:使用 Reviews Feed Pro 添加客户评论
将客户评论添加到 WordPress 网站的最简单方法是使用插件。
它是市场上,允许您添加来自互联网上最大平台的评论,包括 Google、Yelp 和 Facebook。
它还会自动复制您的网站设计,以便评论适合您的 WordPress 主题,并且看起来像是您博客的自然组成部分。
首先,您需要安装并激活插件。
注意:评论 Feed 还有一个,您可以使用它与 Google 或 Yelp 集成。但是,我们将在教程中使用专业版,因为它具有更多功能和集成。
激活后,从 WordPress 管理侧边栏转到评论源菜单选项卡,然后只需将您的许可证密钥复制并粘贴到该字段中,然后单击“激活”按钮即可。
您可以从Smash Balloon 网站上的获取许可证密钥。

完成此操作后,屏幕上将打开“创建评论源”页面。
从这里,只需单击“+ 添加来源”按钮即可添加客户评论来源。

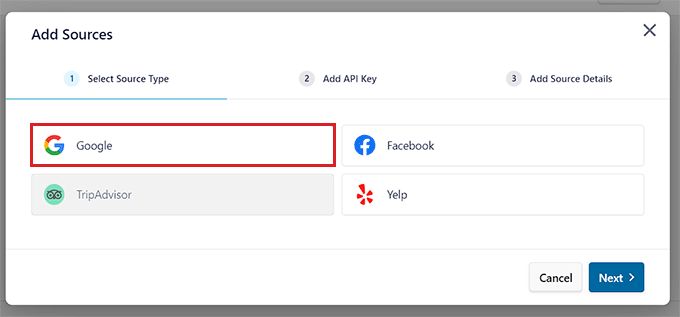
这将在屏幕上打开“添加来源”提示,您可以在其中选择评论来源。对于本教程,我们将使用 Google 作为来源。
做出选择后,单击“下一步”按钮继续。

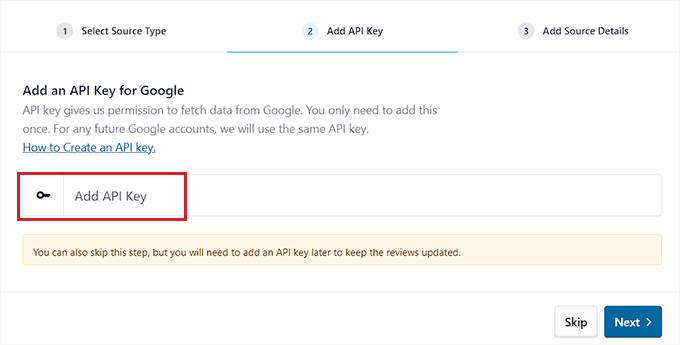
现在您将被引导至下一步。
在这里,您需要为 Google 评论添加 API 密钥,以便评论 Feed 插件可以从您的帐户获取数据并将其显示在您的 WordPress 网站上。

创建 Google API 密钥
要获取用于 Google 评论的 API 密钥,请访问并使用您的 Google 帐户登录。
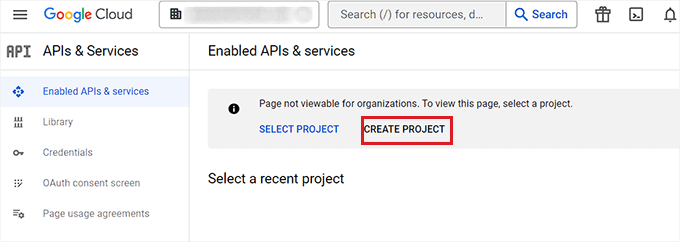
进入“Google Cloud”页面后,点击“创建项目”按钮。

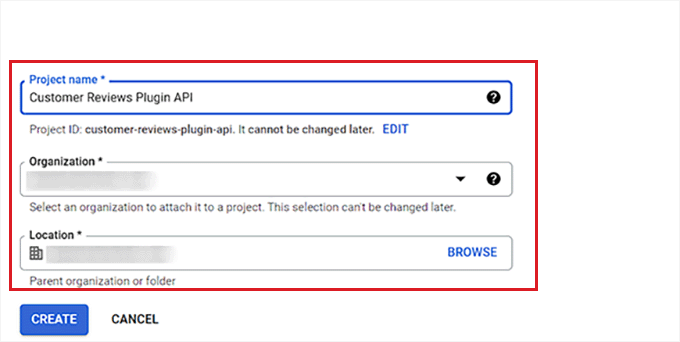
这将带您进入“新项目”页面,您可以在其中输入名称开始。例如,我们将项目命名为“Customer Reviews Plugin API”。
之后,从下拉菜单中选择项目的组织和位置,然后单击“创建”按钮。

