
为什么只向搜索引擎访问者展示广告?
的方式有很多种,展示广告就是其中之一。
您可以使用 在您的 上展示广告,并在用户点击广告时赚取固定费用。这种策略称为每次点击费用 (CPC)。
但是,如果广告没有定位到正确的受众,获得更多点击可能是一个挑战。这就是将广告限制在搜索引擎访问者可以帮助提高广告收入的地方。
不同的研究、行业专家和我们自己的经验表明,与其他访问者相比,来自搜索引擎的访问者更有可能点击您网站上的广告。您可以向合适的用户展示合适的广告,并提高每次点击费用。
此策略还有助于仅在需要时展示广告。有太多的广告可能会分散注意力,对用户体验不利。通过仅向搜索引擎访问者显示它们,您的 不会充斥着广告。
也就是说,让我们看看如何仅向搜索引擎访问者展示广告。
仅向搜索引擎访问者展示广告
要仅向来自搜索引擎的访问者展示广告,您需要向 WordPress 网站。
这听起来可能很技术性且很困难,但我们将向您展示一种无需编辑代码或雇用开发人员即可添加代码片段的简单方法。
接下来,您需要安装并激活 插件。
WPCode 是 WordPress 最好的代码片段插件,它可以帮助您在网站上的任何位置插入自定义代码。它还可以帮助您管理和组织所有代码片段。
注意:在本教程中,我们将使用免费提供的 版本。但是,有一些高级计划提供更多功能,例如条件逻辑、安全错误处理、代码片段库等。
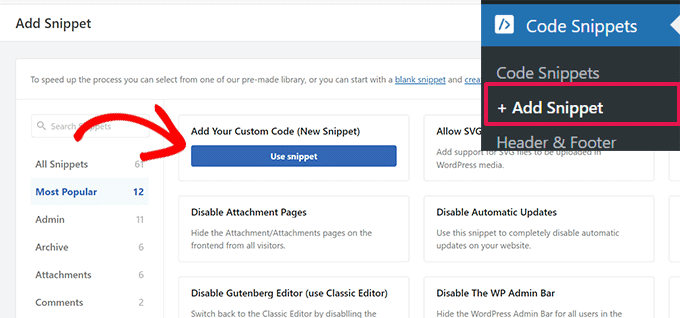
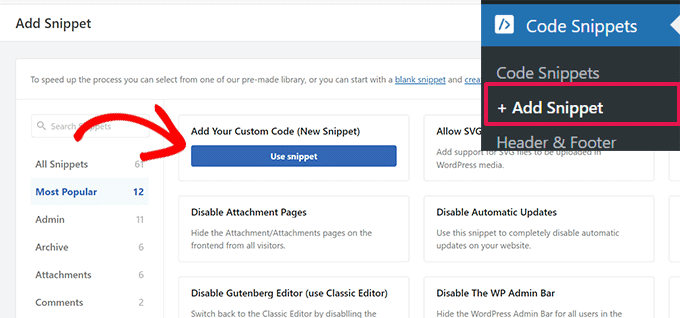
激活后,您需要前往 代码片段 » + 添加片段 从您的 WordPress 仪表板。接下来,单击“添加您的自定义代码(新代码段)”选项。

从这里,您需要复制以下代码片段:
$ref` `= ``$_SERVER``[``'HTTP_REFERER'``https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-domain-registrar/" style="box-sizing: border-box; cursor: pointer; color: rgb(65, 131, 196); -webkit-user-drag: none;">站点域。setcookie
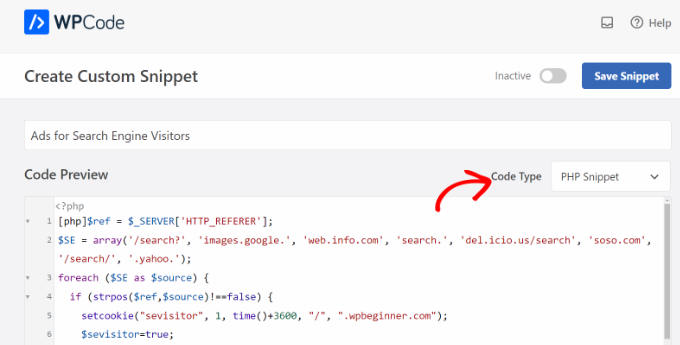
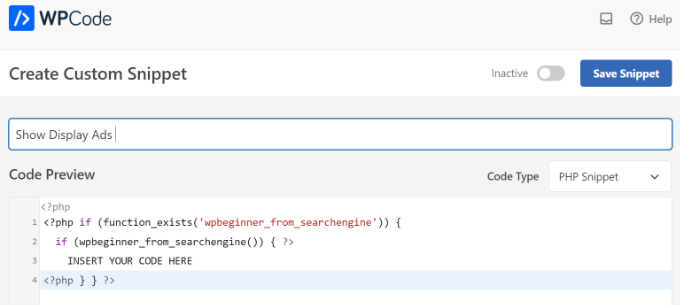
接下来,您必须将代码粘贴到 WPCode 的“代码预览”区域。您还需要输入代码段的名称,然后单击“代码类型”下拉菜单并选择“PHP 代码段”选项。

