这篇文章介绍了如何将 WP-Rocket 缓存插件与 Hide My WP Ghost 安全插件结合使用来优化 WordPress 网站的速度和安全性。

即使 WP-Rocket 没有免费版本的缓存插件,我们也会告诉您值得购买,因为它可能是市场上最好的缓存插件。
-
具有将 WordPress 网站速度优化到 100% 所需的所有功能。
-
WP-Rocket 专注于网站速度加载,而不是安全性。它与 插件配合得很好。
-
WP-Rocket可以选择合并所有CSS和JS文件以及内联样式。
通过一些设置,WP Rocket + Hide My WP Ghost将帮助您保护您的网站并隐藏主题检测器中的插件和主题。
要隐藏所有 CSS 和 JSS,您需要按照以下步骤将 JS 和 CSS 文件合并为一个文件。让我们看看如何使用 WP-Rocket 插件做到这一点。
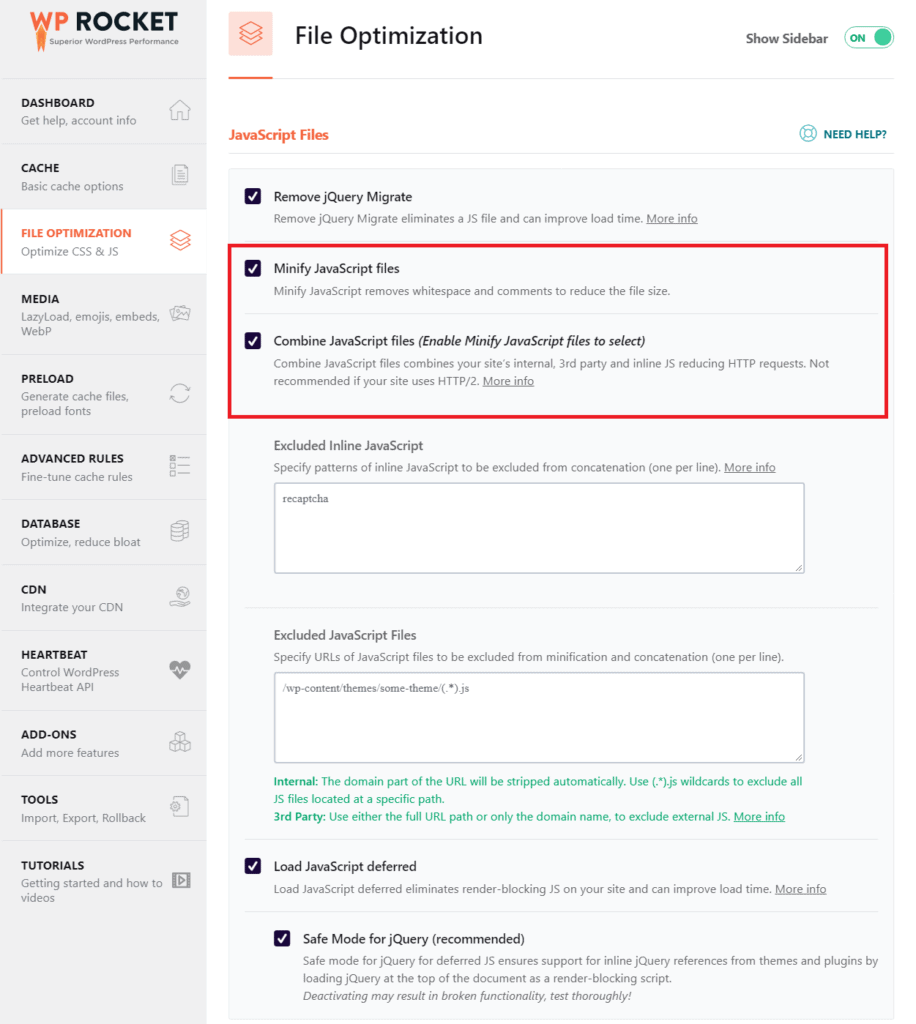
WP-Rocket > 文件优化>合并 JS 文件
该插件带有缩小JS文件并将其合并为一个文件的选项。当我们测试该插件时,它与隐藏我的WP Ghost中的”选项配合得非常好。

