我的Joomla网站运行的很好,为什么要迁移它呢?如果不能确定是否应该迁移你的Joomla网站,也许你不经意间听说你的网站应该升级到一个新的版本了,这样可以获得很多新的特性,你有点心动了。这篇文章的目的就是解释为什么需要迁移网站。

 开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技

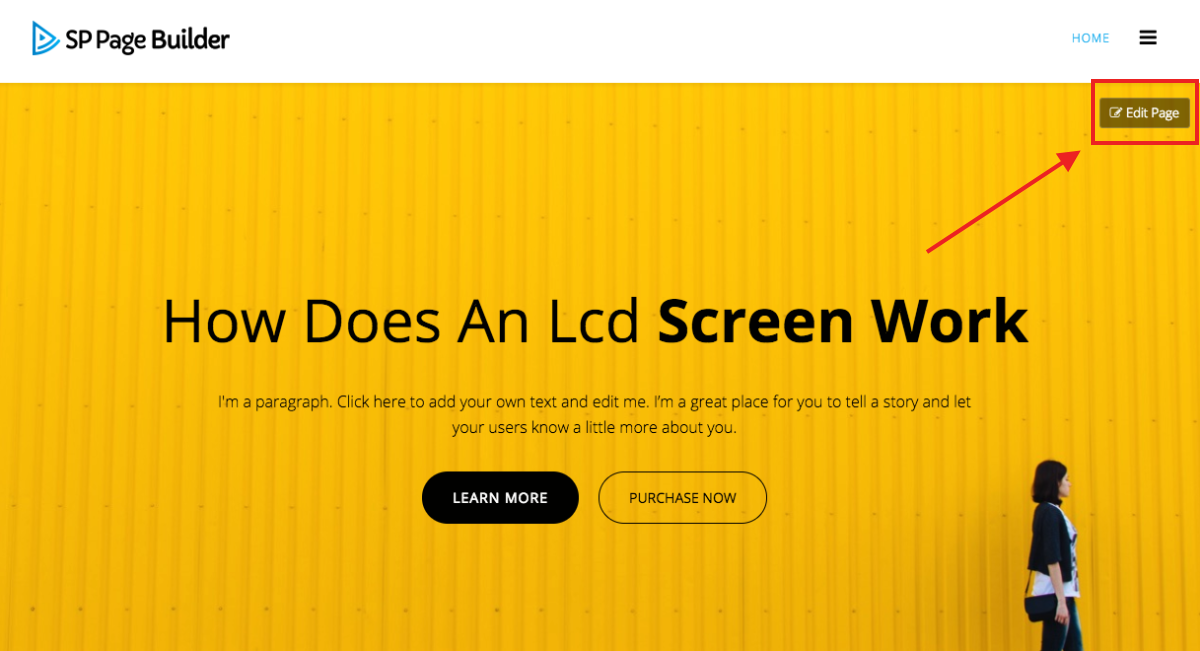
SP Page Builder 3引入了一个全新的前端编辑级别,其全新的前端视觉构建器。添加元素,点击它,编辑它,看看正在改变的形式。不再浪费时间 - 添加和打开插件,添加内容,并前往你添加的前端查看。现在,使用这个新的前端编辑器,您可以实时看到自定义设置,无需预览自定义设置,因为一切都在眼前。
在SP Page Builder中有一些很酷的功能,其中后端编辑器就是其中之一。SP Page Builder的后台编辑器非常强大,您可以使用它创建网站的整体结构。

Joomla系统诞生于2005年当时是1.0版本,经过不断的完善与更新,到2008年1月22日开始了Joomla1.5版本的推出,也就真正形成了系统的内容管理模式,直至4年以后推出了1.5.26版本(.26这类都称之为小版本更新,是为了不断优化原有版本的存在的问题而存在)。

我们都希望我们的网站是快速,超级实用。但是如果面对一些不寻常的情况,让你的站点很慢,而你网站上一些最酷的功能却没有提供一流的性能。如果出现这种情况,那么是时候在你的网站上做一些健康检查了。

缓存是一个巧妙的概念,它显示Web页面的存储视图,而不是每次用户请求时从数据库中取出它们。Joomla提供三种类型的缓存和与他们,你可以轻松地加快Joomla网站。Joomla缓存页面缓存,保守的缓存,和进步的缓存。一个网站可以执行更迅速,不需要经常连接到数据库。默认情况下,Joomla不缓存任何内容。当你启用高速缓存它只有在缓存中存储视图文件文件夹。

随着Joomla 3.8.1的发布。Joomla 4无疑会让我们更加好奇它将会如何演变的,又会有什么事情进展?今天,我们会尽量讨论这些,满足你的好奇心。
Joomla 3.8
感谢我们的志愿者团队,Joomla 3.8已经发布于2017年9月19日。Joomla 3.8附带了一个方便为扩展开发者使用的Joomla 4兼容层,后期也能兼容Joomla 4。

名不虚传的Joomla系统再次在2017年的CMS评选中获得"最佳免费CMS冠军",WordPress紧随其后。历时10年发展,Joomla的优良系统架构设计,对于灵活性、安全性、可扩展性、以及代码整洁度再次被人们评选为最佳的开源CMS。这是Joomla自2012年开始,2015、2016、2017连续三年的排名成功,这是众人对其在内容管理、及开源建站方面所给予的肯定。

Joomla !3.8.2现在正式发布。这是对Joomla3.x系列安全释放,解决了三个安全漏洞,并修复了之前的joomla版本发布的已知漏洞。

增加外链是新网站优化中的重中之重,我们知道站内优化和站外优化组成了搜索引擎优化的主体,尤其是站外优化占了搜索引擎优化70%左右的权重,而所谓的站外优化大部分工作在外链建设。
1、向分类目录网站提交

Joomla是一个开源平台,可以创建Web站点和应用程序。它是一个内容管理系统(CMS),它将您的站点连接到MySQLi、MySQL或PostgreSQL数据库,以便使内容管理和交付更容易地在站点管理器和访问者中进行。

Joomla是一个模块化的内容管理系统。它不仅仅局限于最初的软件包。您可以在它上进行扩展,自定义它,并使用鼠标的几次点击来交换组件。正是由于这种广泛的控制,第一次试图通过行政方面进行导航的人可能会有点不知所措。在这一页中,我们将尝试处理一些最常见的Joomla组件,以及它们是如何相互关联的。

我的Joomla网站运行的很好,为什么要迁移它呢?如果不能确定是否应该迁移你的Joomla网站,也许你不经意间听说你的网站应该升级到一个新的版本了,这样可以获得很多新的特性,你有点心动了。这篇文章的目的就是解释为什么需要迁移网站。

一个有用的特性是通过Bootstrap提供的响应性实用程序类集合,它可以通过提供一个简单的显示或隐藏模块的方法来帮助调整布局。在模块设置中插入以下模块类后缀以显示或隐藏特定模式的模块。