介绍T3框架布局
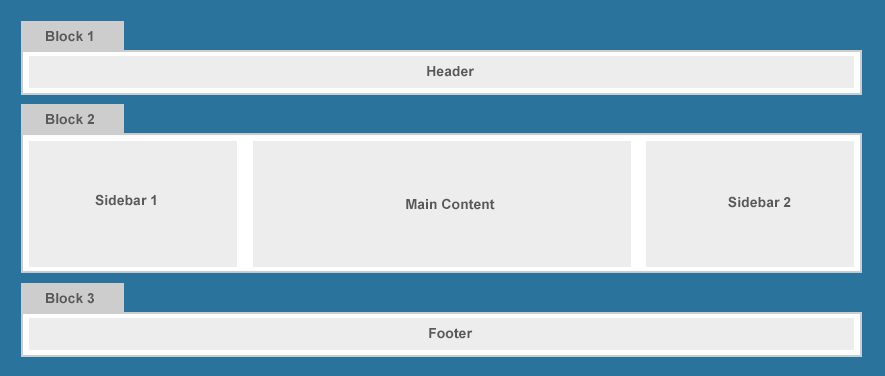
T3默认支持多种布局。在每一个布局,这是与多个模块建立(页眉、主体、聚光灯…)。每个块包含一个或多个模块位置。可以将特定模块位置分配给块。

布局配置
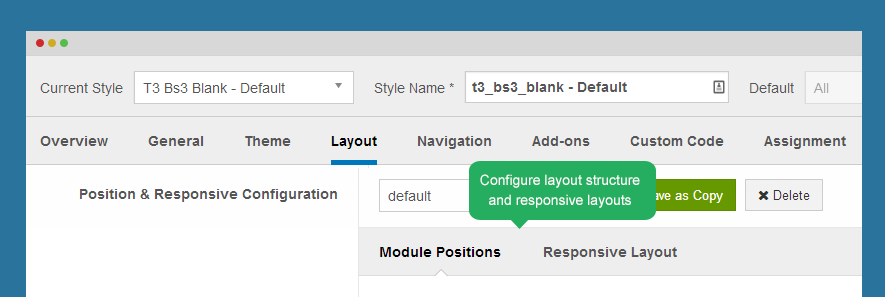
在布局部分,将有2个部分进行配置:布局结构和布局配置。

在哪里保存布局设置?
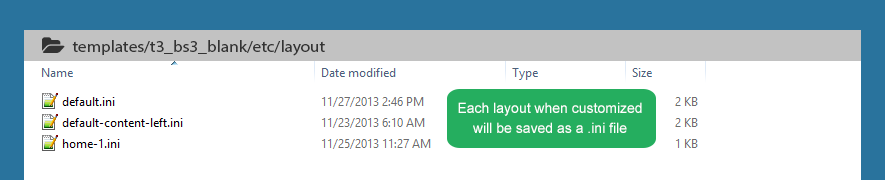
当你配置布局,设置将被保存到INI文件,该文件位于模板templates/t3_bs3_blank/etc/layout/
当我改变默认的布局设置,该设置将被保存到default.ini文件。

设置保存在INI文件的格式:
- [navhelper]
- position="navhelper"
- [footer]
- position="footer"
- [block1@spotlight-1]
- lg="col-lg-4"
- md="col-md-3"
- sm="col-sm-3"
- xs="col-xs-6"
- position="position-1"
当你删除INI文件,你的布局文件将被设置为默认值(在你采取任何改变原来的布局)
创建新布局
有2种方法来创建新的布局。
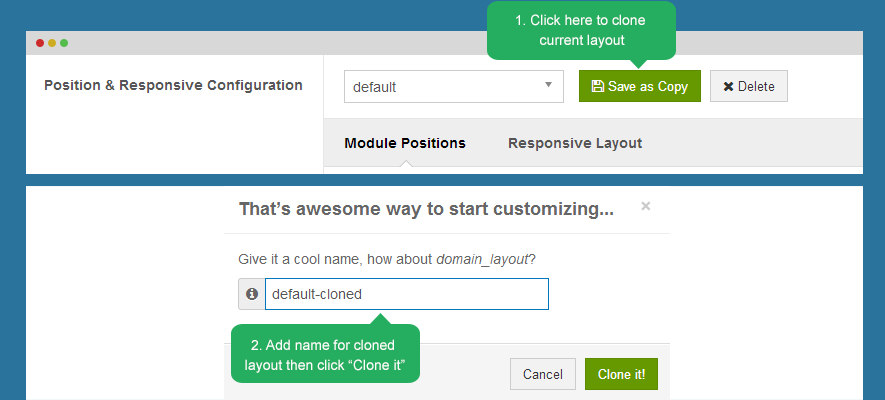
保存副本
从后端配置布局时,可以复制任何布局。

