与 Next Paint 的交互 (INP) 是 Google 的一项核心 Web 指标指标。提高这个分数将使你的网站对你的用户感觉更灵敏。在本文中,我们将向您展示如何在 WordPress 中提高您的 Google INP 分数,并解释 Google 的 INP 分数是什么。

以下是我们将在本指南中介绍的主题的快速概述:
什么是 Google Core Web Vitals?
Google Core Web Vitals 是 Google 认为对整体用户体验很重要的网站性能指标。这些网络重要分数是谷歌整体页面体验分数的一部分,这将影响你的SEO排名。
这些指标很有用,因为即使您的 加载速度很快,它也可能无法为用户提供完整的功能。即使页面已加载,访问者也可能无法执行他们想要的操作或访问他们需要的信息。
Core Web Vitals 旨在帮助解决这个问题。它们可以让您衡量您的网站加载、可见以及可供访问者使用的速度。
为此,Google 使用了三项质量测试:
-
最大内容绘制 (LCP)
-
首次输入延迟 (FID)
-
累积布局偏移 (CLS)
然而,谷歌正在用一种名为INP(Interaction to Next Paint)的新测试来取代FID。
此更改目前处于“待定”状态,将于 2024 年 3 月完成。这给了你时间准备,这样你的SEO排名就不会受到影响,我们将在本文后面向你展示如何。
什么是 Google INP?
INP 代表 “Interaction to Next Paint”。这是一项新的 Google Core Web Vital 指标,用于衡量导致网站延迟的用户互动。
INP 测试衡量用户与您的网站互动(例如点击某物)和您的内容在视觉上更新以响应之间需要多长时间。这种视觉更新称为“下一次绘制”。
例如,用户可能会在您的网站上提交、单击按钮或选择在灯箱中打开的图像。INP 测试将衡量用户执行这些交互和实际看到您网站上的更新内容之间所花费的时间。
然后,Google 测试会根据您网站上大多数用户互动的持续时间得出一个 INP 分数。分数将为“好”、“需要改进”或“差”,具体取决于您的网站在视觉上更新所需的时间。
为什么 Google 将 FID 指标更改为 INP?
当前的 FID 测试衡量您的网站在页面加载后对第一个用户输入(例如鼠标单击或键盘按下)的响应速度。它通过测量用户第一次输入到您的网站开始对该输入采取行动之间的时间来实现这一点。
换句话说,它衡量您的网站在首次加载时的响应速度以及它给真实用户的第一印象。
但是,此指标的帮助并不大。FID 测试有两个限制:
-
它只测量第一次用户交互,而不是所有用户交互。
-
它只在网站开始处理交互之前进行测量,而不是在用户实际上可以在屏幕上看到视觉反馈时进行测量。
因此,谷歌正在改变测试,以更全面地了解网页的整体响应能力。INP 将测量用户在离开页面之前在那里花费的整个时间。
如何在 WordPress 中测量 Google INP 分数
测试您的 Google Core Web Vitals 分数的最简单方法是使用 工具。只需输入您要测试的 URL,然后单击“分析”按钮。

该工具将分析网页几秒钟,然后向您显示测试结果。
*注意:*您还可以使用 DebugBear 的免费网站速度测试或程序查看 Core Web Vitals,这是一些开发人员的首选。
