你有无限的可能性和HELIX3自定义网站的外观。所有这些东西你可以很容易地定制,只需点击几下。基本设置包括许多有用的自定义设置,可以让你适应你的项目目标和HELIX3客户的期望。
顶部
使用粘性头以提高可用性。HELIX3粘头你的主菜单和图标会在屏幕上滚动时,自动跟踪。这使得它更容易为您的观众快速浏览您的网站。您可以轻松地在我们的高级主题选项面板上打开或关闭粘性头。

图标-上传ICO、GIF或PNG图形文件替换默认的Joomla的图标。该图标与网站拟使用时,您的书签网页。Web浏览器在URL栏、标签页和其他地方使用它们来帮助识别网站。一个图标是一个典型的图形16 x 16像素的正方形,也可以用透明。所有现代的浏览器(测试与Chrome,Firefox,IE8、Opera和Safari)总是请求favicon.ico所以最好有favicon.ico文件,以避免“404未找到”错误。
盒装布局
你可以使用HELIX3宽(默认)或盒装的变体布局。

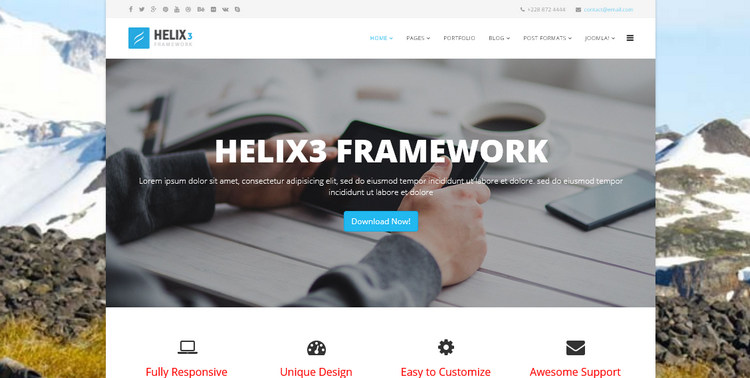
宽布局是完美的,如果你喜欢的网站,没有可见的边框或页面边缘。装箱布局是布局的一种形式,在主体边界明确定义,您可以选择有背景是自定义图像。

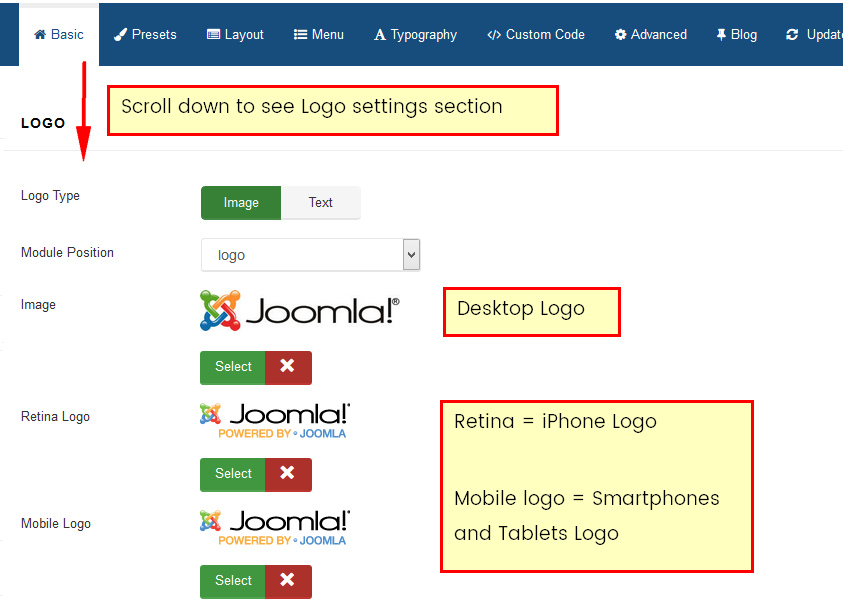
LOGO图像
LOGO功能控制模板的主要标志在顶部标题部分的输出。

LOGO类型-您可以设置logo类型为图像或文本类型。
LOGO位置-logo可以放置在每个可用模块位置。不仅默认的“logo”的位置。 如果你选择的图像logo类型,您可以上传和使用自己的logo图像(PNG,GIF或JPG)。
视网膜的标志-上传和使用双大小你原有的标志尺寸保持很高分辨率视网膜显示设备或5K。它将工作在任何视网膜装置只是在(iPhone / iPad的Safari和Chrome浏览器)。
移动logo,用这个logo图像仅用于移动设备,使用较小的默认标识版本(高度小于60px),这将在所有流行的智能手机适合屏幕。如果您不想为移动设备显示不同的logo,请将其清空。
注!如果这些图像都会选择模板将使用模板的设计像HELIX3标志或模板名称标识默认图标。
标识和粘性头
如果你使用粘头和您的主要标志你可以用它在页面大小有小问题会向下滚动。但是随着定制CSS代码可能有助于改善它。当然你可以根据你的需要改变最大高度的值。
div.is-sticky .sp-default-logo { max-height: 60px;}
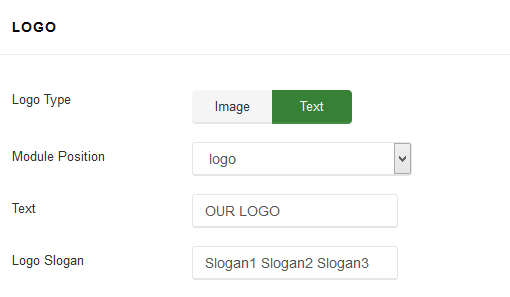
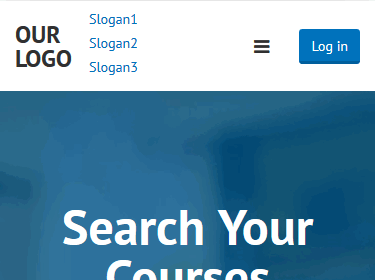
文字LOGO
当您没有图形标识时可以使用文本logo。它也可能有助于在SEO的目的有点。

