在后台给网页添加背景的方式有很多种,简单了解一下这里列举的四条方式吧。
在WordPress中添加背景图像是一个简单的过程。内容管理系统 (CMS) 为您提供了多种方法来执行此操作,具体取决于您希望如何构建网站。了解每种方法将使您能够决定要使用哪种方法。
您可以使用块编辑器、定制器甚至页面构建器插件在 WordPress 中添加背景图像。在大多数情况下,该过程非常相似,并且不会花费您超过几分钟的时间。
在本文中,我们将介绍在 WordPress 中添加背景图像的每种方法,并向您展示它们的工作原理。让我们开始吧!
1. 使用块编辑器添加背景图像
块编辑器可以很容易地在WordPress中添加背景图像,并在其上设置其他元素。在编辑器中,这些部分称为封面块
您可以在页面或帖子的任何位置添加封面块。你不能做的是为其他块设置盖子。这意味着您需要从块开始,然后在其上添加其他元素。
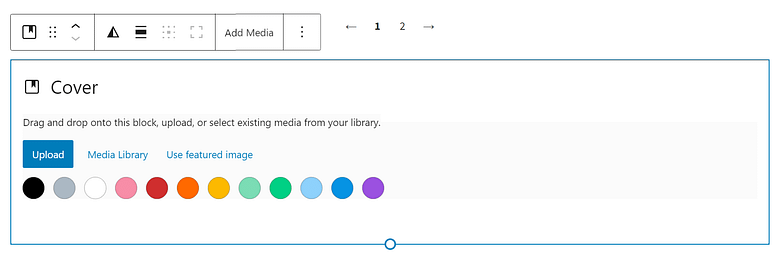
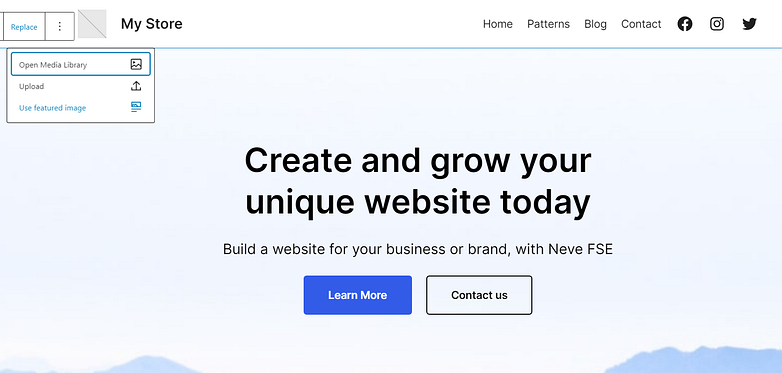
要在 WordPress 中添加背景图像,请选择封面块并选择图像的来源。您可以上传新图片、使用媒体库中的文件或使用页面/帖子的特色图片:

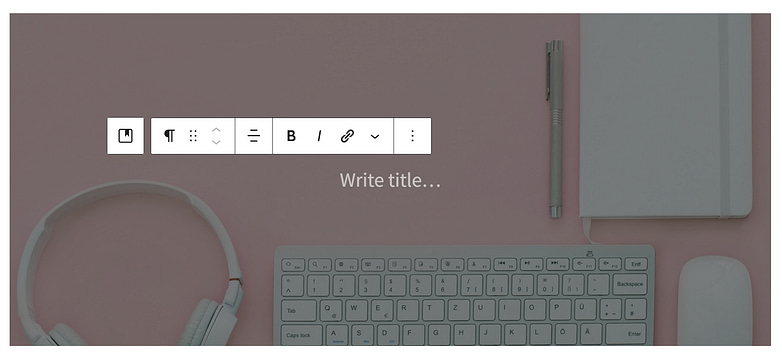
选择图像后,编辑器会要求您添加要在其上显示的文本。您也可以选择不设置任何文本,而是添加其他块。