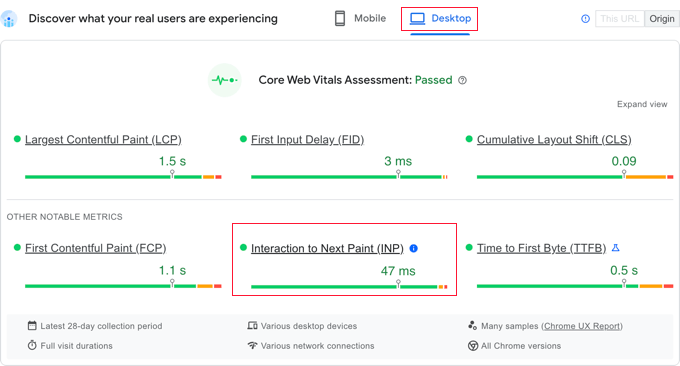
现在,除了其他 Google Core Web Vitals 之外,您还将看到该页面的 Interaction to Next Paint (INP) 分数。
移动和桌面用户会有不同的分数。

在上面的屏幕截图中,您可以看到桌面用户在 WPBeginner 上查看此网页的 INP 分数为 47 毫秒。绿点表示这是一个很好的分数。
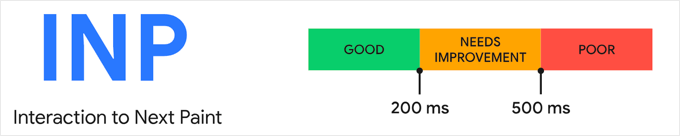
-
超过 200 毫秒 – 响应速度快
-
200-500 毫秒 – 需要改进
-
慢于 500 毫秒 – 响应能力差

请务必检查移动和桌面用户的分数,并争取良好的响应能力。
然后,您可以按照以下部分中的指南提高您的 INP 分数。
案例研究:在 Awesome Motive 的网站上发现缓慢的互动
但首先,看一个案例研究可能会有所帮助。我们已经开始衡量我们品牌网站上的 INP 分数,包括 、 和 。
当我们的团队检查我们网站的 INP 分数时,初步结果显示我们需要改进。
使用 ,我们可以看到:
-
我们80%的会议被评为“好”
-
12%的会议被评为“需要改进”
-
8%的会议被评为“差”
现在,我们还不知道我们页面上的哪些特定交互速度很慢,需要优化。Google 在测试时不会提供此信息。
这意味着接下来,我们将需要运行自己的测试,以发现 INP 分数较低的页面上的缓慢交互。这是一项详细而高级的任务,最好由开发人员执行。
它是通过转到每个需要改进的页面,然后通过实际点击、点击和按键来测试每次交互来完成的。这些需要使用工具进行计时和评估。
Chrome 列出了许多可用于测试的工具,例如 Chrome 扩展程序和 DevTools 中 Lighthouse 面板中的新时间跨度模式。
需要注意的是,评分较低的会话很可能发生在速度较慢的设备或连接上。这意味着在测试时,建议限制浏览器的速度,否则您可能无法发现缓慢的交互。
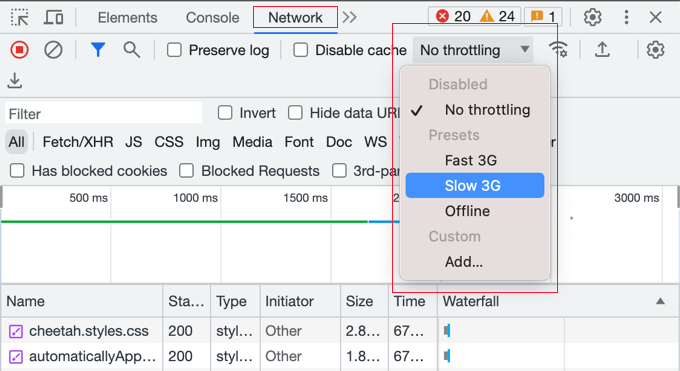
您可以使用 Chrome 的 功能,方法是转到 View » Developer » Inspect Elements。您可以切换到“网络”选项卡,然后从下拉菜单中选择限制选项。

找到页面的 INP 分数后,您可以使用本教程下一节中的提示来改进它们。
如何在 WordPress 中提高 Google INP 分数
大多数 INP 分数优化工作需要由开发人员完成。这包括您在网站上使用的主题和插件的作者,以及您正在运行的任何 的开发人员。
这是因为 INP 分数主要与在您的网站上执行 JavaScript 交互所需的时间有关。
例如,当用户单击某个按钮时,将运行一些 JavaScript 代码来执行单击该按钮所期望的功能。此代码将下载到用户的计算机上,并在其 Web 浏览器中运行。
为了优化 INP 分数,必须减少 JavaScript 用户交互期间发生的延迟。此延迟有三个组成部分:
-
输入延迟,当您的网站正在等待该页面上阻止事件处理程序运行的后台任务时,就会发生这种情况。
-
处理时间,即在 JavaScript 中运行事件处理程序所需的时间。
-
显示延迟,即重新计算页面并在屏幕上绘制页面内容所需的时间。
作为网站所有者,您可以采取一些措施来改善第一次和第三次延迟。我们将在下一节中向您展示如何操作。