拷贝的布局文件将存储在templates/t3_bs3_blank/tpls/
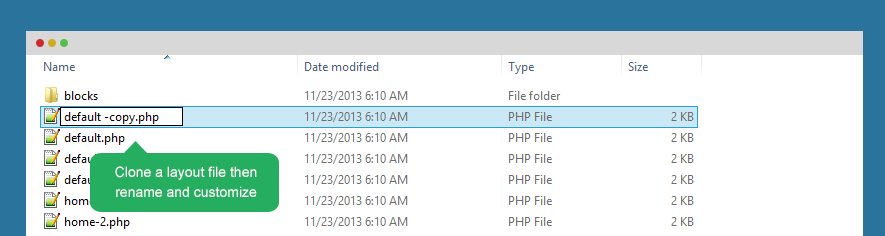
添加新的布局文件
每个布局都有自己的文件。该文件位于:templates/t3_bs3_blank/tpls
创建新的布局,你要拷贝一个布局文件是最简洁明了的创建。

定义布局中的块
现在,打开拷贝文件并自定义。如果你想自定义模板设置面板,只需打开它,一旦你添加新的布局文件,它将被加载到布局列表中的模板设置面板。
打开此文件时,您会看到,有一些块的布局包括。可以添加新块或移除块。
若要在布局中添加新块,请使用下面的格式。
- <?php $this->loadBlock ('block_name') ?>
- <body>
- <?php $this->loadBlock ('header') ?>
- <?php $this->loadBlock ('mainnav') ?>
- <?php $this->loadBlock ('spotlight-1') ?>
- <?php $this->loadBlock ('mainbody') ?>
- <?php $this->loadBlock ('spotlight-2') ?>
- <?php $this->loadBlock ('navhelper') ?>
- <?php $this->loadBlock ('footer') ?>
- </body>
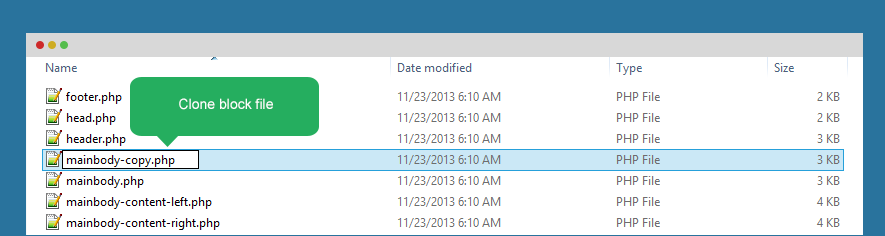
创建新的块 创建新的块,拷贝新的块文件:templates/t3_bs3_blank/tpls/blocks

