在 WordPress 5.9 中引入的全站编辑改变了用户使用 WordPress 构建网站的方式。它的设计灵活且易于初学者使用。在本文中,我们将向您展示如何使用 WordPress 全站编辑器。在本指南结束时,您可以立即使用 WordPress 轻松创建一个美观的网站。

什么是 WordPress 中的全站编辑 (FSE)?
WordPress 全站编辑 (FSE) 本质上是项目的延续。这是一项使用 WordPress.org 内置网站和主题自定义工具的块内容编辑器界面的功能。
这意味着您不仅可以使用块内容编辑器来创建内容,还可以使用页眉、页脚、侧边栏等。

全站编辑的目标是简化 。虽然 WordPress 非常人性化,但对于初学者来说,它并不总是最容易使用的。
对于初学者来说,以前的是相当准系统的。创建新页面时,您无法立即看到它的外观。相反,您必须在预览页面和编辑界面之间来回切换才能在前端查看页面的外观。

有些人还发现 有局限性,因为它没有拖放功能。
换句话说,您无法完全按照自己的意愿移动和编辑元素。这就是为什么许多人安装 以在设计中获得更大的灵活性。

Gutenberg 项目旨在通过引入更新、更用户友好的网站构建工具(包括全站编辑)来解决这些问题。
借助 FSE,初学者可以使用简单的拖放块编辑器,并在进行更改时查看实时预览。
在使用 WordPress 全站编辑之前您应该了解的内容
在使用 WordPress 全站编辑器之前,您应该知道此功能仅适用于 WordPress 块主题用户。
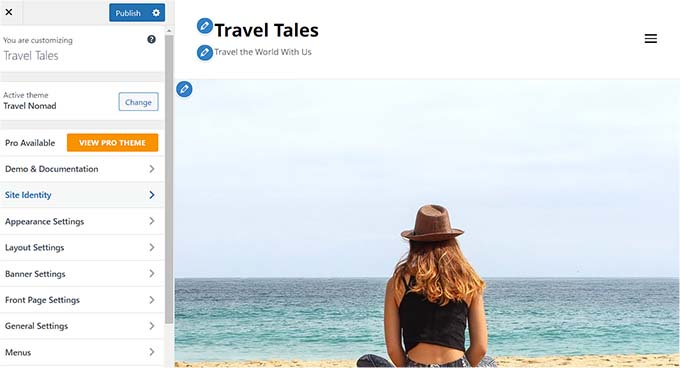
如果您使用非阻止(经典)主题,则您将无法访问完整站点编辑器。相反,您必须使用 WordPress 主题定制器或器进行自定义。
要记住的另一件事是,WordPress 全站编辑的工作方式与 Gutenberg 块内容编辑器相同。
在本指南中,我们将重点介绍如何使用 WordPress 全站编辑功能来编辑您的网页设计、内容和布局。您可以使用以下快速链接跳到特定主题:
如何访问 WordPress 全站编辑功能
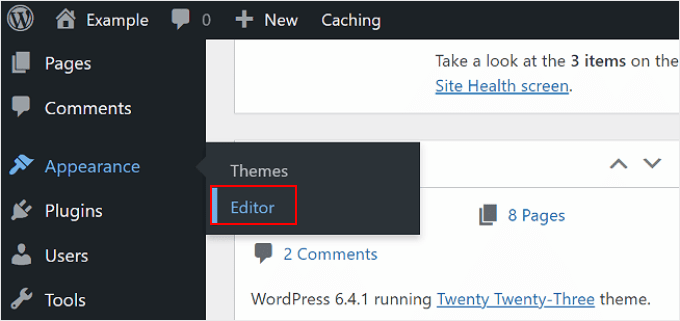
要访问 WordPress 全站编辑器,您需要转到 并前往外观 » 编辑器。

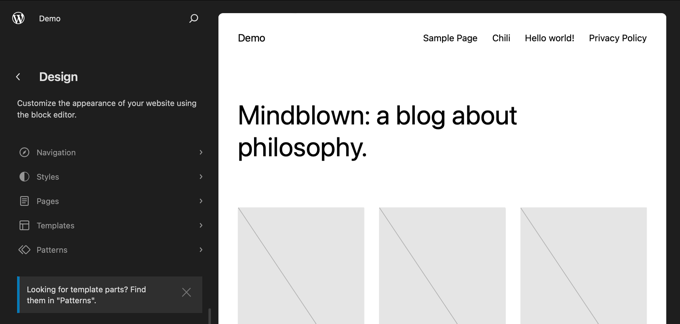
之后,您将登陆 WordPress 全站编辑器。
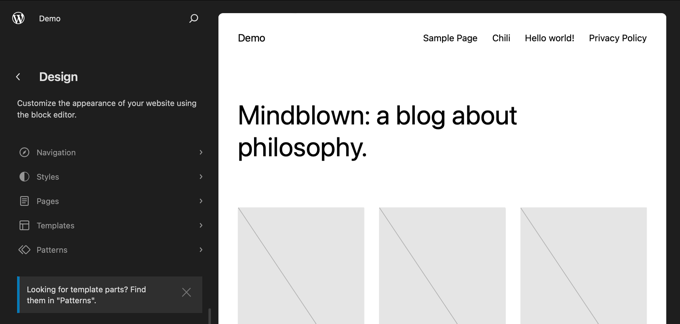
界面如下所示:

在左侧,您会找到一个包含主要设置的面板。同时,右侧可以预览您的网站的外观。如果您想立即编辑您的网站,您可以单击该侧。
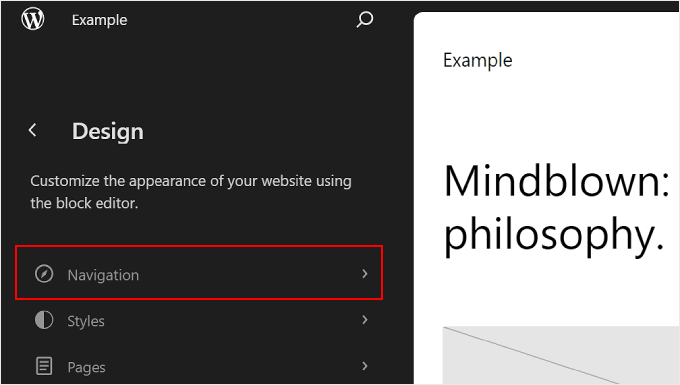
有 5 个主要设置:导航、样式、页面、模板和图案。让我们一一介绍一下。
如何使用 FSE 编辑导航菜单
顶部的第一个设置是导航,它允许您编辑块主题的菜单。继续并单击它。

您可以在此页面上执行几项操作。
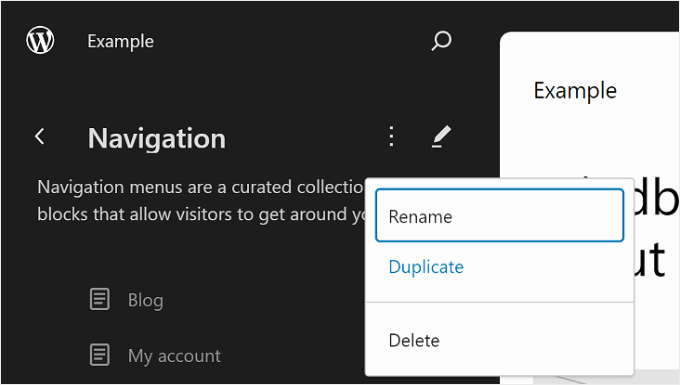
当您单击“导航”旁边的三点按钮时,您可以重命名、复制或删除菜单。