背景图像准备就绪后,您可以单击其中的加号图标以添加其他块。这些块将显示在背景图像上,您可以像往常一样自定义它们。
2. 使用定制器
根据您使用的主题,您可以访问定制器或完整网站编辑。如果您可以访问定制器,它将提供为整个页面和帖子设置背景图像的最简单方法。
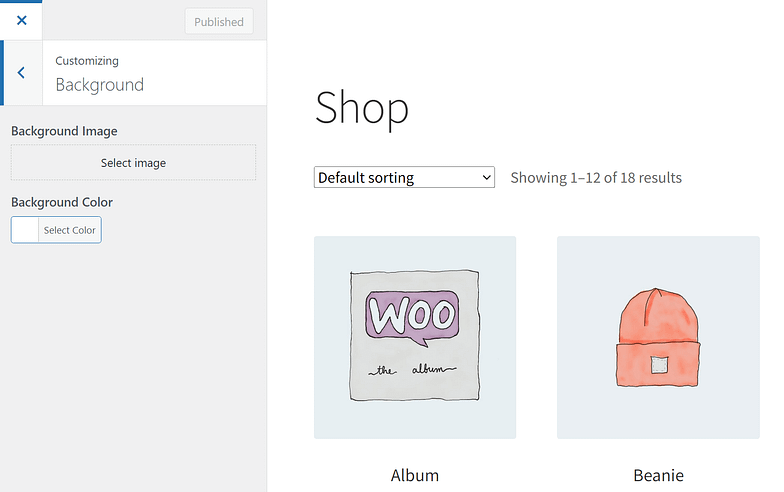
为此, 请打开定制器, 然后从左侧的导航菜单中选择 背景 。现在,您将看到用于设置背景颜色或图像的选项。单击 “选择图像 ”,然后选择要使用的文件:

请注意,为整个页面选择背景图像可能具有挑战性。我们建议使用不会过多分散页面内容注意力或难以与页面内容交互的图像。

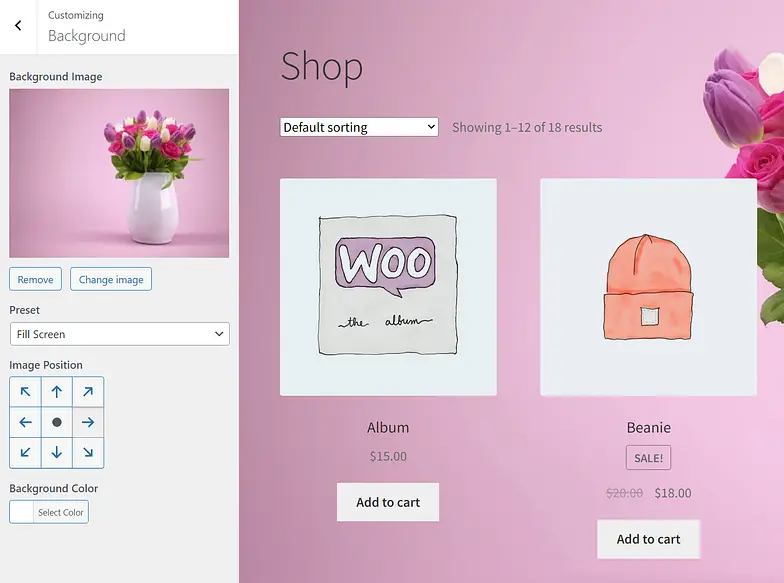
在WordPress中添加背景图像后,定制器将让您决定是让它适合页面大小还是重复图像。您还可以使用左侧菜单中的 “图像位置 ”控件来移动图像,使其更适合设计。
3. 使用完整网站编辑器添加背景图像
如果您使用的是支持 完整网站编辑 的主题,则在 WordPress 中添加背景图像的过程会有所不同。首先,转到外观>编辑器 。进入页面后,您可以编辑页面或模板并为其添加背景图像。
在此示例中,我们正在编辑 Neve FSE 主页模板。完整网站编辑器本身不包括设置背景图像的选项。但是,由于它使用块编辑器,因此您可以使用 封面 块在页面上的任何位置添加背景图像。

如果您想将背景图像添加到主题模板或修改现有模板,这种方法很有意义。如果您只需要将背景图像添加到特定帖子中,那么像往常一样使用块编辑器更有意义。
4.使用页面构建器插件
在 WordPress 中添加背景图像的过程将根据您使用的页面构建器而有所不同。WordPress 有很多令人惊叹的 页面构建器插件,每个插件都提供了独特的体验。






