虽然JavaScript很漂亮并且非常方便,但是如果彼此冲突,它们也可以影响网站。可以预料,随着Joomla站点中安装了越来越多的扩展,JavaScript冲突将会出现。这些扩展可能使用不同的JavaScript库或不同的库版本或由不同的开发人员制作的库,这些库可能彼此冲突。

是什么导致JavaScript冲突?
Mootools库和jQuery库的不同版本会造成很多JavaScript冲突。如果您使用相同的库版本,但使用不同开发人员开发的库(例如jQuery和Mootools冲突),则会发生JavaScript冲突。

这是一个案例研究:
- 模板A加载Mootools库1.5.0版
- 插件B加载自己的Mootools库1.2.6版
- 模块C加载jQuery库1.11版
- 组件D加载jQuery库2.1.1版本
JavaScript冲突的另一个原因是浏览器,某些非标准浏览器会处理JavaScript,并且浏览器的JavaScript与从您的站点加载的JavaScript发生冲突。
如何检测JavaScript冲突?
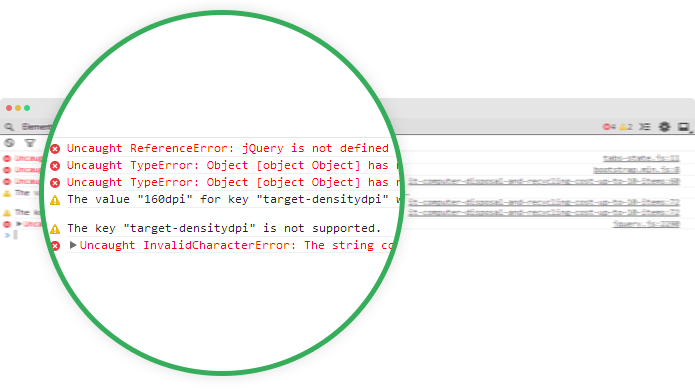
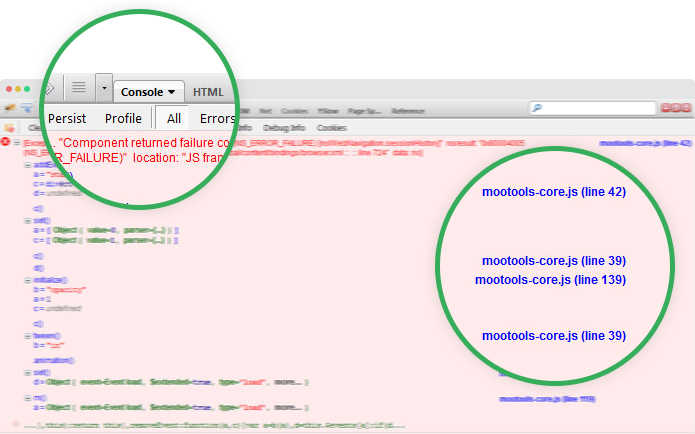
因此,当您的网站无法正常运行时,应排除冲突。但是,如何检查和查找JavaScript冲突?ANSWER正在检查JavaScript控制台。有多种基于浏览器的方法。例如,在Firefox和Chrome中,可用的工具是Firebug,Web Developer工具栏,Debugger,Error Console等。
如果您的网站出现JavaScript错误,则该工具会向您提供错误消息,以帮助您找出问题所在,并在导致该问题的网站扩展名/功能中归零。该错误消息还会使您获得冲突文件的名称。

您可以通过检查导致问题的扩展程序来检测问题,步骤如下:
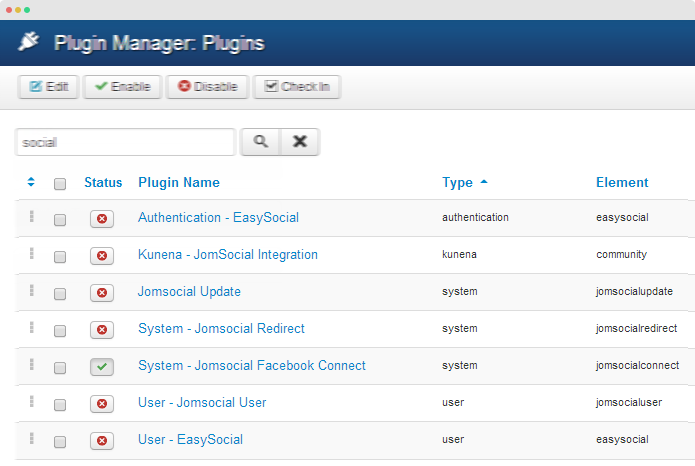
切换到默认的Joomla模板并禁用已安装的扩展程序,然后重新加载您的网站并检查JavaScript错误是否仍然存在。
逐一发布已安装的扩展程序,然后重新加载您的网站。重复该过程,直到发现哪些部分存在冲突。

如何解决JavaScript冲突?
没有解决JavaScript冲突的通用步骤,因为JavaScript冲突因情况而异,并且最好由开发人员解决。但是您可以尝试以下几种方法:
将jQuerry置于无冲突模式
jQuery库及其所有插件都包含在jQuery名称空间中。顺便说一下,全局对象存储在jQuery命名空间中,因此,您不应在jQuery与其他任何库(例如prototype.js,MooTools)之间发生冲突。
在将jQuery加载到页面上之后以及尝试在页面中使用jQuery之前,立即将jQuery置于无冲突模式。
<!-将jQuery置于无冲突模式的另一种方法。-> <script src =“ / prototype.js”> </ script> <script src =“ / jquery.js”> </ script> <脚本> jQuery.noConflict(); jQuery(document).ready(function($){ //您可以在此处使用本地范围的$作为jQuery的别名。 $(“ div”).hide(); }); //全局范围中的$变量具有prototype.js的含义。 window.onload = function(){ var mainDiv = $(“ main”); } </ script>