您还可以重新排列或删除菜单中列出的页面。
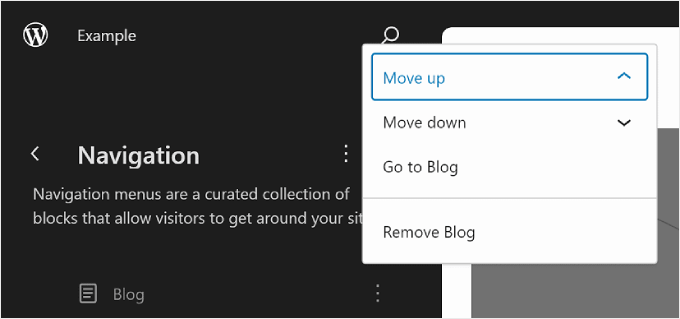
为此,请单击其中一个页面旁边的三点按钮。您将看到“上移”、“下移”和“删除页面”选项。如果要编辑该特定页面,则可以选择“转到...”按钮。

您可以做的另一件事是自定义菜单设计和链接。
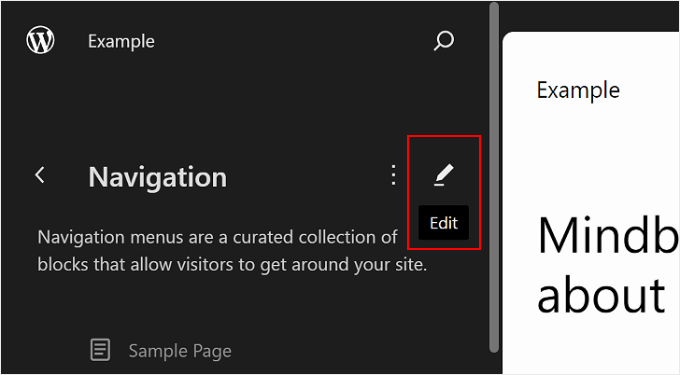
为此,只需单击铅笔“编辑”图标即可打开块编辑器。

现在,将出现导航菜单的编辑界面,它看起来像常规的块编辑器。
添加、编辑、删除和重新排列菜单元素
在我们继续之前,请注意,的位置将取决于您的主题。它可能位于顶部、侧面或隐藏状态,仅在您单击某个按钮时才会出现。
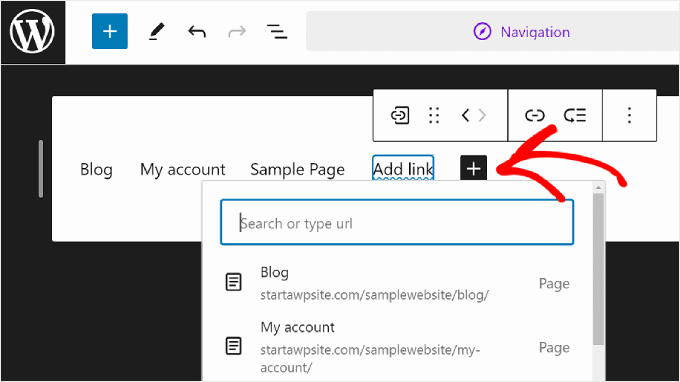
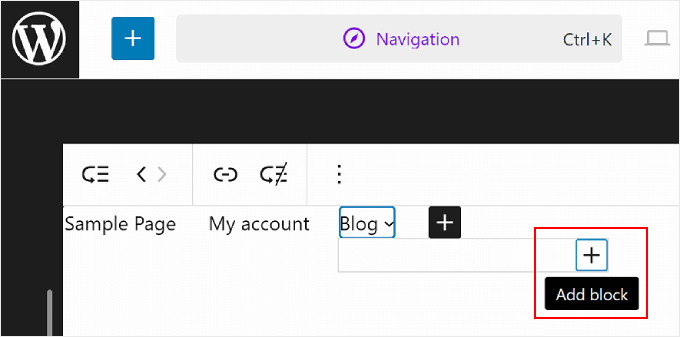
要添加新的页面链接,您可以单击菜单中的“+”添加块按钮。现在,只需在导航菜单中输入要插入的页面名称、帖子标题或外部 URL 并选择它。

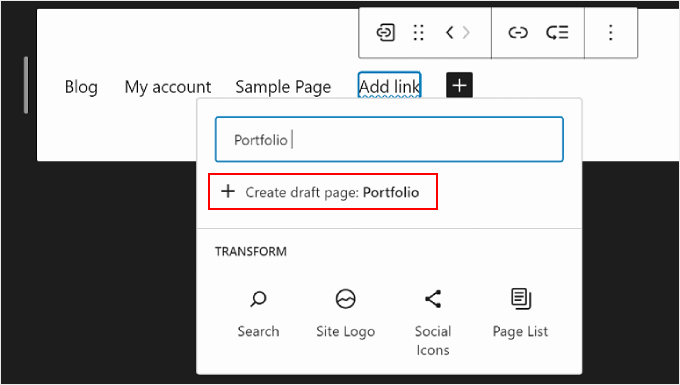
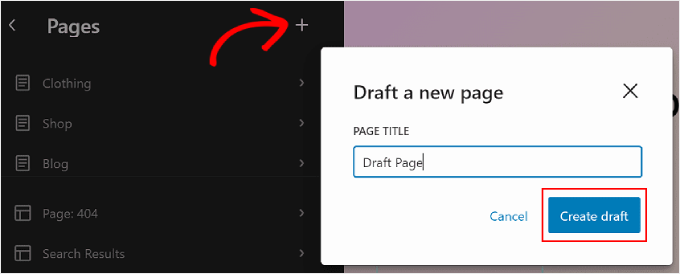
如果要链接到的页面尚未创建,则仍可以向导航菜单添加链接。
只需在搜索栏中输入草稿页面的名称,然后单击“创建草稿页面”。然后,WordPress 将使用该名称创建一个页面,您可以稍后对其进行编辑。

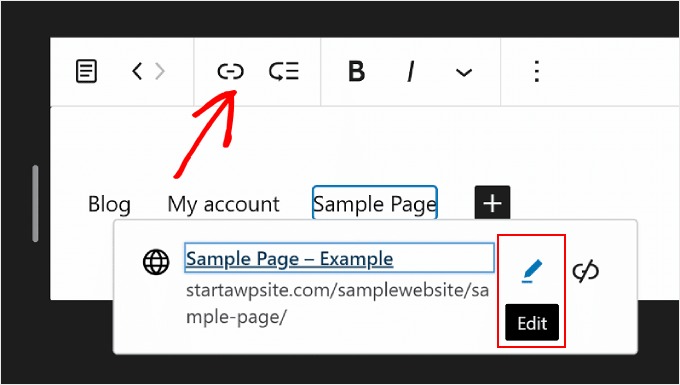
如果要编辑页面的链接、名称和选项卡设置,只需选择页面并单击块工具栏中的链接图标即可。
完成此操作后,选择铅笔按钮。

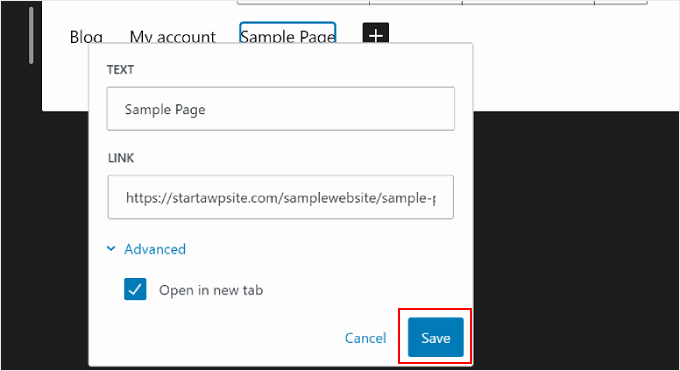
现在,您将能够更改页面的链接并使链接在新选项卡中打开。
完成后,只需点击“保存”。

