当该页面上的元素太宽而无法显示并溢出屏幕时,将显示水平滚动条。大多数WordPress主题不使用水平滚动,因为它会破坏您的网站布局并使用户感到困惑。在本文中,我们将向您展示一种简单快捷的方法来禁用WordPress中的溢出并删除水平滚动条。

是什么导致WordPress中的水平滚动条或溢出?
在设置时,重要的是要使其用户友好且每个人都可以访问。
如果元素比您的网站宽,WordPress将显示水平滚动条。这称为“溢出”。拥有水平滚动条可能会破坏您的设计并使您的网站不那么用户友好。
同时具有水平和垂直滚动条的网页也可能使访问者迷失方向并变得难以导航。这可能会导致用户离开您的网站,从而导致转化率和销售额下降。
禁用溢出对您有益,因为它将使您的网站更加用户友好,创建固定宽度的布局并提高网站的整体响应能力。
考虑到这一点,让我们来看看如何在WordPress中轻松禁用溢出水平滚动条:
方法 1:使用主题定制器添加 CSS 代码段
您可以通过简单地在主题定制器的“附加CSS”选项中添加来禁用WordPress中的溢出。
您所要做的就是从WordPress仪表板访问外观»自定义页面。
注意:您可能会看到外观 » 编辑器,而不是自定义。这意味着您的主题使用全站点编辑器 (FSE) 而不是主题定制器,您应该查看我们的指南,了解如何或使用下面的。

进入“自定义”页面后,单击“其他CSS”选项卡。
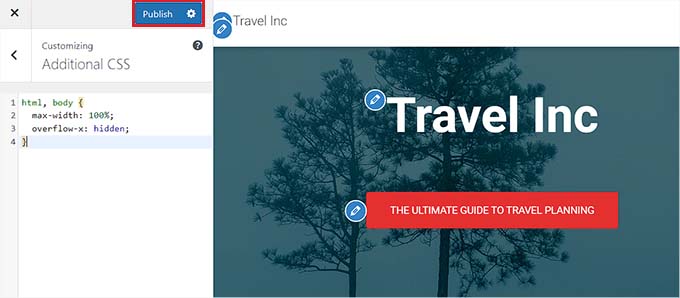
然后,只需复制并粘贴以下代码:
html, body {
max-width: 100%;
overflow-x: hidden;
}
完成此操作后,将删除任何溢出,您将能够在网站的实时预览窗格中看到它的应用。
完成后,不要忘记单击页面顶部的“发布”按钮!

方法 2:使用 WPCode 添加 CSS 代码段
您还可以使用WPCode插件通过代码添加CSS代码。
是市场上最好的WordPress代码片段插件,被超过1万个网站使用。
我们推荐这种方法,因为此插件可以轻松地将自定义代码添加到 WordPress,而无需编辑任何主题文件。
首先,在您的网站上安装并激活插件。
注意: WPCode也有一个。但是,您需要插件的高级计划才能解锁“CSS片段”选项。
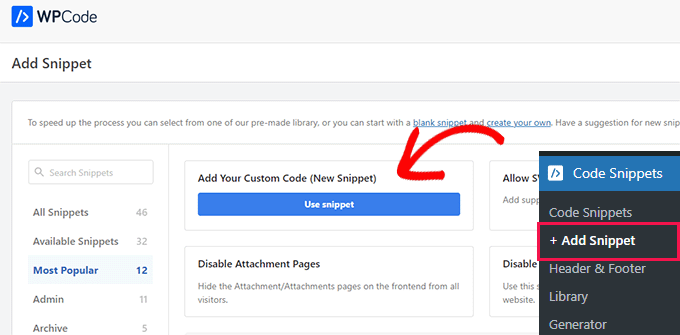
激活后,从WordPress仪表板访问代码片段» +添加代码片段页面。
到达那里后,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

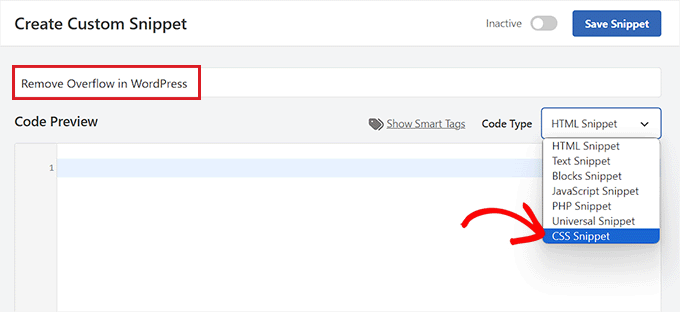
这将带您进入“创建自定义代码段”页面,您可以在其中输入代码段的标题。此名称不会向用户显示,仅供您识别。
接下来,从右侧的下拉菜单中选择“CSS 代码段”作为代码类型。
注意:如果您使用的是免费的WPCode插件,则必须选择“通用片段”选项。

之后,将以下CSS代码片段复制并粘贴到“代码预览”框中:
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
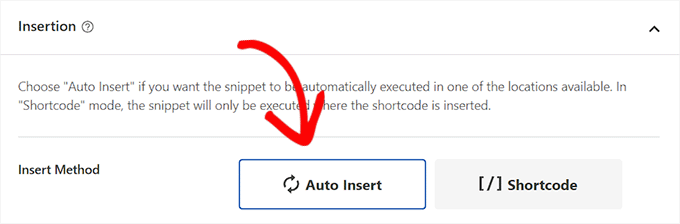
完成此操作后,向下滚动到“插入”部分,您将在其中找到两个选项,“自动插入”和“简码”。
从这里,选择“自动插入”模式以在激活时自动执行代码。

但是,如果您只想禁用某些特定页面上的水平滚动条,则可以选择“简码”模式。
这样做后,WPCode 将在代码片段激活时为您提供一个短代码,您可以将其粘贴到特定的网站区域或页面上以消除溢出。
选择选项后,转到页面顶部,然后将右上角的开关从“非活动”切换到“活动”。
然后,只需单击“保存代码段”按钮。

就是这样!您刚刚删除了网站上的所有水平溢出滚动条。