创建项目后,您将被重定向到“API 和服务”页面。
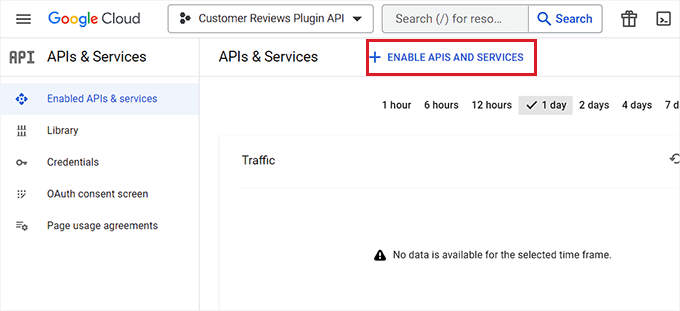
从这里开始,首先,确保您创建的项目是在顶部的下拉菜单中选择的项目。
之后,单击“+ 启用 API 和服务”按钮。

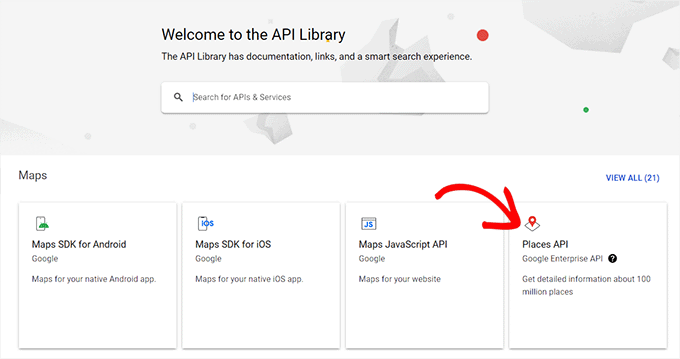
您现在将被带到 API 库。
在这里,单击屏幕右上角的“Places API”选项。

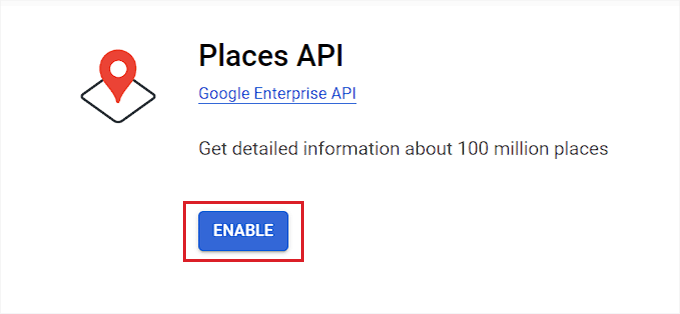
这将带您进入一个新页面,您可以在其中激活用于发出 Places API 请求的密钥。
为此,只需单击“启用”按钮即可。

现在,返回“API 和服务”页面并切换到左侧边栏中的“凭据”选项卡。
到达那里后,只需单击“+ 创建凭据”按钮即可打开下拉菜单并选择“API 密钥”选项。
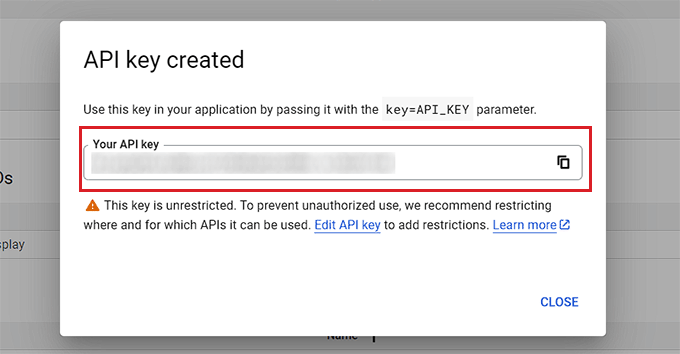
创建 API 密钥后,屏幕上将打开一个新提示。
从这里,只需复制您的密钥并返回 WordPress 管理仪表板。