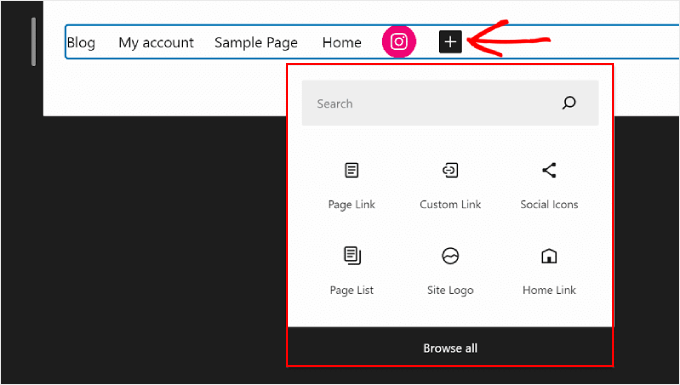
除了页面链接之外,您还可以在此处添加新的导航菜单元素。
您需要做的就是单击“+”添加块按钮。之后,您将找到一些可供您使用的导航块选项,例如网站标语。
有时,您可能需要向下滚动才能找到这些块。您还可以选择“浏览全部”以查看块选项的完整列表。

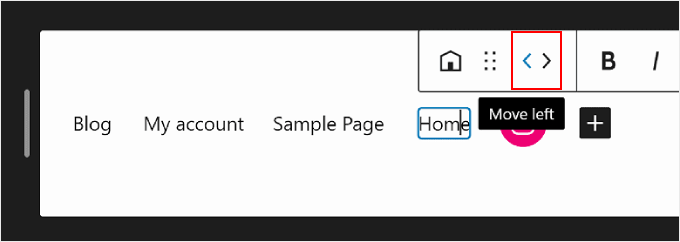
在某一时刻,您可能还想重新排列菜单元素。
为此,请选择一个块,然后选择一个箭头图标以将块向左或向右移动。

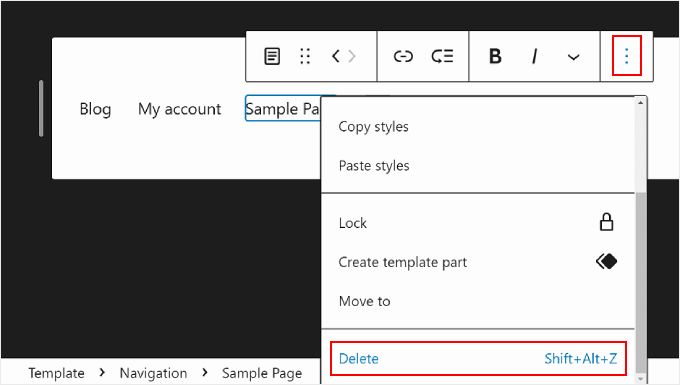
现在,如果要删除页面链接或其他菜单元素,则可以选择要删除的元素。
然后,单击块工具栏上的三点菜单,然后选择“删除”。

创建子菜单
如果您有很多网页,例如您经营在线商店,那么您可能需要创建一个。这样,您的导航菜单就不会被许多链接弄得杂乱无章,并且看起来更有条理。
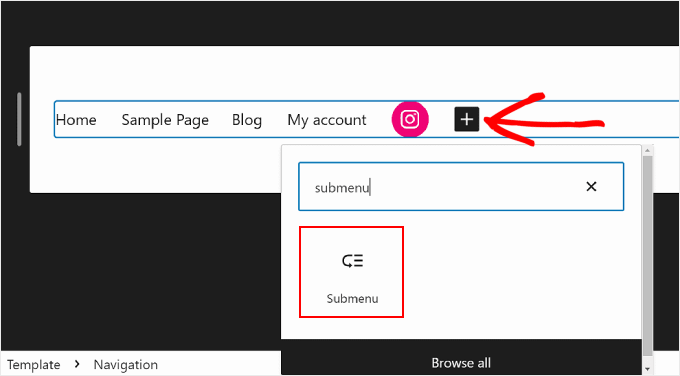
创建子菜单的第一步是单击“+”添加块按钮并选择“子菜单”块。

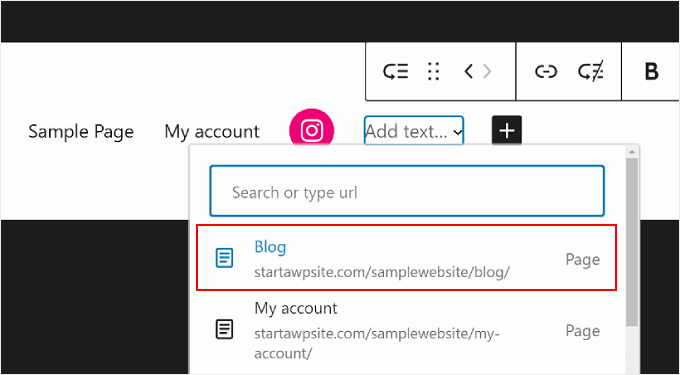
接下来,您将选择用作子菜单父菜单的页面或 URL。
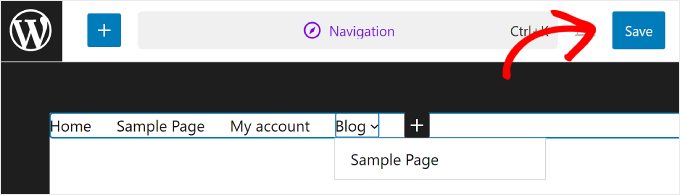
例如,如果您运行博客,则可以使用作为父菜单。在子菜单中,将有指向博客内容的各个类别页面的链接。
在此示例中,我们将选择“博客”。

完成后,只需单击“+”添加块按钮即可。
它应该位于父菜单下方。

此时,您可以输入要插入的页面链接的名称并选择该链接。请随意重复此步骤,根据需要添加任意数量的子菜单链接。
完成导航菜单后,不要忘记通过单击右上角的“保存”按钮来保存更改。

如何使用 FSE 更改您网站的全局样式
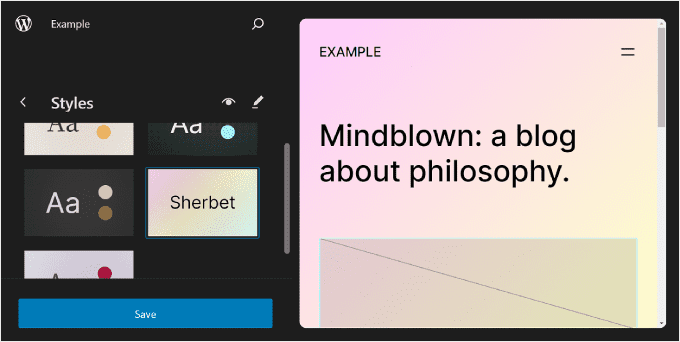
“导航”下方的下一个设置是“样式”。此功能可让您更改整个网站的设计。
进入“样式”页面后,您将看到一些预定义的样式选项,每个选项都有不同的颜色、排版和布局选择。请注意,这些预定义选项从一个块主题到另一个块主题看起来会有所不同。

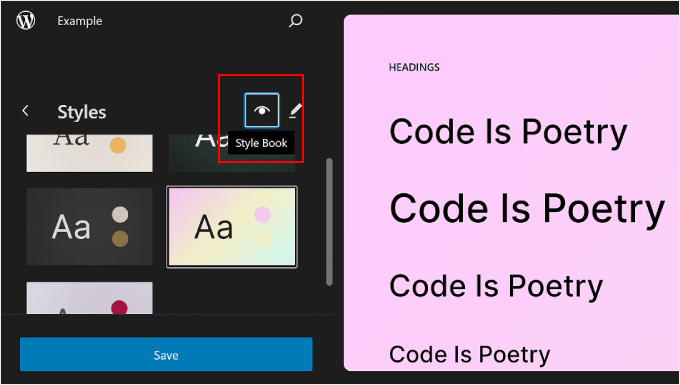
您也可以单击“样式”旁边的眼睛图标,该图标代表样式书。
有了这个,您将能够看到样式选项的排版以及使用此样式的文本块的外观,例如标题、段落、列表等。