但是,要真正提高 INP 分数,您需要改进第二个延迟,即代码本身的处理时间。这不是你自己能做到的。
您的 、插件和自定义 JavaScript 的开发人员可能需要优化他们的代码,以便立即向您的用户提供反馈。好消息是,他们可能已经在努力满足 2024 年 3 月的最后期限。
我们将在本文后面通过示例为开发人员提供一些具体提示。
网站所有者如何针对 INP 优化其网站
虽然对您网站的 INP 分数最重要的影响将来自开发人员优化他们的代码,但网站所有者可以做一些事情。
特别是,您可以通过优化网站上的后台进程来确保尽快识别用户的鼠标点击和击键。此外,您可以确保对其输入的响应尽快显示在屏幕上。
您可以采取以下一些步骤来实现这一点。
1. 确保您运行的是最新版本的 WordPress
您应该做的第一件事是确保您。
这是因为 WordPress 版本 6.2 和 6.3 引入了显着的性能改进。这些将提高您的网站在服务器端和客户端的性能,从而提高您的 INP 分数。
2.优化WordPress中的后台进程
后台进程是 WordPress 中在后台运行的计划任务。它们可能包括检查 WordPress 更新、发布预定帖子和备份您的网站。
如果您的网站忙于运行这些后台任务,那么它可能无法立即意识到用户单击了鼠标或按下了某个键,从而导致 INP 分数较低。
您可以配置后台脚本和插件,以减少它们正在执行的工作量,从而减轻您网站的压力。否则,您可能只能在需要时运行它们,而不是让它们在后台运行。
3. 检查 PageSpeed Insights 性能建议
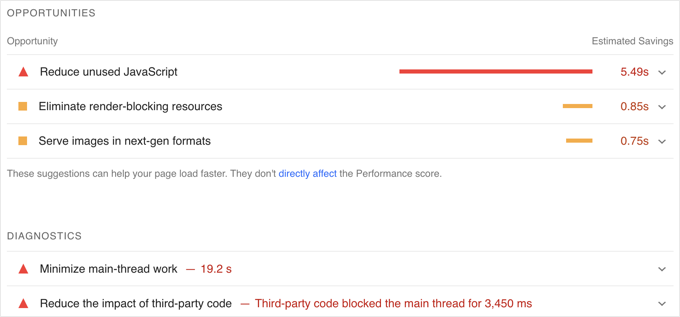
在网站上运行 测试后,您可以向下滚动到测试结果的“性能”部分。
在这里,如果您遵循建议,您会发现一些提高网站性能的机会以及估计节省的时间。

例如,您可能会看到有关消除渲染阻塞资源的建议。
您可能还会看到减少未使用的 JavaScript 的建议。您会在许多中找到执行此操作的设置,例如 。
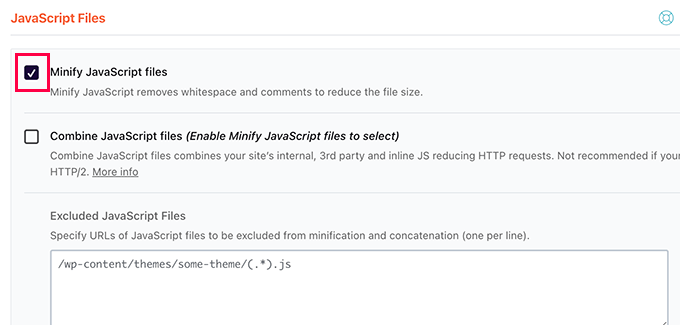
4. 在 WordPress 中缩小 JavaScript
JavaScript 需要先下载到用户的计算机上,然后才能运行。通过使 JavaScript 文件尽可能小,可以在性能上获得一些小的提升。
缩小 JavaScript 通过从源代码中删除空格、行和不必要的字符来缩小文件。
这不会对你的表现产生显着影响,但如果你想将你的 INP 分数多减少几毫秒,那么你可能会发现这是值得的。

开发人员如何针对 INP 优化其代码
如果你是一名开发人员,那么最大的 INP 分数收益将来自优化你的代码。您可以做以下几件事。
1. 立即直观地确认用户输入
在优化代码的 INP 分数时,有一件事会发挥最大的作用:您需要立即向所有用户输入提供视觉反馈。
用户应该立即看到他们的输入已被识别,并且您正在根据它采取行动。这将使您的代码对用户的响应速度更快,并产生出色的 INP 分数。
以下是一些示例:
-
如果用户单击某个元素,则应显示显示该元素已被单击的内容。
-
如果用户提交了表单,则需要立即显示一些内容来确认这一点,例如消息或微调器。
-
如果用户单击图像以在灯箱中打开它,那么不要只是等待图像加载。相反,您应该立即显示演示图像或微调器。然后,当图像加载时,您可以将其显示在灯箱中。