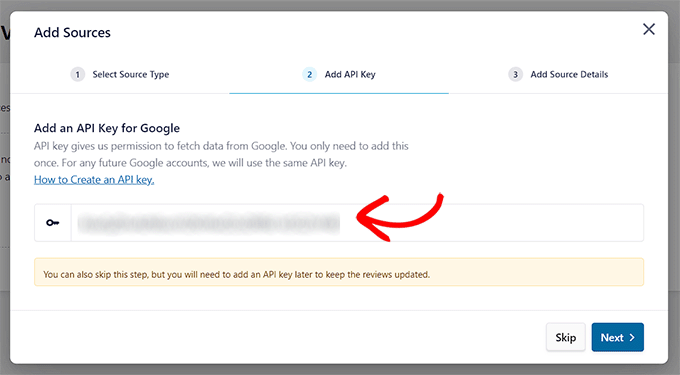
到达那里后,再次打开“添加源”提示。
之后,将您的 Google Reviews API 密钥粘贴到字段中,然后单击“下一步”按钮继续。

现在,您需要输入要在 Feed 中使用的咖啡馆、餐厅或其他实体企业的地点 ID。
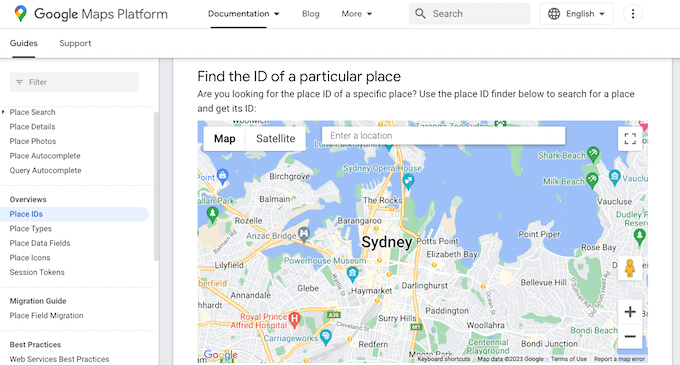
为此,请访问页面并向下滚动到“查找特定地点的 ID”部分。

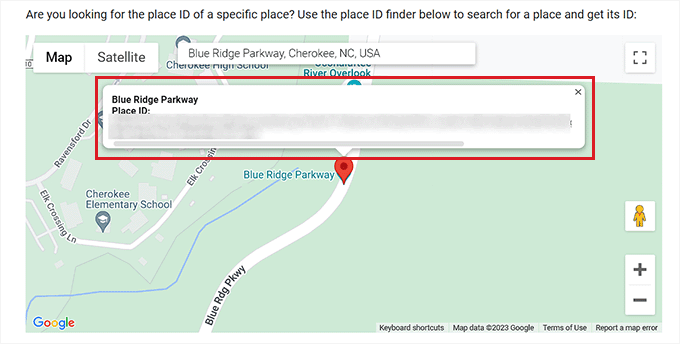
从这里,输入您所在场地的地址或名称,然后在右侧出现时单击它。
Google 现在将在一个小弹出窗口中显示地点 ID。只需复制 ID 即可。

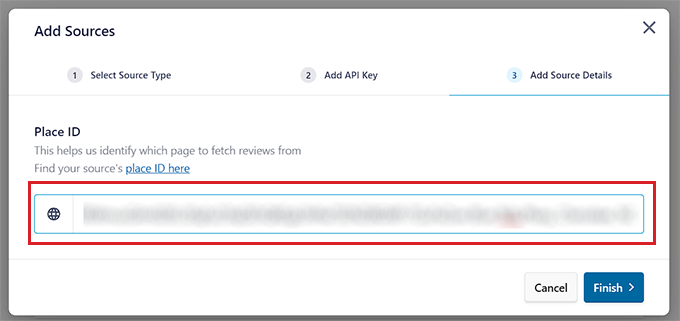
现在,前往 WordPress 仪表板并将地点 ID 粘贴到框中。
之后,单击“完成”按钮完成设置。