与上一节类似,此页面上的铅笔按钮将带您进入编辑界面。
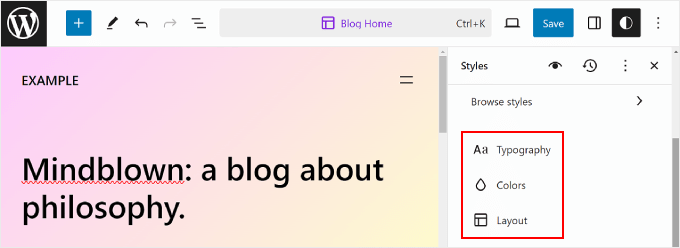
在这里,您将主要使用右侧面板来更改排版、颜色和布局以满足您的确切需求。

通常,您会在编辑器中看到您的。但是,您在此处所做的更改也将反映在其他网页中。
编辑您网站的排版
要,请导航到右侧的“样式”侧边栏,然后选择“排版”。
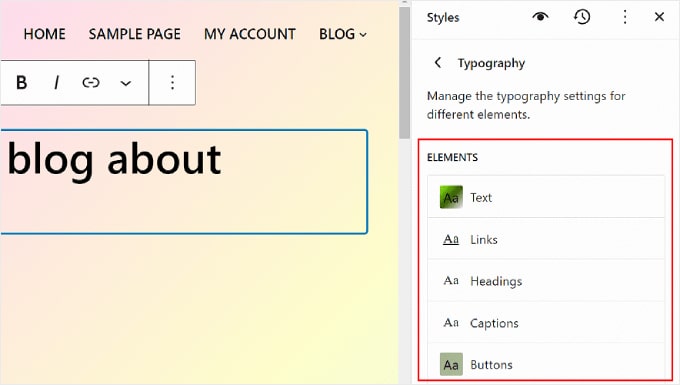
现在,您将看到几个可以编辑的文本元素:文本、链接、标题、标题和按钮。

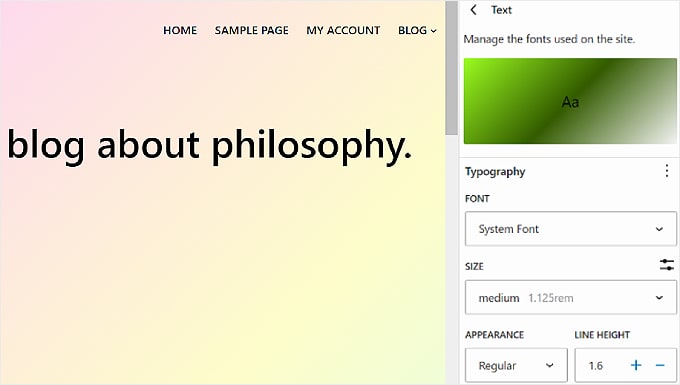
Text 元素中的设置决定了整个网站的字体外观。这意味着,如果您对此元素进行更改,它们将反映在您网站上所有使用文本的块中。
也就是说,您可以单击“链接”、“标题”、“标题”或“按钮”元素来编辑这些特定块的样式,使它们看起来与文本的其余部分不同。
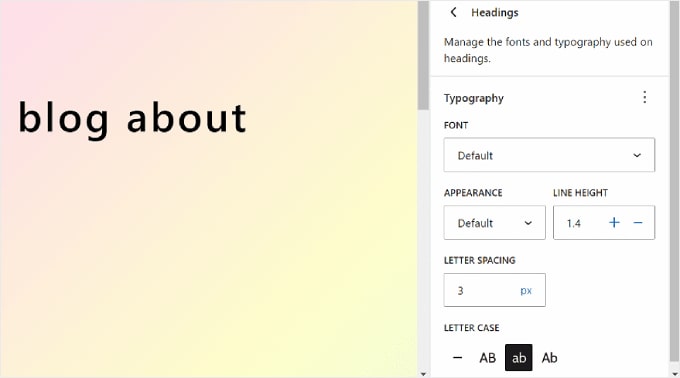
例如,如果您希望具有与段落块不同的字体以更加突出,则可以在 Headings 元素中配置设置。
通常,您可以修改每个元素的字体、大小、外观和行高。
字体选择取决于您使用的主题。同时,“外观”控制您是要使用字体的常规、粗体还是斜体版本。

某些元素可能具有特定的设置,因此请务必逐个探索它们。
例如,Headings 元素具有自定义字母间距和字母大小写的选项。

自定义您网站的调色板
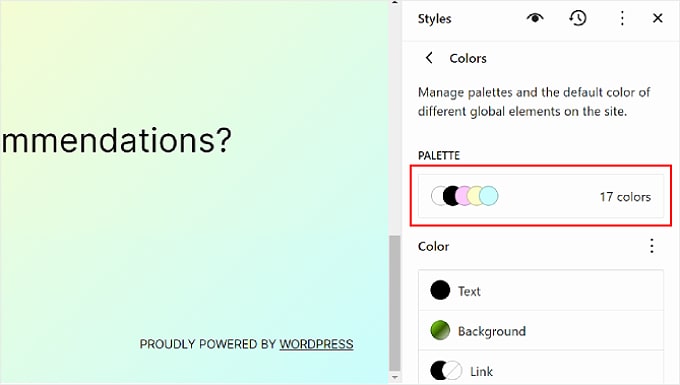
让我们继续。为此,只需单击“样式”面板中的“颜色”。您将看到两个部分:“调色板”和“颜色”。
在“调色板”中选择颜色。

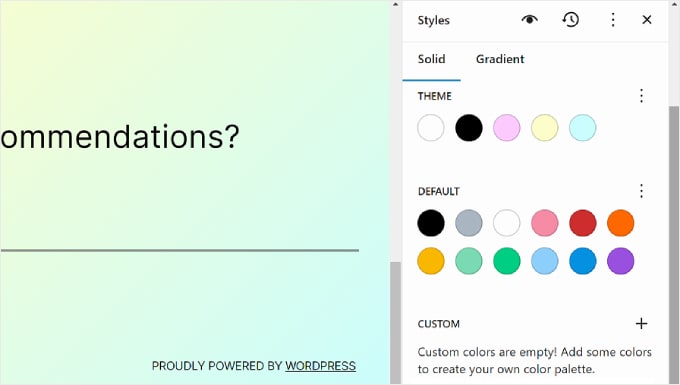
在调色板的“实心”选项卡中,您将看到“主题”、“默认”和“自定义”部分。
主题包括可用于自定义整个网站调色板的颜色。

同时,默认颜色可以使用颜色设置修改块。请注意,某些主题可能不包含此功能,因此您可能不会在编辑器中看到此功能。
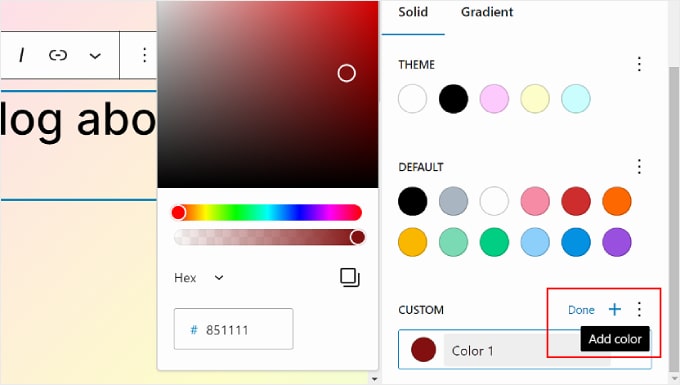
最后,自定义颜色是您可以添加到主题中的颜色。如果“主题”或“默认颜色”选项都不适合您,则可以使用此设置。
要添加新的自定义颜色,只需单击“+ 添加颜色”按钮并使用颜色选择器工具。