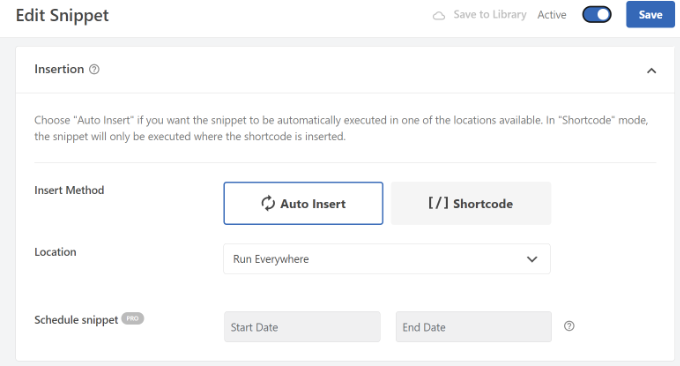
之后,您需要向下滚动并选择代码片段的插入方法。
WPCode 将默认使用“自动插入”选项并在任何地方运行代码。但是,您可以更改此设置并在特定页面上插入自定义代码,在内容之前或之后,在显示它等等。

或者,您也可以切换到“简码”插入方法并手动输入简码以运行代码片段。
对于此代码片段,建议使用“自动插入”方法。
完成后,不要忘记单击顶部的切换开关以激活代码片段,然后单击“保存代码片段”按钮。

选择在网站上展示广告的位置
接下来,您需要添加另一个代码片段,并选择仅向搜索引擎用户展示广告的位置。
只需复制以下代码:
<?php ``if` `(function_exists(``'wpbeginner_from_searchengine'``)) {`` ``if` `(wpbeginner_from_searchengine()) { ?>`` ``INSERT YOUR CODE HERE``<?php } } ?>
注意:不要忘记将上述代码段中的“在此处插入您的代码”替换为您的 Google AdSense 代码。
上面的代码片段使用第一个代码作为参考,并分析引荐来源代理是否来自任何类型的搜索 URL,包括 Google、Yahoo、Delicious 等。
如果访问者的浏览器显示推荐代理来自您指定的任何搜索站点,那么它将在其浏览器上存储一个名为“访客”的 cookie,从他们访问您的网站之日起 1 小时。
要添加代码,只需转到 代码片段 » + 添加代码片段 从您的 WordPress 仪表板,然后选择“添加您的自定义代码(新代码段)”选项。

接下来,您可以在顶部输入代码片段的名称,然后将代码粘贴到“代码预览”区域。
您还需要通过单击下拉菜单并选择“PHP 代码片段”选项来更改“代码类型”。

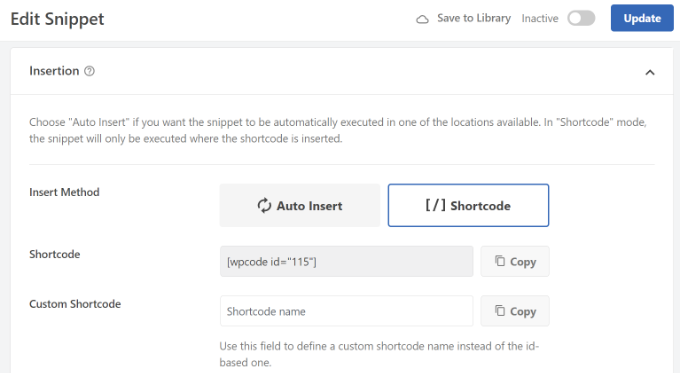
之后,您可以单击“保存片段”按钮并向下滚动到“插入”部分。
在这里,您需要选择“简码”方法。这样,您可以轻松在您网站上的任何位置展示展示广告。

您可以复制简码或将其写在记事本文件中。
完成后,不要忘记单击顶部的切换开关以激活代码,然后单击“更新”按钮。
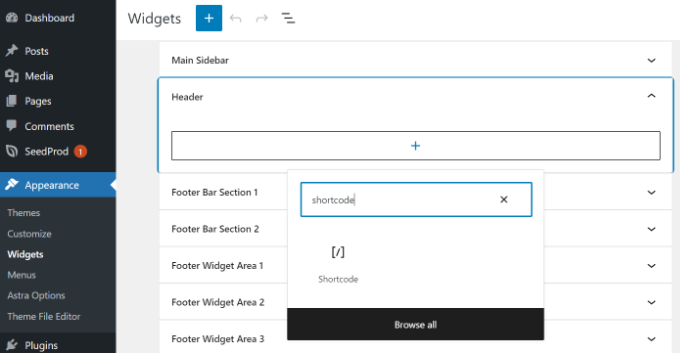
要添加简码,您可以前往网站的任何部分。例如,如果您想在侧边栏中向搜索引擎用户显示横幅广告,那么只需从 WordPress 仪表板转到外观 » 小部件。
从这里,您可以单击“+”按钮将简码小部件块添加到侧边栏区域。

继续并输入您刚刚复制的简码。完成后,只需单击“更新”按钮。
WordPress 现在将向这些用户显示您选择的特定于搜索引擎的广告,从他们首次访问您的网站开始总共一小时。
如果该用户为您的网站添加书签,并在一天后因为喜欢您的内容而返回该网站,那么他们将被视为您的普通读者,并且不会看到特定于搜索引擎的广告。