您现在已成功将 Google 评论与 Smash Balloon Reviews Feed Pro 集成。
自定义评论源
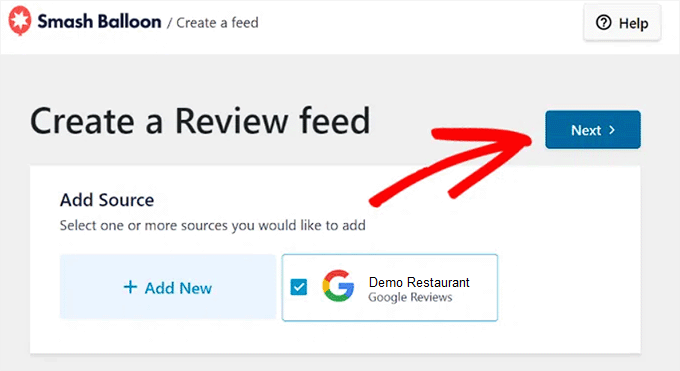
Google 评论供稿现在将显示在“添加来源”部分中。
从这里,只需选择提要并单击顶部的“下一步”按钮即可。

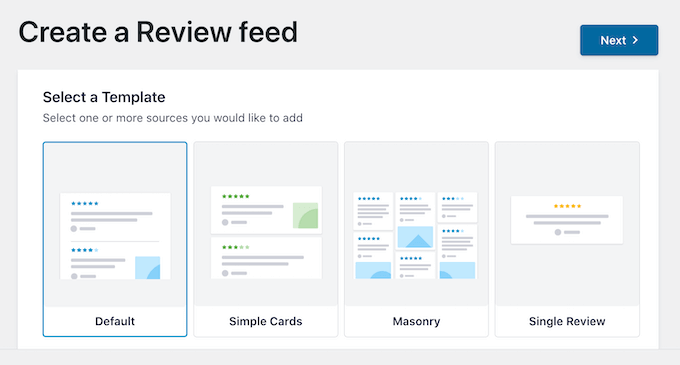
您现在将进入“选择模板”页面。
在这里,根据您的喜好选择评论源模板。

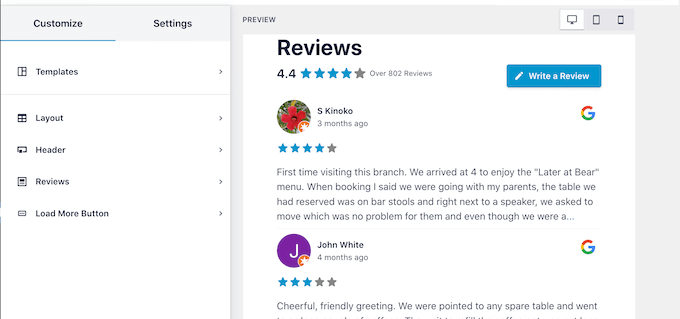
完成此操作后,提要编辑器将自动在屏幕上打开。
它将在右侧显示提要的实时预览,并在左侧显示具有不同设置的侧边栏。

从这里,您可以自定义评论源的布局、标题、颜色等。
完成自定义 Feed 后,请不要忘记单击右上角的“保存”按钮来存储您的设置。
将客户评论源嵌入 WordPress 页面
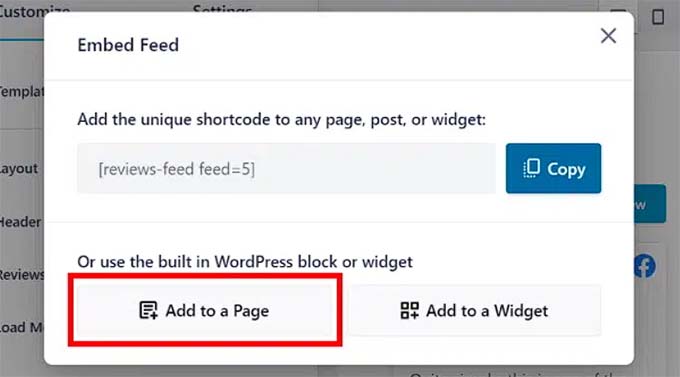
要将评论源嵌入 WordPress 页面,请单击右上角的“嵌入”按钮。
这将在屏幕上打开“嵌入源”提示。从这里,只需单击“添加到页面”按钮即可。