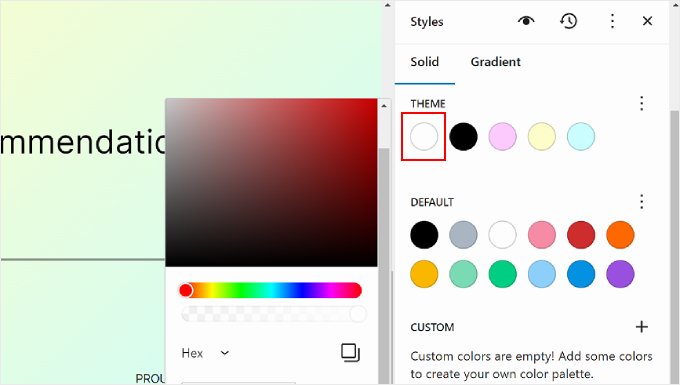
如果要更改“主题”、“默认”或“自定义”颜色,只需选择一种颜色,然后使用颜色选取器工具切换到其他选项即可。
请记住,使用这些颜色的块也会受到影响。

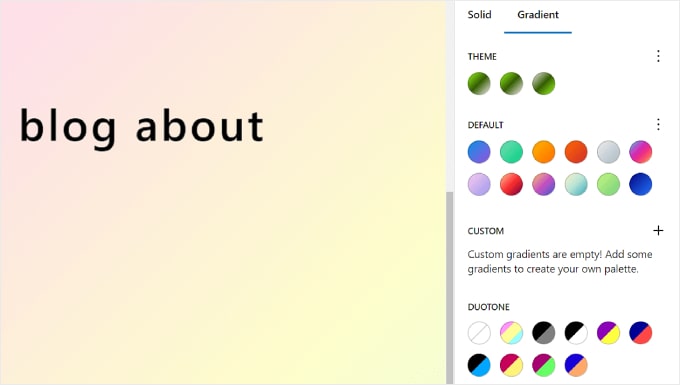
让我们切换到“渐变”选项卡。它类似于“纯色”选项卡,但颜色选项采用渐变形式,即两种或多种颜色的混合。
“主题”选项包括一些使用主题纯色的渐变选项。另一方面,默认设置是可用于自定义块的颜色渐变。
双色调颜色是可以添加到带有图像的块的滤镜。您只能查看哪些双色调可用,但无法在此处编辑它们。

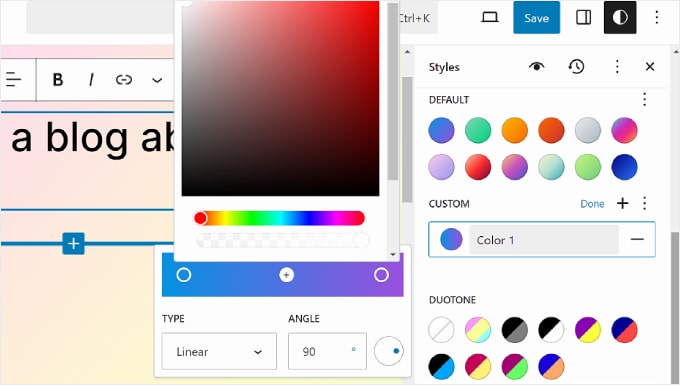
如果需要,您还可以创建自定义渐变。
为此,只需单击“+ 添加颜色”按钮。然后,您可以选择“线性”或“径向”渐变类型,并通过更改“角度”来自定义渐变的方向。
此外,通过单击滑块中的点,随意在渐变混合中选择更多颜色。将显示一个颜色选择器,供您选择颜色。

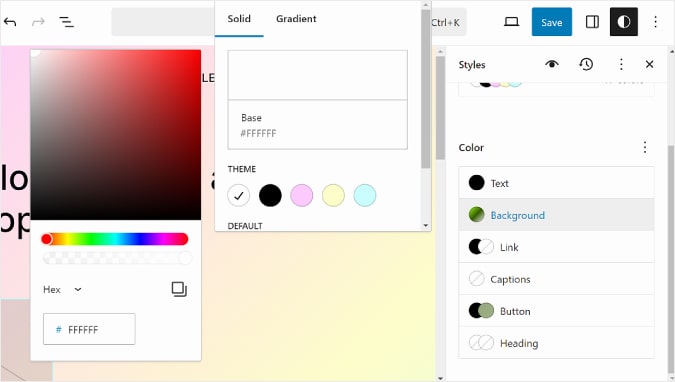
返回“颜色”选项卡,您可以自定义“文本”、“”、“链接”、“标题”、“按钮”和“标题”的特定颜色设置。
只需单击一个元素并选择“纯色”或“渐变”颜色即可更改元素的颜色。您还可以选择预览部分以访问颜色选取器。

调整网站布局
“样式”选项卡中的最后一个选项是“布局”。您可以在此处修改网页元素之间的空间。

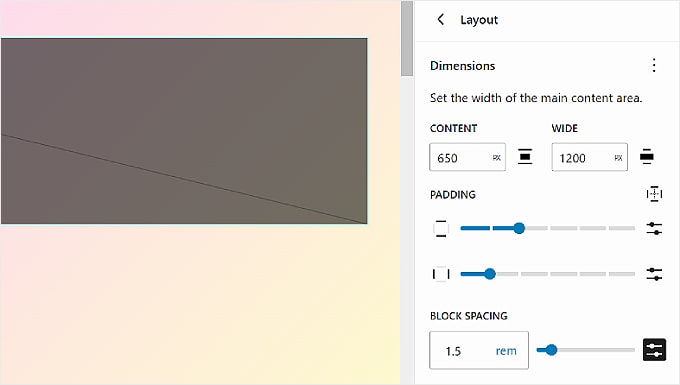
在“布局”面板的顶部,您将找到用于更改页面内容和宽度的设置。当块工具栏中的对齐设置为“无”时,内容宽度决定了单个块的默认宽度。
另一方面,当块设置为宽宽度对齐时,“宽”(Wide width) 决定块的默认宽度。
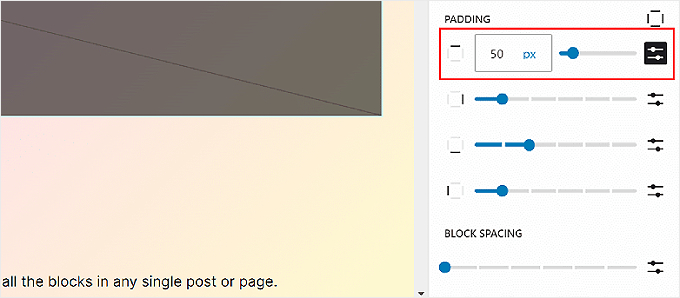
下面是 ,它控制网页内容周围的外部空间。
使用可用的滑块,您可以设置顶部、底部、左侧和右侧填充。如果您想更具体地使用填充大小,则可以单击滑块图标以插入像素大小,如下面的屏幕截图所示。

在底部,您将看到“块间距”设置。此选项确定各个块之间的间距,使它们彼此之间不会太近或太远。您可以像编辑填充一样编辑它。
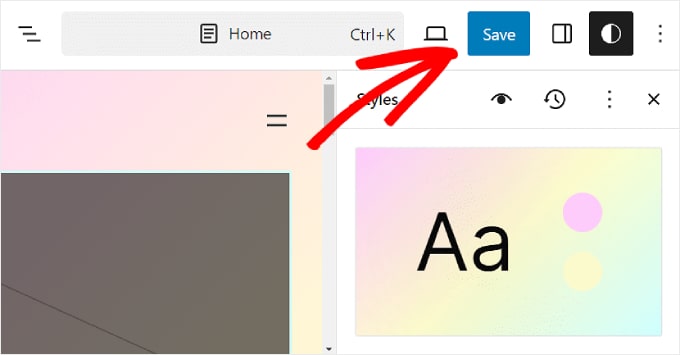
请记住单击右上角的“保存”按钮以正式进行更改。