最重要的是,这将提高您的 INP 分数,尤其是当您需要执行繁重的 JavaScript 处理以响应用户输入时。
只需确保在开始任务之前更新 UI。之后,您可以在回调中使用 Web Worker 在单独的线程上执行 CPU 密集型工作,然后最终将结果呈现给用户。setTimeout
一旦你做对了,你就可以做更多的事情来优化你的代码。
2.优化浏览器花费大部分时间的地方
接下来你应该做的是调查浏览器花费大部分时间的地方,然后优化这些部分。
在 Google Chrome 中,当您导航到“视图”»“开发人员”»“开发人员工具”»“性能”时,可以检查阻止下一次绘制的 JavaScript 函数和事件处理程序。
有了这些知识,你就可以看到可以优化什么,以减少用户交互后下一次涂漆的时间。
3.减少布局
有时,许多 CPU 活动都由布局工作组成。
发生这种情况时,应检查是否可以减少代码中的函数数量。relayout
4.首先显示首屏内容
如果呈现页面内容的速度很慢,则您的 INP 分数可能会受到影响。
您可以考虑先只显示重要的“首屏”内容,以便更快地交付下一帧。
面向开发人员的良好 JavaScript 编码实践示例
向你展示一些糟糕的代码如何导致糟糕的 INP 分数的例子可能会有所帮助。
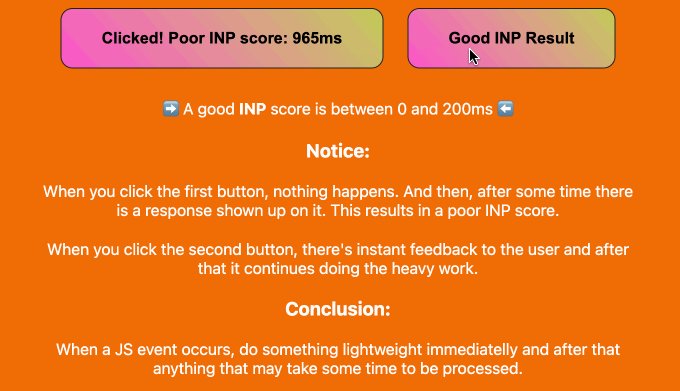
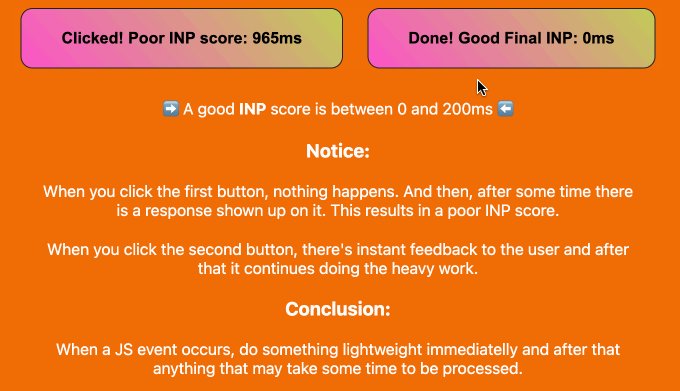
我们在 ,您可以进行实验。您可以查看我们的示例代码,阅读我们的简短说明,并通过单击按钮查看它的不同之处。
下面是该 CodePen 项目的动画。您可以看到,未优化的示例代码导致 INP 分数较差,为 965 毫秒。按下按钮会让用户感到滞后。
相比之下,优化后的代码会立即更新按钮文本,从而获得最佳的 INP 分数。
请继续阅读,查看四个示例,了解如何改进代码以优化 INP 分数。
示例 1:在运行繁重的 CPU 任务之前更新屏幕
CPU 密集型任务需要时间,除非您编写好的代码,否则这可能会导致 INP 分数不佳。在这种情况下,最好在运行该任务之前更新屏幕。
下面是一个糟糕的示例,其中用户界面在繁重的 CPU 任务后更新。这导致高 INP:
// Bad example``button.addEventListener(``'click'``, () => {`` ``// Heavy CPU task`` ``for` `(``let` `i = 0; i < 10000000; i++) {`` ``console.log(i);`` ``}`` ``// UI update`` ``button.textContent = ``'Clicked!'``;});
在此改进的示例中,单击按钮时,用户界面会立即更新。
之后,繁重的 CPU 任务被移动到回调中:setTimeout
// Better example``button.addEventListener(``'click'``, () => {`` ``// UI update`` ``button.textContent = ``'Processing...'``;` ` ``// Heavy CPU task`` ``setTimeout(() => {`` ``for` `(``let` `i = 0; i < 10000000; i++)`` ``{`` ``console.log(i);`` ``}`` ``// Final UI update`` ``button.textContent = ``'Done!'``;`` ``}, 0);``});
