如何在文章中添加模块
将模块添加到文章中是一种很有用的方法,可以绕过关于文章主体的位置的限制。在文章的主要内容中可以放置一个模块。这里有两种方法来实现它。
通过将命令插入到一篇文章中,您可以导致Joomla将已预先分配给非模板支持位置的模块呈现出来。
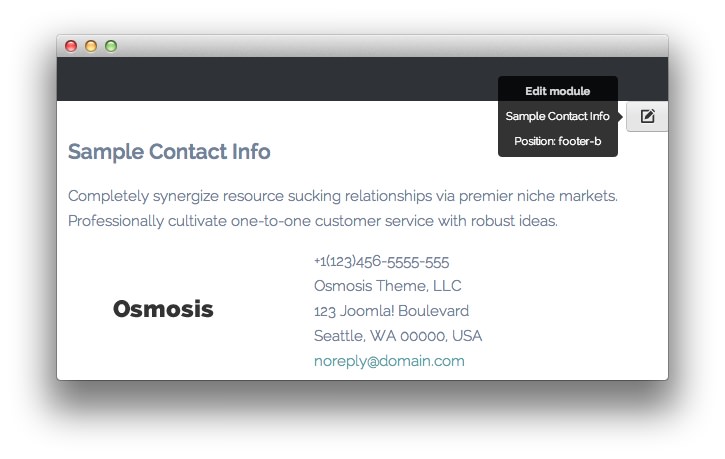
您可以这样做,创建一个模块并将其分配到一个不被当前模板积极支持的位置。例如,如果您的模板支持1 - 10的位置,您可以将这个模块分配给第11个位置,或者选择创建一个完全不同的位置值,例如描述这个模块将要使用的描述字。在这种情况下,我们将坚持第11位。