如何使用 FSE 自定义 WordPress 页面
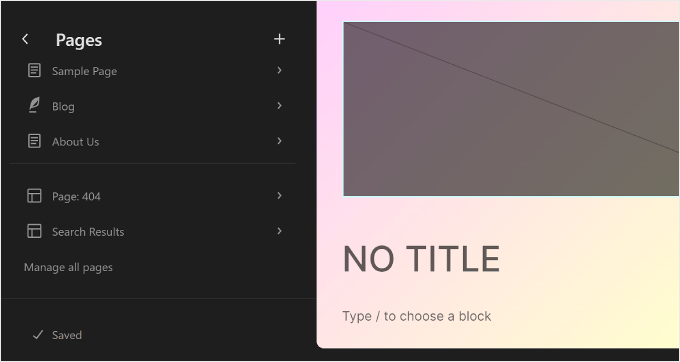
到目前为止,我们已经介绍了导航和样式。现在让我们继续讨论页面。在此选项卡中,您将看到现有页面的列表。我们稍后将详细讨论如何编辑它们。

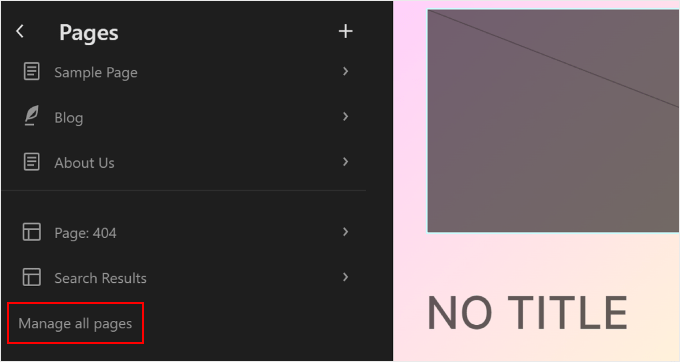
如果您想一次管理多个页面,则可以单击底部的“管理所有页面”按钮。
这将带您进入 WordPress 仪表板中的“所有页面”部分。

您也可以直接在完整站点编辑器中创建新页面。
为此,只需单击左侧面板中的“+”草稿新页面按钮。之后,为您的新页面命名并点击“创建草稿”。

从那里,您可以开始自定义页面。
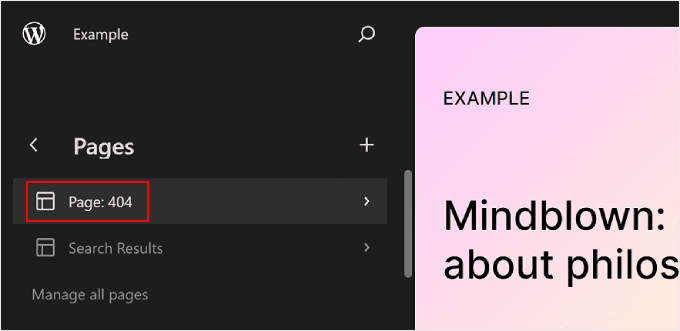
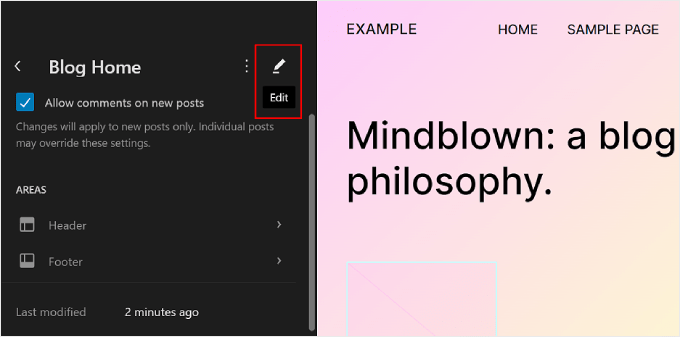
若要编辑现有页面,请选择要修改的页面。在本例中,它是

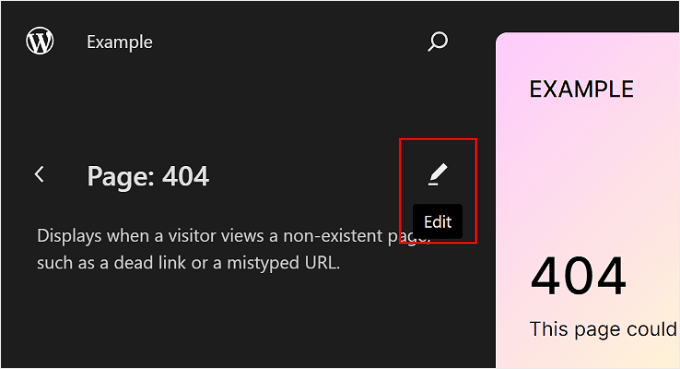
之后,单击铅笔“编辑”按钮。
然后,您将看到该特定页面的编辑界面。

使用完整站点编辑器编辑页面与使用块编辑器基本相同。
有关这方面的更多信息,我们有几个指南供您阅读。您可以从以下几个开始:
如何使用 FSE 编辑 WordPress 模板
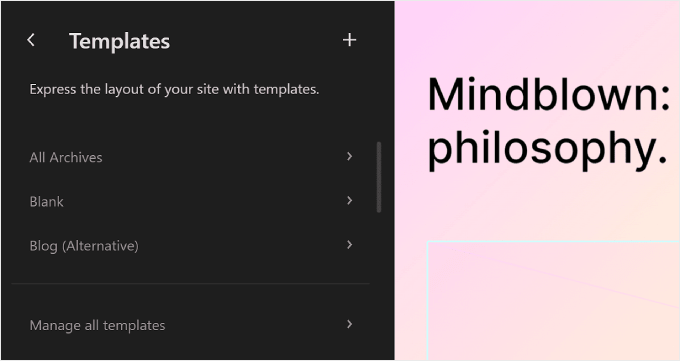
在 WordPress 全站编辑器的模板页面上,您将看到模板提供的模板列表。

在 WordPress 全站编辑中,模板是预定义的结构,可用于设计网站上特定类型的页面。
例如,许多 WordPress 块主题将附带一个 模板。此页面模板定义博客文章页面的布局,这意味着该网站上的每篇博客文章都将使用该模板。
如果您的 上有多个页面,并且其中许多页面使用相同的布局,此功能会很有帮助。
如果您需要更改这些页面上的相同元素,但又不想单独编辑每个元素,则只需修改模板即可。然后,更改将应用于使用该模板的所有页面。
要编辑模板,您可以单击它。之后,您将看到有关特定模板、其模式以及上次修改时间的详细信息。我们将在下一节中详细讨论模式。
现在,只需单击铅笔“编辑”按钮。

现在,您可以像使用块编辑器编辑其他元素一样编辑页面模板。您可以添加新块并自定义块或页面设置。
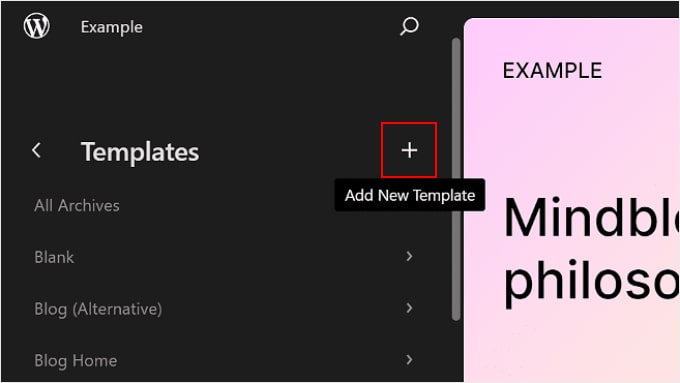
如果要创建自定义模板,请选择左侧面板中的“+ 添加新模板”按钮。