分配模块位置
每个块有一个分配给的模块位置,您可以使用下面的代码格式定义块的分配模块位置:
- <jdoc:include type="modules" name="<?php $this->_p('your_module_position_name') ?>" />
- <jdoc:include type="modules" name="<?php $this->_p($custom-position) ?>" style="JAxhtml" />
添加新的模块位置
步骤1:添加模块位置块
打开要添加新模块位置的块文件
- <jdoc:include type="modules" name="<?php $this->_p('your_module_position_name') ?>" />
- <!-- SIDEBAR 1 -->
- <div class="ja-sidebar ja-sidebar-1 <?php echo $this->getClass($layout, $col) ?>" <?php echo $this->getData ($layout, $col++) ?>>
- <jdoc:include type="modules" name="<?php $this->_p($sidebar1) ?>" style="JAxhtml" />
- </div>
- <!-- //SIDEBAR 1 -->
步骤2:定义新创建的模块位置
完成后,需要在文件中定义新创建的模块位置:TemplateDetail.xml
- <positions>
- <position>your_module_position_name</position>
- </positions>
- <positions>
- <position>position-14</position>
- <position>position-15</position>
- <position>custom-position</position> <! my created module position />
- </positions>
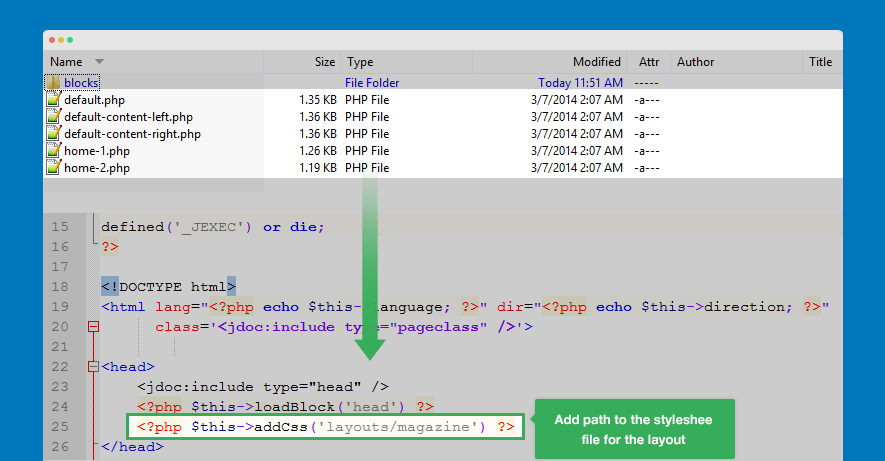
加载特定的样式表
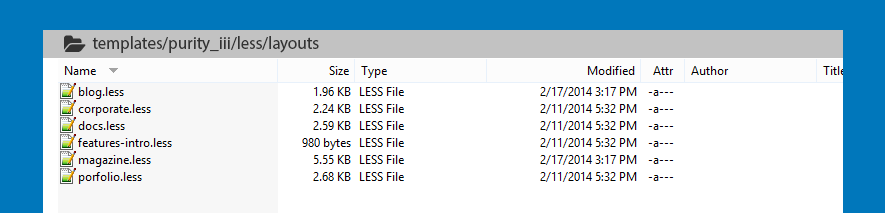
你能为一个布局样式表加载,这样做,创建一个文件。在templates/t3_bs3_blank/layouts。将样式添加到文件中。

- // VARIABLES & MIXINS
- // ------------------
- @import "../vars.less"; // Modify this for custom colors, font-sizes, etc
- // ---------------------------------------------------------
- // MAGAZINE LAYOUT
- // ---------------------------------------------------------
- // Clearfix
- // ----------------------------
- .magazine-item,
- .magazine-featured-leading,
- .magazine-featured-intro,
- .magazine-category {
- .clearfix();
- }
- //
- // Generic Magazine Elements
- // --------------------------------------------------------
- // Page Sub Header
- // ----------------------------
- .magazine .page-subheader {
- h2 {
- font-size: @font-size-h1;
- }
- }
接下来打开PHP的布局文件(templates/t3_bs3_blank/tpls/)你想负荷较少的文件创建。

