基本信息
默认情况下,基于HELIX3模板框架所有新模板有内置单独的CSS样式为右至左(RTL)的语言,如希伯来语方向,波斯语和阿拉伯语。在模板文件夹/ CSS -你会发现:bootstrap-rtl.min.css,rtl.css和rtl.less文件。我们使用这个功能,所以如果你的Joomla网站设置为RTL语言RTL样式表将包含。当然,你可以建立多语种网站Joomla,语言切换。
有用的如何技巧:
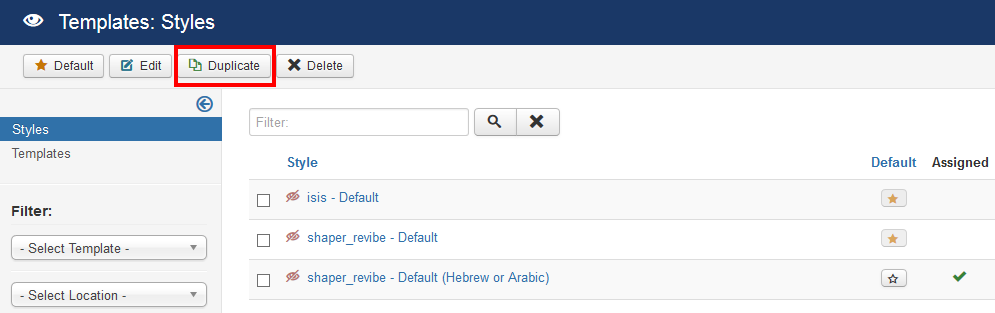
在joomshaper模板不默认布局有单独的RTL布局。它意味着你必须创造你自己。在第一次使用一个模板复制特点:款式部分创建默认模板风格模板拷贝,例如“shaper_revibe”。

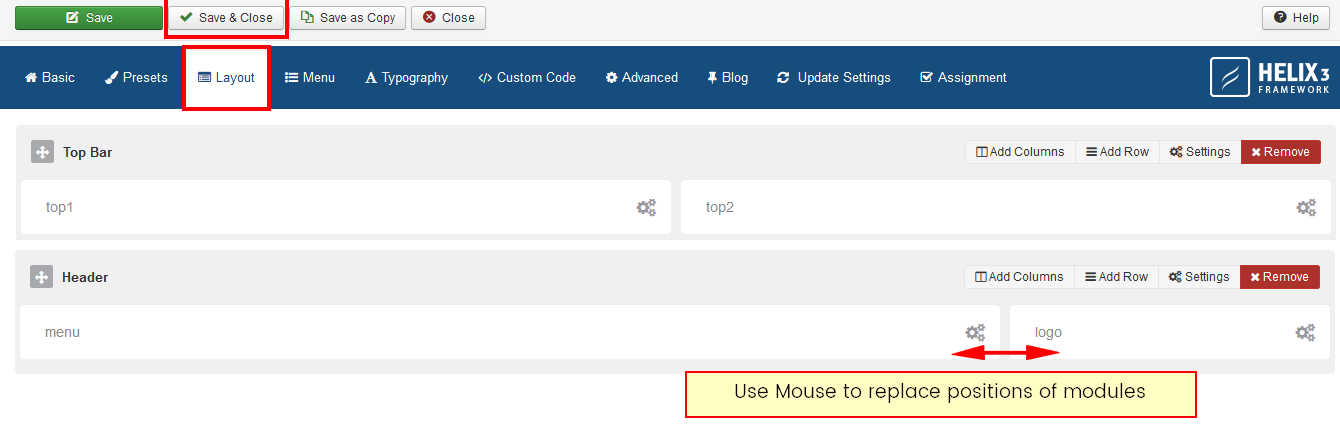
第二,内部布局选项卡取代标志和菜单的位置。

然后选择RTL语言在不同的菜单菜单选项卡。不要忘记保存设置。
当然,你可以在菜单管理器更改菜单项命令(Joomla核心特征)。因此,将它作为菜单行中的最后一个项设置为一个问题不应该是一个问题。如果这是你的默认模板设置为默认的。
如果这个RTL模板必须选择语言-请把这个“新”的模板这些菜单项,用于RTL语言。
在自定义代码的标签可以使用单独的CSS样式来解决与其他组件或模块不支持RTL的小问题。
如果你想使菜单更右侧,不是左侧是默认的,请使用下面的CSS代码:
body.rtl .sp-megamenu-parent { float: right !important; }
SP标签模块
如果你使用SP标签模块,你需要有RTL方向样式请使用额外的两行的CSS代码:
tab-padding .custom > p { text-align: right; }
ul.tabs_container li.tab { float: right !important; }