在这种情况下,你也可以使用文字标语。
注!网站打开智能手机和一些平板电脑可能有垂直不横向。要修复它,您可以减少字体大小的口号或使用下列代码:
@media (max-width: 767px){
#sp-header .logo p,
#sp-header .logo h1 { display: block !important;}
#sp-header .logo h1 {margin: 15px 0 0;}
}
这将有助于减少分区/分离更长的口号和文字LOGO。

当然,如果你没有登录按钮(这需要一些空间)有一个希望,你不必自定义代码。
使用以下代码只删除智能手机上的口号:
@media (max-width: 480px) {
#sp-header .logo p { display: none !important;}
}
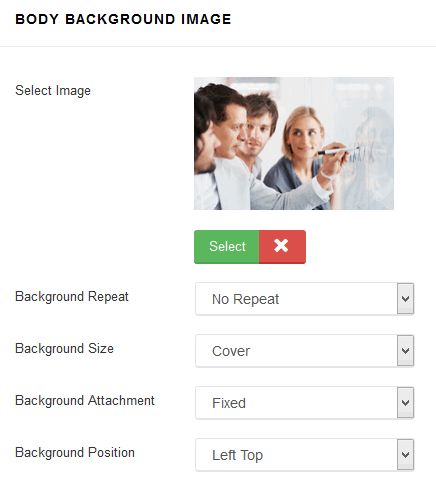
内容的背景图像
如果你选择盒装布局(前)你就可以使用这个选项允许您设置没有编辑或添加自定义的CSS代码的背景图像。
选择图像选择图像(JPG,PNG,GIF)将用作背景。要删除背景图像,只需从设置字段中删除URL。
背景重复-设置背景图像将如何重复。默认情况下,背景图像不会重复,图像将放在左上角。可用选项:不重复,重复所有,水平重复,垂直重复,从默认设置继承。这些值允许你在一个元素的轴(或两轴)平铺图像,但不允许任何更精细的控制比。
背景大小-设置背景图像的大小。默认值是覆盖-是指缩放背景图像尽可能大,使背景区域完全覆盖的背景图像。含有关键字集的图像应该规模(比例)尽可能大,不超过的高度或宽度包含元素。可用的选项是:覆盖,包含或从默认设置继承。
背景附件-设置背景图像附件是否固定或滚动。可用选项:固定、滚动或从默认设置继承。
背景位置-设置背景图像的起始/初始位置。

页脚
模板设置允许你添加自定义页脚版权说明还用HTML标签< a href =“/”>使用里面的链接。可以选择页脚部分将发布的位置。默认情况下使用的是“footer1”模块位置布局管理器创建的。当然不是用这个功能可以发布有替代模块,也可以自定义HTML。但这个解决方案要快得多。

社会的图标
那些社会图标定位在模板的左上角,在该行可以有11个图标与流行的社会网络链接服务:脸谱网、推特,谷歌加,Pinterest,LinkedIn,Dribbble,Behance,YouTube,Flickr,VK(VKontakte)和Skype沟通。默认情况下,此对象是使用“TOP1”模块的位置。
![]()
您可以轻松禁用/启用此功能,并选择哪些社会图标必须显示。删除“#”输入字段隐藏图标的前端。
![]()
联系信息
而不是使用一个自定义的HTML模块,你可以使用此功能来显示在右上角小的联系信息,包括电话号码和电子邮件地址。

手机图标和电子邮件图标自动添加,他们是基于字体。默认情况下,此对象是使用“TOP2”模块的位置。
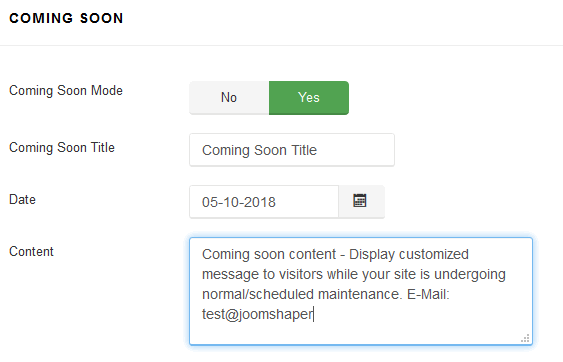
Coming Soon
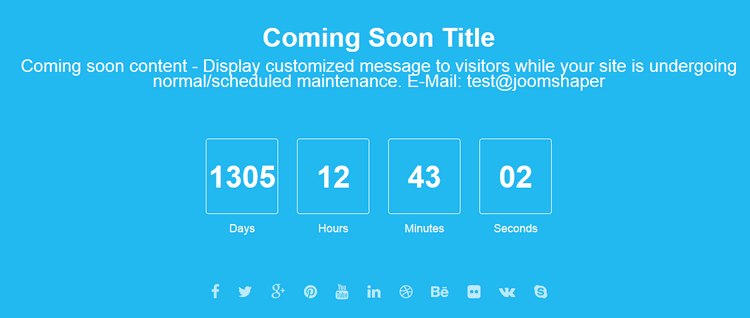
此模式可用于替换默认脱机模式。它创建了一个即将推出的网页为你的Joomla 3.4网站的同时,它的建设和显示倒计时和短你的访客的信息,而不是登录模块。

企业或组织购买域名后的重要关键,但他们还没有开始开发网站,所以即将推出的页面非常初级的临时使用权。这是非常有用的,如果你打算推出一个新的项目,因为它通知你的潜在读者,你正在做的事情。