这允许浏览器在开始慢速任务之前更新屏幕,从而获得良好的 INP 分数。
示例 2:计划非紧急处理
您还应该确保不要立即在脚本中运行非紧急或非必要的工作,因为这可能会延迟用户期望的响应。
您应该首先立即更新页面以确认用户的输入。之后,您可以使用在帧结束时有空闲时间或用户处于非活动状态时安排脚本的其余部分。requestIdleCallback
下面是一个示例:
button.addEventListener(``'click'``, () => {`` ``// Immediate UI update`` ``button.textContent = ``'Processing...'``;` ` ``// Non-essential processing window.requestIdleCallback(() => {`` ``// Perform non-essential processing here... button.textContent = 'Done!';`` ``});``});
这将使网页对用户的反应更灵敏,并为您提供更好的 INP 分数。
示例 3:计划在下一次绘制之前运行函数
您还可以使用来计划在下次重绘之前运行函数:requestAnimationFrame
button.addEventListener(``'click'``, () => {`` ``// Immediate UI update`` ``button.textContent = ``'Processing...'``;` ` ``// Visual update`` ``window.requestAnimationFrame(() => {`` ``// Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!';`` ``});``});
这对于响应用户交互的动画或视觉更新非常有用。
同样,您应该通过立即确认用户的输入来向用户提供反馈。
示例 4:避免布局抖动
当您重复读取和写入 DOM(文档对象模型)时,会发生布局抖动,从而导致浏览器多次重新计算布局。
下面是布局抖动的示例:
// Bad example``elements.forEach(element => {`` ``const height = element.offsetHeight; ``// read element.style.height = height + 'px'; // write});
这可以通过批量读取和写入来避免。
这是一个更好的例子:
// Good example``const heights = elements.map(element => element.offsetHeight); ``// batched read``elements.forEach((element, index) => {`` ``element.style.height = heights[index] + ``'px'``; ``// batched write``});