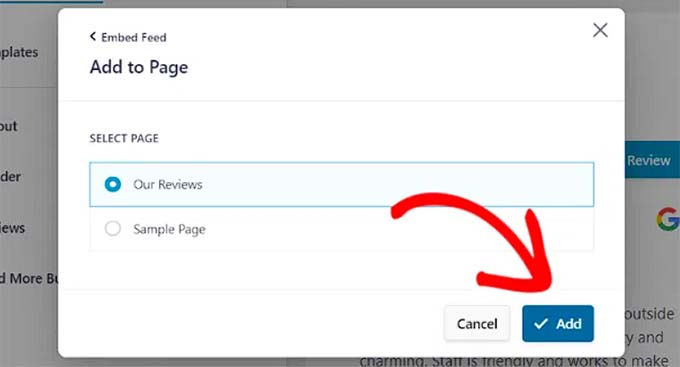
该插件现在将显示您的 WordPress 网站上的所有页面。
您必须单击要添加评论源的页面,然后单击“添加”按钮。

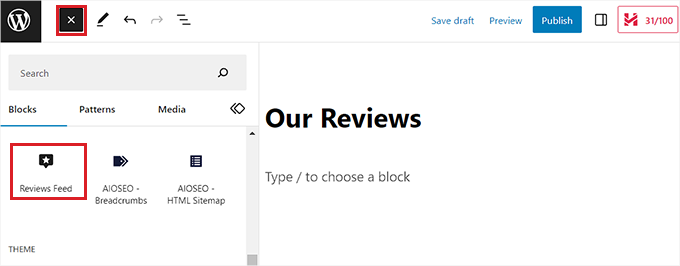
中打开。
在这里,点击屏幕左上角的“添加块”(+) 按钮,找到“评论源”块。
添加该块后,评论源将自动添加到 WordPress 页面。

完成后,不要忘记单击“更新”按钮来保存更改。
现在,您可以访问您的来查看正在运行的评论源。

方法 2:使用 SeedProd 创建客户评论页面
如果您想手动将客户评论添加到您的网站,那么此方法适合您。
是市场上,允许您创建美观的主题和页面,而无需使用任何代码。
它甚至还带有一个推荐块,可以手动将客户评论和推荐添加到您的登陆页面。
首先,您需要安装并激活插件。
注意: SeedProd 还有一个您可以尝试。但是,我们将在教程中使用高级版本,因为它具有更多功能。
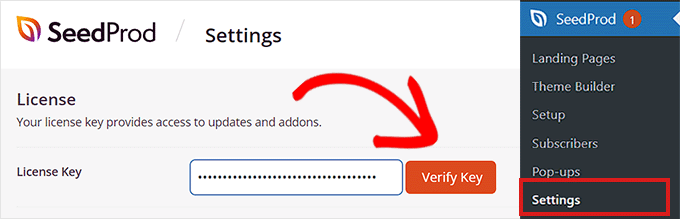
激活后,前往SeedProd » 设置页面输入插件许可证密钥。
您可以在 SeedProd 网站上的帐户中找到此信息。

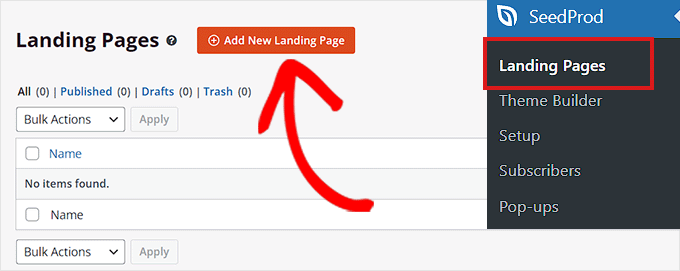
接下来,从管理仪表板转到 SeedProd » 着陆页 部分,然后单击“添加新着陆页”按钮。
在本教程中,我们将向登陆页面添加客户评论。

这将引导您进入“选择新页面模板”屏幕。
SeedProd 提供了许多可用于登陆页面的只需选择一个并单击它即可。
然后系统会要求您输入页面名称并选择 URL。输入此信息后,单击“保存并开始编辑页面”按钮继续。