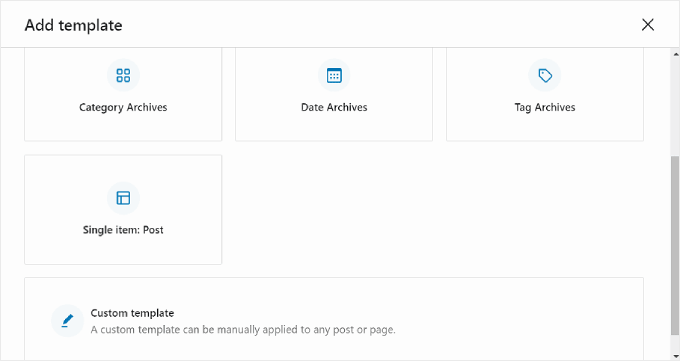
从这里,只需选择新模板应应用于哪个页面。
或者,您可以向下滚动到底部并选择“自定义模板”。

在此阶段,您将看到带有空白页面的编辑界面,您可以开始向其添加块。
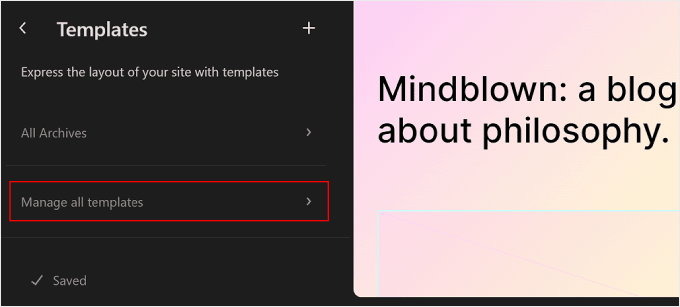
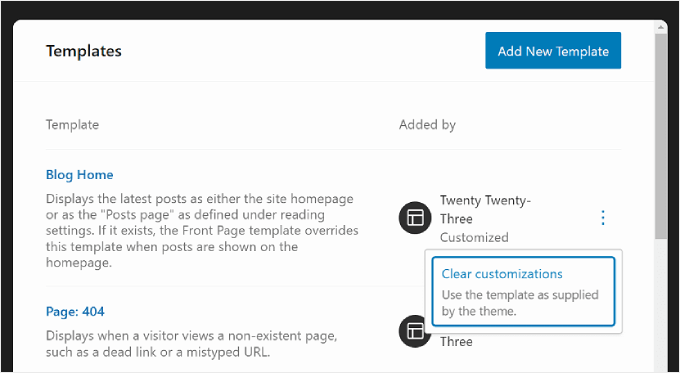
要一次管理所有模板,您可以返回“模板”页面,然后单击“管理所有模板”按钮。

在此页面上,您可以查看所有模板说明、添加新模板或清除对模板所做的自定义以恢复其默认设置。
下面是它的样子:

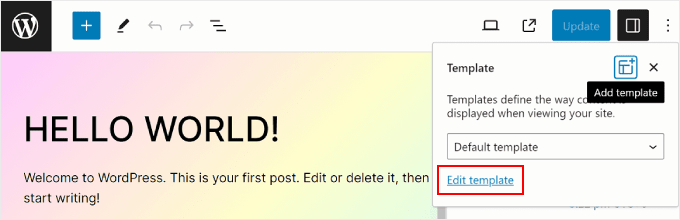
如果您正在使用块编辑器编辑页面或帖子,并希望在不进入全站编辑模式的情况下更改其模板,那么您也可以这样做。
只需转到页面或帖子,然后打开“页面或帖子设置”侧边栏即可。然后,在“摘要”中找到“模板”部分并单击它。

您可以使用下拉菜单更改页面模板,或单击“编辑模板”立即访问模板编辑器。或者,随意单击“添加模板”按钮从头开始创建新的自定义模板。
如何使用 FSE 修改 WordPress 模式
在 WordPress 全站编辑中,模式是可以插入到页面或帖子中的即用型块集。当您创建模式时,它将被添加到您的阻止目录中,您可以轻松地将其添加到您网站上的任何帖子或页面中。

当您需要对多个页面或帖子使用同一组块时,模式非常有用。许多人用它来设计他们的博客文章中的自定义号召性用语横幅或。
此外,您还可以选择使这些模式“同步”。这意味着,如果在多个帖子或页面中使用了某个模式,则您所做的任何修改都将自动应用于使用该模式的所有实例。
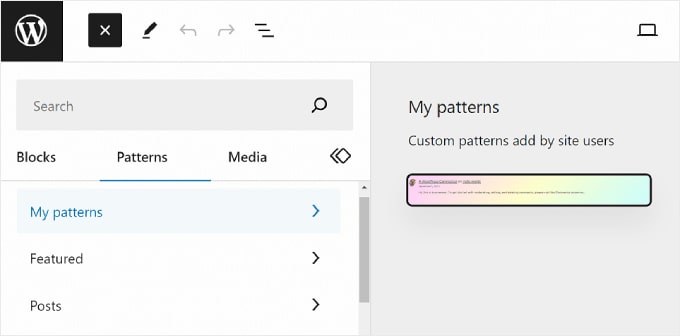
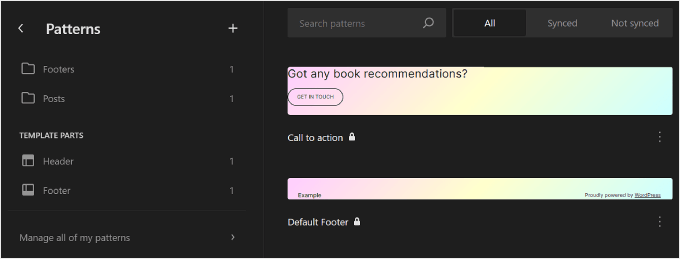
在 WordPress 全站编辑器的“模式”页面上,您将看到一组模式。

标有文件夹图标的菜单包含所选主题提供的默认模式列表。这些内容已锁定,无法编辑。
在此下方,您会找到“模板部分”,这是网站结构中使用的一种特殊类型的模式,不一定是页面内容的一部分。示例包括您网站的页眉、页脚、评论部分等。这些都是可定制的。
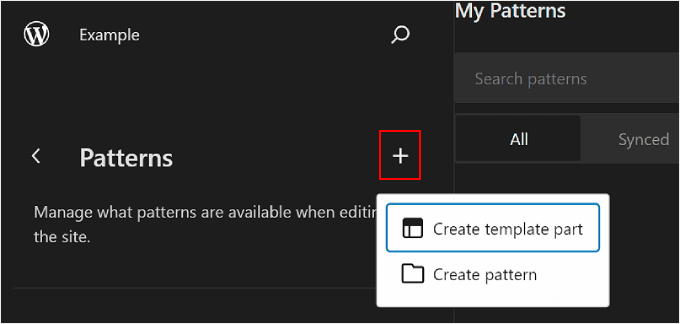
要添加新图案,请单击左侧面板中的“+ 创建图案”按钮,然后选择创建新图案或模板零件。

