在网站上多语种的支持会使他们比单一语言网站的受众更大。开发一个多语言支持的站点需要一些技巧,我们已经整合了这个指南来帮助您完成它。
先决条件:Joomla 3.X Joomla模板 Joomla扩展
注意:在一个新的网站上,这个过程要容易得多。您可以使用相同的步骤在现有站点上完成此操作,但您可能需要在菜单配置过程中更加努力地工作以实现所需的结果。
设置
步骤1:安装其他语言

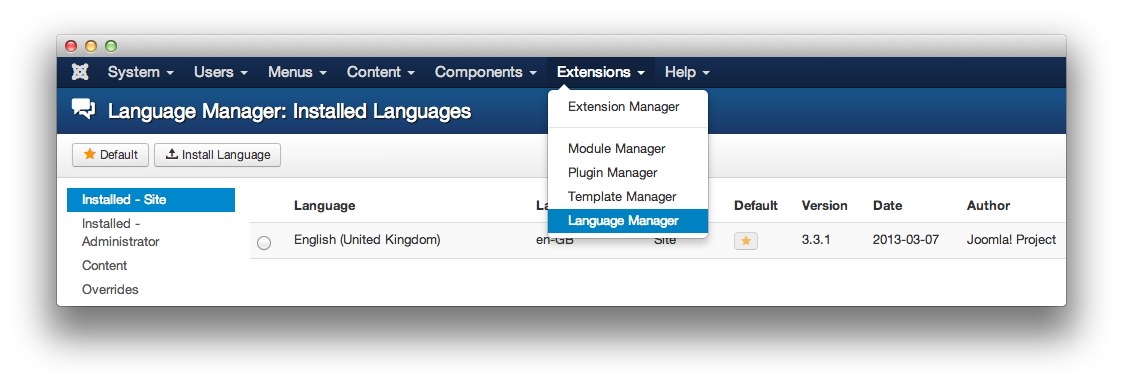
你首先要做的是安装在网站上使用的其他语言。您可以通过导航到扩展管理器- >安装语言,选择您希望安装的语言,并单击页面右上方的黄色安装按钮。

当您安装所有必需的语言时,您可以通过管理员- >扩展- >语言管理器到达语言管理器。在已安装的站点选项卡上,您将看到网站上所有已安装语言的列表。现在,我们只需要添加内容语言。
步骤2:创建新的内容语言

可以通过选择Content选项卡并选择New来实现。这将把您带到一个页面,使您能够为您的站点建立一种新的内容语言。

填写本页面所需的信息。这些信息包括:
标题:该语言的名称将出现在网站上。
原语:以其本土语言命名。
URL语言代码:语言代码被添加到站点URL。
图像前缀:在使用图像标志语言切换器基本选项时,该语言的图像文件的前缀。
语言标签:输入用于安装的语言的确切前缀(或安装)。
注意:在语言管理器的安装语言页面上可以找到很多这样的信息。语言标记应该与页面上出现的内容完全匹配。
一旦您填写了这些信息,单击Save和Close。这将带你回到内容语言页面,在那里你将看到你的新语言(s)和任何已经存在的内容语言一起列出。

步骤3:配置和启用语言过滤器插件

下一步需要导航到扩展- >插件管理器,以配置Joomla多语言插件。你需要在这里找到的插件是系统语言过滤器。这个插件使CMS能够识别各种已安装的语言和过滤内容,因此显示的语言与所选择的语言相匹配。
单击插件以访问配置页面。在这里,您可以设置您认为合适的基本选项。下面是一些在大多数情况下应该使用的示例设置。

一旦配置好了,就通过切换状态来激活插件。
步骤4:为每种语言创建新的内容类别

下一步是为您希望使用的每种语言创建一个新类别。您可以通过导航到管理员——>内容——>类别管理器——>创建新类别。

每个类别都应该有一个指定的语言。您可以在您打算使用的语言的名称后面标题这个类别。完成此操作后,可以单击Save和Close。

然后,您可以创建内容类别,并将它们的父类别分配给为该语言创建的基本类别。例如,您可以创建一个名为Blog的类别,并将其作为父类分配给它。

此时,您将希望为每个类别创建内容,如果只是这样,您可以在创建菜单和其他即将到来的步骤时测试此配置。为每种语言至少提供一篇文章的子类别。
注意:每一篇文章都应该有相应的语言,即使你把它放在一个特定于语言的内容类别中。