合并 JS 文件
“合并 JavaScript 文件”选项会将所有 JavaScript 文件合并为一个文件。
合并 CSS 和 JS 文件仍会导致某些类型的 WordPress 网站出现减速,因此我们建议您在启用和禁用此选项的情况下。
注意!要隐藏插件的 JS URL,请确保在 WP-Rocket >文件优化中激活“合并 JS 文件”选项,并让 Hide My WP Ghost 更改缓存文件中的路径。
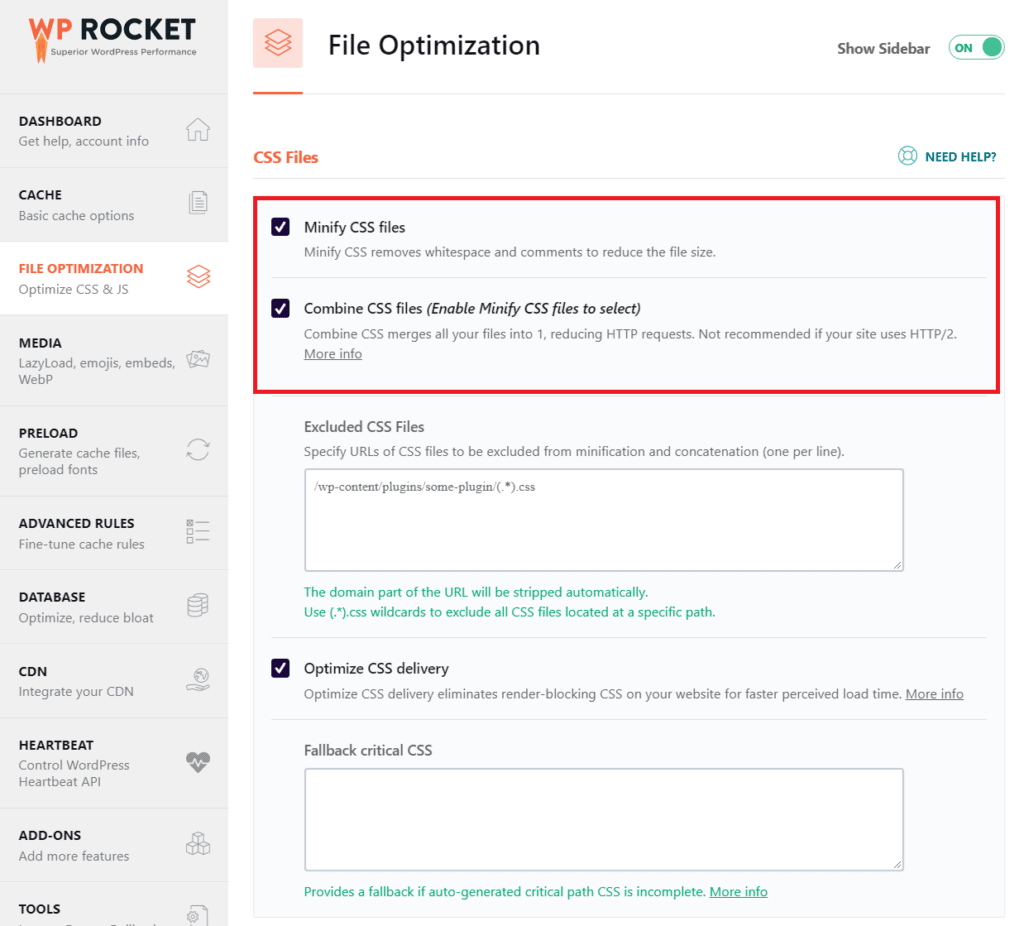
WP-Rocket > 文件优化>合并 CSS 文件
该插件还带有将 CSS 文件缩小/合并为一个文件的选项。

合并 CSS 文件
WP-Rocket“合并CSS文件”选项会将所有CSS文件合并为一个文件。
注意! 要隐藏所有插件的 css 文件,您需要在 WP-Rocket 中激活“合并 CSS 文件”选项,并让 Hide My WP Ghost 更改缓存文件中的路径。
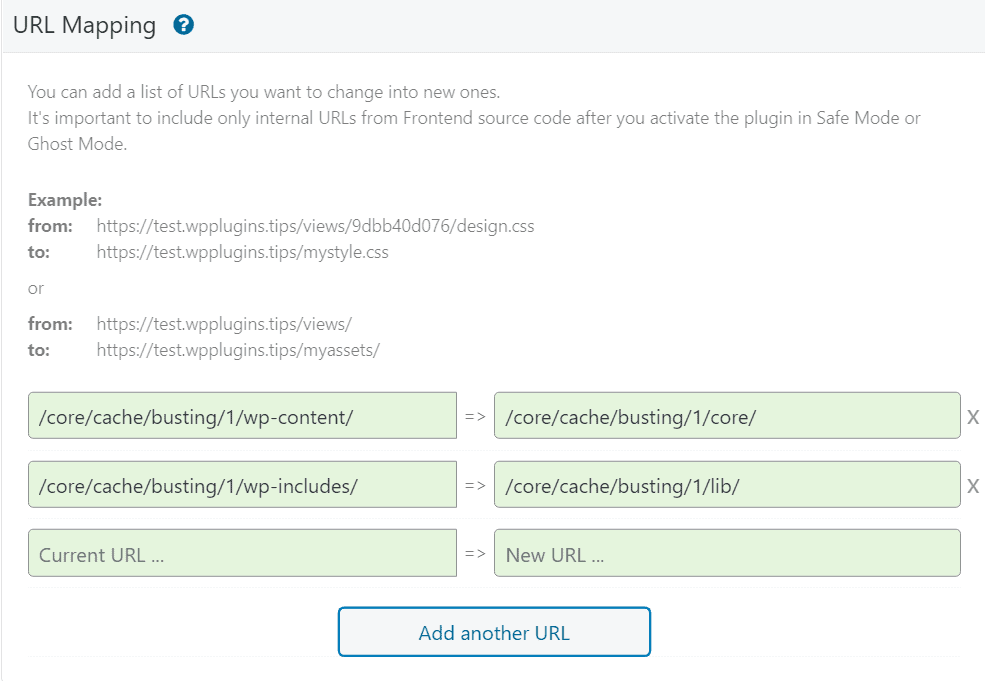
隐藏WP-Rocket缓存路径
现在所有的 CSS 和 JS 都已合并,这些文件都存在于缓存目录中。
默认情况下,缓存路径为 /cache/min/,但缓存内的 URL 为 /cache/min/1/wp-content/ 和 /cache/min/1/wp-includes/,其中 1 是站点 ID。
Hide My WP Ghost 将在 Hide My WP > Mapping > URL 映射中映射和隐藏 WP-Rocket 缓存 URL:

更改缓存文件中的路径
要激活隐藏我的WP Ghost以更改缓存文件中的路径,请转到隐藏我的WP>调整>更改缓存文件中的路径,该插件将使用WP Cron自动更改后台路径。
注意!