如果您对应该选择哪一个感到困惑,那么模式类似于您可以添加到页面或发布内容的。同时,模板部分更像是一组块,它们是模板结构的一部分,如页眉、页脚或侧边栏。
模板部件将自动具有同步功能,因此对其所做的所有更改都将应用于整个网站。另一方面,模式可以是同步的,也可以是不同步的。
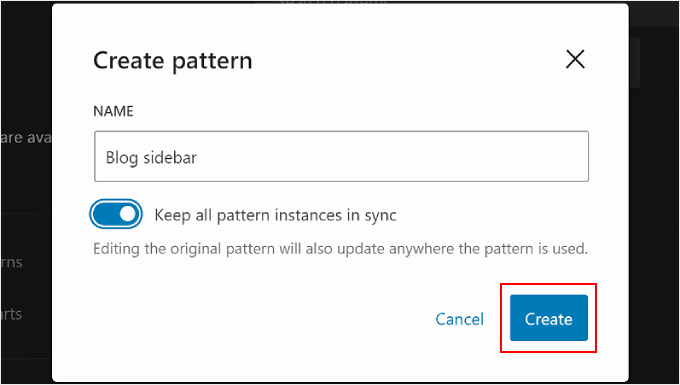
之后,您必须命名模板部件或图案,并选择是否使其同步。完成此操作后,只需点击“创建”,您将被重定向到编辑界面。

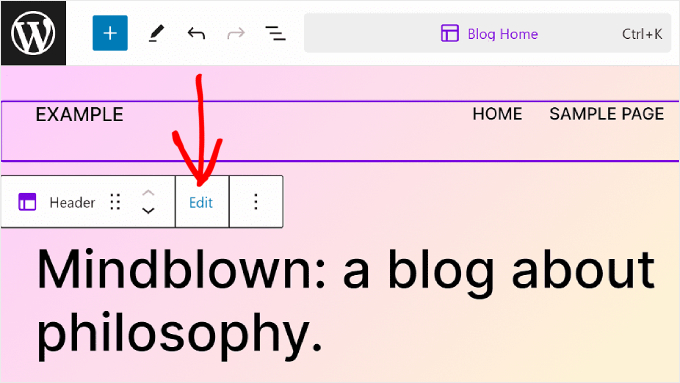
编辑页面或模板时,您可能还需要调整块图案或模板部分。您可以直接在编辑器中执行此操作,而无需转到“模式”菜单。
只需将鼠标悬停在图案或模板部分上即可。之后,单击“编辑”。 然后,您将被重定向到该元素的完整站点编辑器。

充分利用 WordPress 全站编辑的技巧
现在您已经熟悉了全站编辑的基础知识,让我们讨论一些技巧和窍门,以充分利用它。
使用命令搜索栏
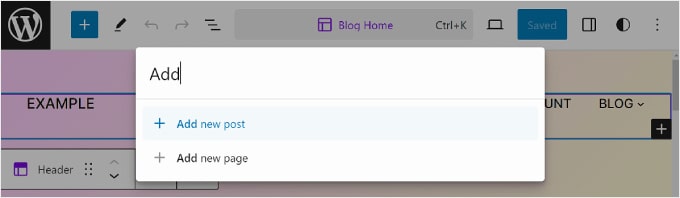
使用命令搜索栏,您可以快速导航到网站的某个部分或执行操作来。
如果您想立即在“完整站点编辑器”中查找特定设置,而不是浏览不同的按钮和菜单,此功能会很有帮助。
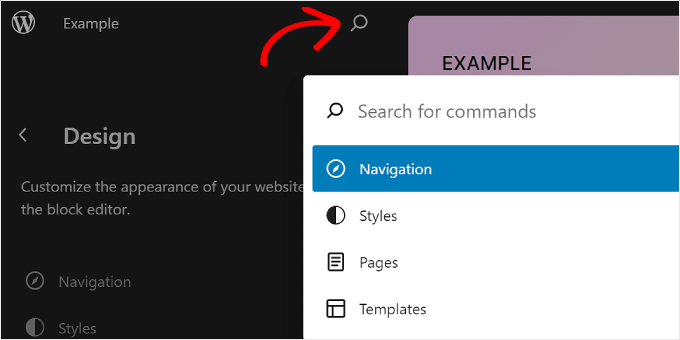
如果您在完整站点编辑器的主菜单中,则可以单击放大镜图标来使用它。

或者,您可以在编辑界面中按键盘上的 Ctrl/Command+K。
然后,只需输入您要查找或执行的操作即可。例如,您可以在不返回 WordPress 仪表板的情况下添加新帖子或页面。

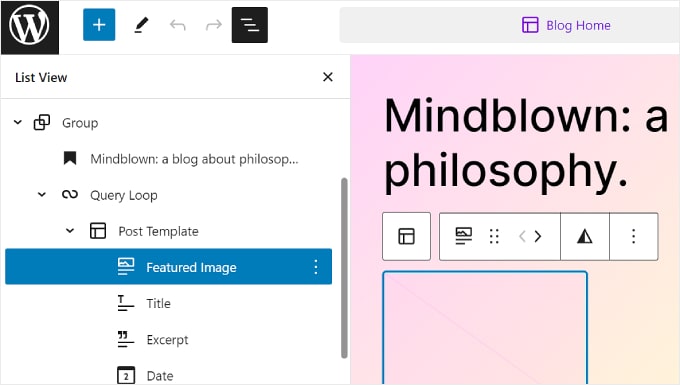
使用列表视图管理块
当您编辑页面、模板或模式时,您可能会发现自己添加了如此多的块,以至于很难跟踪它们。
这就是列表视图可以派上用场的地方。使用此功能,您可以查看添加到页面、模板或模式的每个块,包括。
要激活列表视图功能,您所要做的就是点击编辑器菜单栏左上角的三行按钮。然后,您将看到该页面、帖子、模板或模式中使用的所有块。
如果要配置组、行、列或类似内容中的特定块,只需从列表视图中单击该块即可。从那里,将选择该块,并出现工具栏。

熟悉键盘快捷键
如果您想更快地编辑网站,请考虑学习键盘快捷键。使用快捷键,您可以使用键盘浏览不同的按钮和设置,而不是通过移动鼠标来回切换。
块内容编辑器中使用的快捷方式也适用于全站编辑。您可以查看我们的 列表以获取更多信息。
WordPress全站编辑的局限性
WordPress 全站编辑无疑使新的 WordPress 用户更容易自定义他们的网站。不过,此功能仍存在一些缺点。
首先,您需要一个块主题才能使用它。有许多新的块主题可用,但没有常规的 WordPress 主题那么多。如果您使用 ,那么您的主题选择可能会更加有限。
另外,主题可能很麻烦,因为您必须再次设置主题并检查您的 WordPress 插件是否存在兼容性问题。
此外,您的许多自定义都依赖于您的 提供的选项。这可能会限制您在构建网站时的创造力。
如何使用完整的网站编辑替代方案
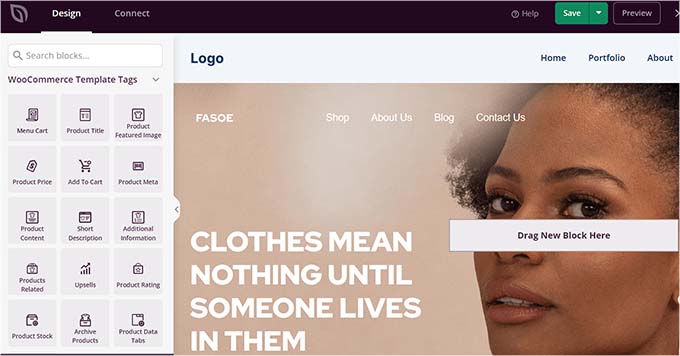
如果您正在寻找 WordPress 全站编辑替代方案,那么您可以查看 。它是一个功能强大的页面构建器插件和主题构建器,具有 300+ 适合移动设备的模板,可创建任何类型的网站。
拖放构建器易于使用,并且有 90+ 页面块可用于内容元素。还有数十个预先构建的部分,例如,针对转化进行了优化,因此您无需从头开始设计这些元素。