让我们假设你有一篇文章为每种语言。您可以使用文章编辑器的关联区域来分配这些内容。例如,如果您有一篇文章作为您的语言特定的主页,那么这些都应该相互关联。
步骤5:启用Unicode URL别名

接下来您可能要做的是导航到全局配置页面和访问SEO设置。管理员可以通过导航到administrator - >站点- >全局配置来访问管理员的这个区域。
你可能会想要打开Unicode URL别名,特别是如果你有在一个所选语言的特殊字符,例如信čćšđž克罗地亚语言。
步骤6:为每种语言创建一个菜单
为了让每件事都能正确地工作和外观,你需要在菜单管理器中添加属于每种语言的菜单。这一步骤将使每个用户不仅能够访问他们首选语言中可用的菜单,而且还可以通过内容语言来过滤站点体验本身。
您可以通过导航到Administrator - >菜单- >菜单管理器- >添加新菜单,添加一个新的菜单。

一旦你创建了菜单,你就可以进入菜单的菜单管理页面,通过一种语言菜单过滤菜单项,然后选择New。

当您创建新的菜单项时,您可以像平时那样做。所需的惟一额外步骤是将菜单位置和语言设置为所需的语言特定的菜单和语言。您需要为每个单独的语言创建一个主页/默认页面菜单项,以便语言切换器(步骤#8)正常工作。

设置菜单项关联

您需要设置的一件事是菜单项关联部分的参数(如果您希望具体的文章根据所选的语言进行更改)。这需要像以前的文章协会那样做。
稍后我们将使用语言切换模块在前端提供语言按钮。要使我们的网站无缝地从一种语言过渡到另一种语言,我们必须设置“关联”。
对于给定的语言菜单页面和给定的语言文章内容,我们必须“关联”用户选择的其他语言的菜单项和文章。
让我们假设你的网站将使用英语和意大利语。前端将有三个语言按钮,我们希望确保当用户选择一种语言时,正确的菜单页面和文章出现。
我们先建立英文菜单。在“主页”项中单击“关联”选项卡,您将看到一个或多个语言选项,其中有相应的下拉框。在我们的例子中,您将会看到三个,因为除了一个类别/文章之外,还有另外三种语言。
在本例中,我们将重点讨论意大利的设置,但同样的原则适用于任何其他语言。
对于意大利语,您将选择“Casa”菜单项。当用户点击意大利语言按钮时,这将是用户登陆的菜单页面。
现在,当用户选择一种不同的语言时,我们可以设置什么文章内容。因此,我们将首先设置我们的英语“第一条”。在文章编辑器项中单击关联选项卡,您将看到两个带有相应下拉框的语言选项。
对于意大利语,你有三个选择:我的关节,关节和关节。在这里,您可能会选择L'articolo uno,作为本文的文章,以取代在用户单击意大利语时使用的英文文章。
这将使您能够在前端语言之间无缝切换。在构建了所有默认页面后,只需返回并将其与使用关联选项卡的相对页面上的等效文章关联起来。完成后,菜单项应该出现如下:
 步骤7:为每种语言创建一个模板覆盖
步骤7:为每种语言创建一个模板覆盖
 最后,您必须为安装的每种语言分配模板副本。这是必要的,因此您可以加载不同的菜单,这取决于所选择的语言。您可以通过管理- >扩展- >模板管理器,选择您拥有的默认模板,并选择副本。
最后,您必须为安装的每种语言分配模板副本。这是必要的,因此您可以加载不同的菜单,这取决于所选择的语言。您可以通过管理- >扩展- >模板管理器,选择您拥有的默认模板,并选择副本。

这将创建模板的副本,您可以将其修改为包含特定于语言的菜单,并将语言设置为override。
要做到这一点,您需要将默认语言设置为您希望使用该样式的语言。您可以在模板设置的概述区域中进行此操作。

接下来,您将希望将主菜单改为您为该语言创建的主菜单。例如,如果该模板样式被分配到英语(USA),那么您将需要选择English(USA)菜单。
第8步:创建一个语言切换模块
如果您想让您的访问者在不同的语言之间切换,这个步骤是非常有用的。您可以通过创建一个语言切换模块并在页面上发布它来实现这一点。

您可以这样做,因为您将创建任何其他模块。通过导航到Administrator - >扩展- >模块管理器并选择New。选择语言切换器作为模块类型并按您喜欢的方式配置它。

完成此操作后,您将看到语言选择器模块和特定于语言的菜单。您的访问者可以通过单击关联的标志来切换语言。