这将启动 SeedProd 的拖放页面构建器,您现在可以在其中开始编辑页面。
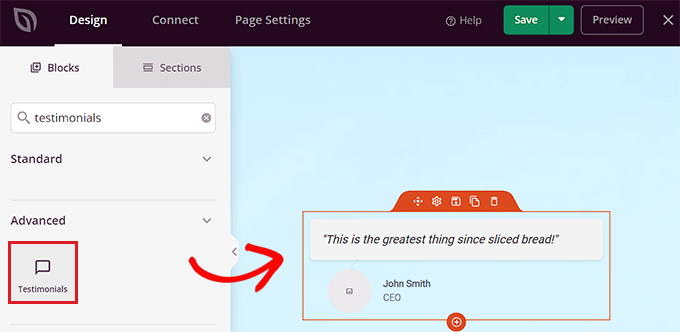
到达此处后,您需要在屏幕左侧的块面板中查找推荐块。找到该块后,只需将其拖放到登陆页面上您喜欢的位置即可。

现在“推荐”块已添加,只需单击它即可在左侧边栏中打开其设置。
之后,单击演示推荐以在侧栏中打开其设置。
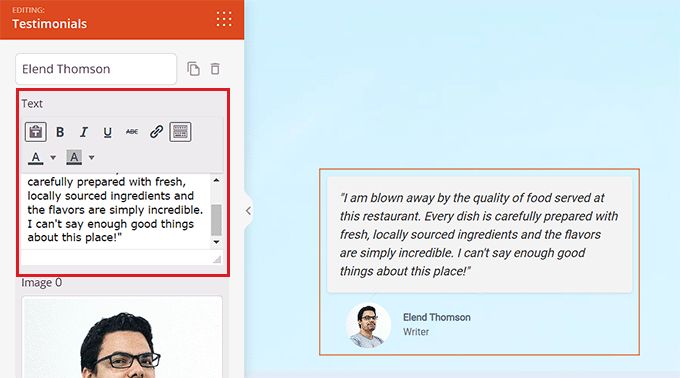
接下来,您可以添加客户评论的文本、图像、名称和标题。

完成此操作后,向下滚动到左栏中的“轮播设置”部分。
从这里,您可以选择推荐颜色模式、自动播放速度、连续显示的推荐数量等等。
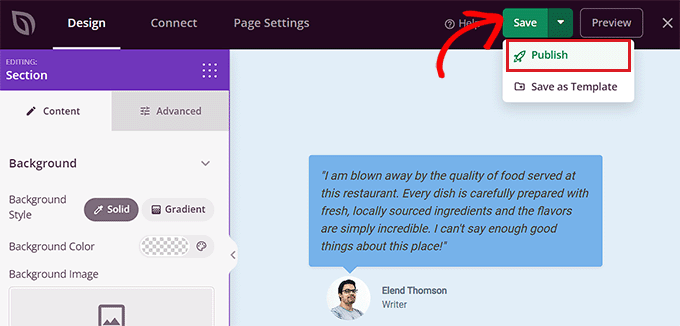
您甚至可以通过单击“气泡颜色”选项打开颜色选择器来更改对话气泡的颜色。
完成后,不要忘记单击顶部的“保存”按钮来存储您的设置。
最后,单击“发布”按钮在您的网站上发布登陆页面。

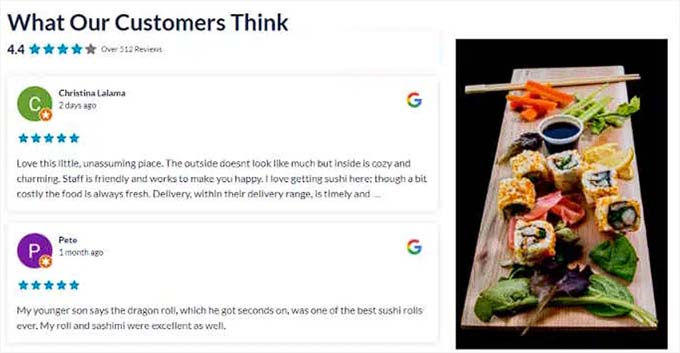
这就是客户评论在我们的演示评论页面上的样子。
如您所见,我们的客户评论有不同的颜色。