使用格式
- <?php $this->addCss('path-to-.less-file') ?>
例子:
- <?php $this->addCss('layouts/magazine') ?>
布局定制的代码格式
在特定的布局中加载一个块layout/tpls
- <?php $this->loadBlock ('blockname') ?>
加载一个聚光灯
- <?php if ($this->checkSpotlight('spotlight-1', 'position-1, position-2, position-3, position-4')) : ?>
- <!-- SPOTLIGHT 1 -->
- <div class="container t3-sl t3-sl-1">
- <?php $this->spotlight('spotlight-1', 'position-1, position-2, position-3, position-4') ?>
- </div>
- <!-- //SPOTLIGHT 1 -->
- <?php endif ?>
向块中添加新的位置
- <jdoc:include type="modules" name="<?php $this->_p('your_module_position_name') ?>" />
改变块中的位置大小
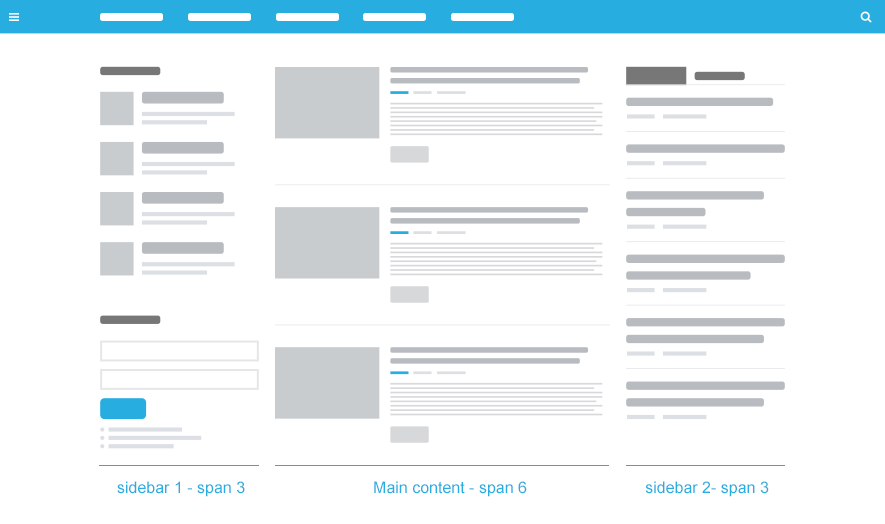
您可以调整特定布局中的任何块,也可以在响应布局中设置块大小。
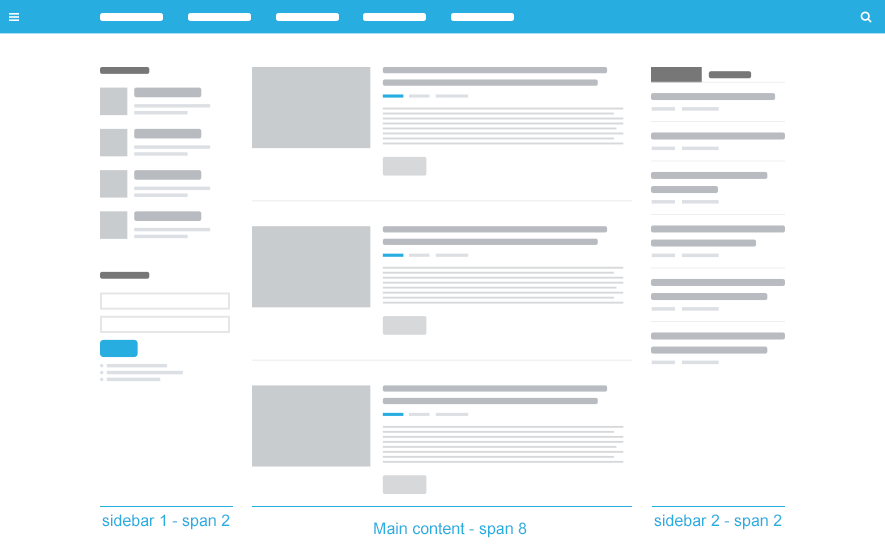
在这个教程中,我们将调整主体块。主体有3块:主要内容,1栏2栏。每个块的大小:侧边栏1跨3、主要内容6跨,2跨3栏。

