默认情况下HELIX3不允许你添加一个新模块的上方或下方部分地区。在大多数情况下,布局管理器允许您添加新行和列。
但非常小的PHP和XML自定义您可以添加两个新模块。


小代码定制
如果你有任何joomshaper模板或只是HELIX3已经安装,你要做的就是编辑两个文件:
plugin / system / HELIX3 / layout / front / conponentarea.php
template/ joomshaper_name / templatedetails.xml
第一个编辑helix3.php文件,你会发现那些线:
$output .= '<jdoc:include type="message" />';
$output .= '<jdoc:include type="component" />';
做这些改变,因为HELIX3 v1.6 +模板(S):
$output .= '<jdoc:include type="message" />';
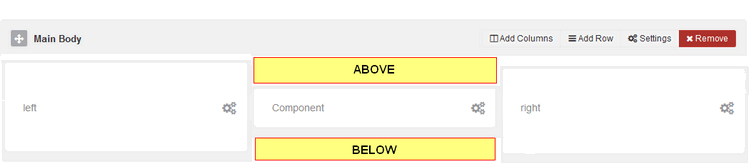
$output .= '<jdoc:include type="modules" name="above" />';
$output .= '<jdoc:include type="component" />';
$output .= '<jdoc:include type="modules" name="below" />';
如果你有基于1.4以前的版本HELIX3模板, 你在这里要做改变:plugin / system / HELIX3 /core/ helix3.php 看起来像这样:
<jdoc:include type="message" />
<jdoc:include type="modules" name="above" style="xhtml" />
<jdoc:include type="component" />
<jdoc:include type="modules" name="below" style="xhtml" />
现在保存在您的服务器上的更改文件。
在第二文件(templatedetails.XML):你必须添加新的位置以及。在结束< /position>之前添加它们。
<position>above</position>
<position>below</position>
例如这里:
<position>above</position>
<position>below</position>
<position>footer1</position>
<position>footer2</position>
<position>comingsoon</position>
<position>offcanvas</position>
<position>pagebuilder</position>
<position>404</position>
<position>debug</position>
</positions>
不要忘记保存这个编辑文件也。这两个更改的文件必须在服务器上,不仅在本地驱动器上.
如果你知道我的意思。 这就是现在,您可以使用这两个新的:在模块管理器的所有模块。 直到它不会被列入HELIX3框架你可以使用这个临时但100%工作解决方案的新版本。记住改变!
如何隐藏在移动
不幸的是,这些模块的位置没有任何选项HELIX3布局管理器。所以把它们隐藏在移动(小设备)查看你要使用addcional模块类后缀。
请使用:“隐藏的XS隐藏SM”(”)!