如何步骤:
定义在布局中调整大小的块
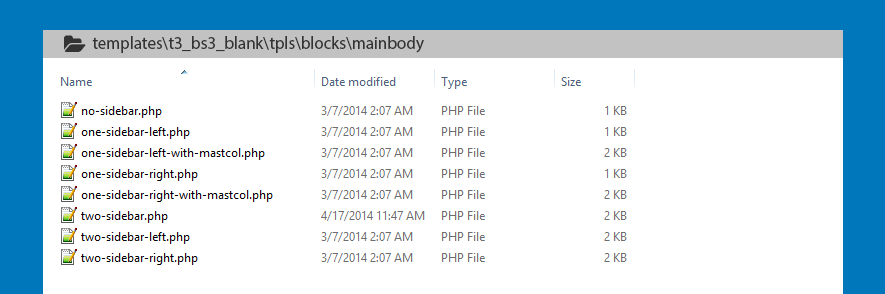
所有的块文件位于templates/t3_bs3_blank/tpls/blocks/。打开要改变大小的块。在这个例子中,我们将打开文件mainbody.php。
- // positions configuration
- $sidebar1 = 'sidebar-1';
- $sidebar2 = 'sidebar-2';
- $sidebar1 = $this->countModules($sidebar1) ? $sidebar1 : false;
- $sidebar2 = $this->countModules($sidebar2) ? $sidebar2 : false;
- // detect layout
- if ($sidebar1 && $sidebar2) {
- $this->loadBlock('mainbody/two-sidebar', array('sidebar1' => $sidebar1, 'sidebar2' => $sidebar2));
- } elseif ($sidebar1) {
- $this->loadBlock('mainbody/one-sidebar-left', array('sidebar' => $sidebar1));
- } elseif ($sidebar2) {
- $this->loadBlock('mainbody/one-sidebar-right', array('sidebar' => $sidebar2));
- } else {
- $this->loadBlock('mainbody/no-sidebar');
- }
主体块负荷两栏或左或右一个边栏或基于侧边栏位置是否活跃或不是侧边块。所以现在要调整块的主体,我们需要调整主体块。
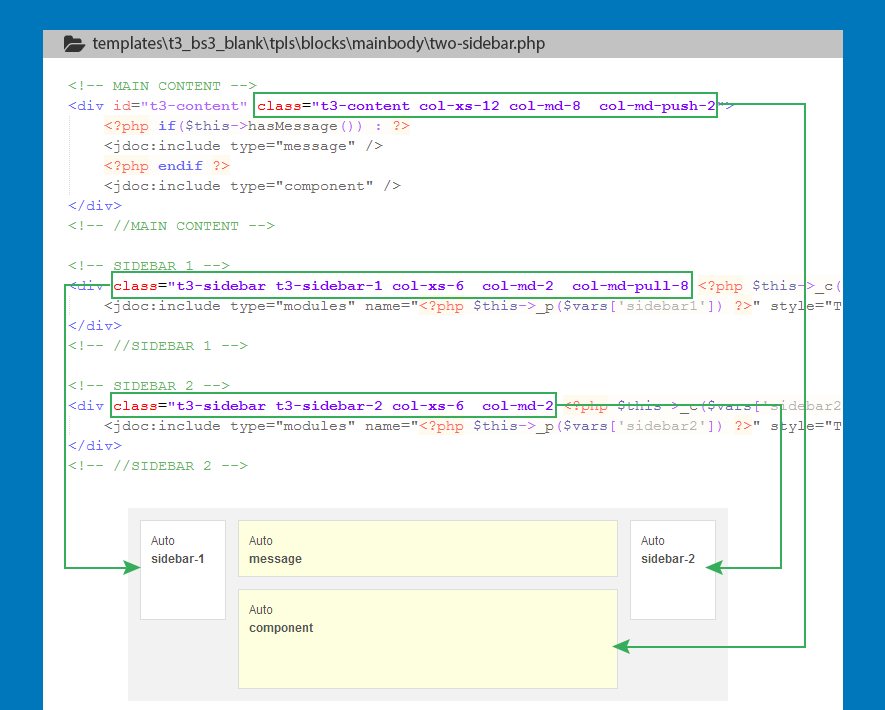
 调整块
调整块
打开块文件并自定义每个位置的大小。

- <!-- MAIN CONTENT -->
- <div id="t3-content" class="t3-content col-xs-12 col-md-8 col-md-push-2">
- <?php if($this->hasMessage()) : ?>
- <jdoc:include type="message" />
- <?php endif ?>
- <jdoc:include type="component" />
- </div>
- <!-- //MAIN CONTENT -->
- <!-- SIDEBAR 1 -->
- <div class="t3-sidebar t3-sidebar-1 col-xs-6 col-md-2 col-md-pull-8 <?php $this->_c($vars['sidebar1']) ?>">
- <jdoc:include type="modules" name="<?php $this->_p($vars['sidebar1']) ?>" style="T3Xhtml" />
- </div>
- <!-- //SIDEBAR 1 -->
- <!-- SIDEBAR 2 -->
- <div class="t3-sidebar t3-sidebar-2 col-xs-6 col-md-2 <?php $this->_c($vars['sidebar2']) ?>">
- <jdoc:include type="modules" name="<?php $this->_p($vars['sidebar2']) ?>" style="T3Xhtml" />
- </div>
- <!-- //SIDEBAR 2 -->