您是否正在寻找一种能将您Figma中的设计转换为WordPress内容的方法?在本文中,我们将逐步向您展示如何将Figma页面转换为WordPress内容。
Figma 是一种基于云的设计工具,它允许您通过原型设计快速测试想法,还支持实时协作。通过将这些设计转换为 WordPress,可以使您的网站更具有吸引力。
第 1 步:复制 Figma 页面的 API 密钥
一旦您对自己在 Figma 内的设计感到满意,就该获取其 API 密钥了。这将允许Figma 页面嵌入到 WordPress 中。
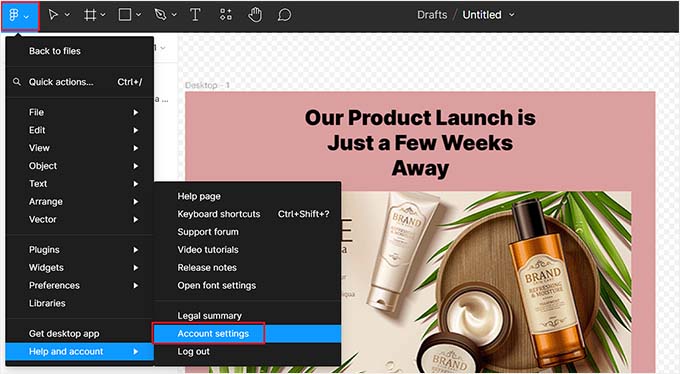
因此,请单击屏幕左上角的“Figma”图标。这将打开一个菜单提示,在其中选择“帮助和帐户”»“帐户设置”选项。

现在将在屏幕上打开一个新提示页面。
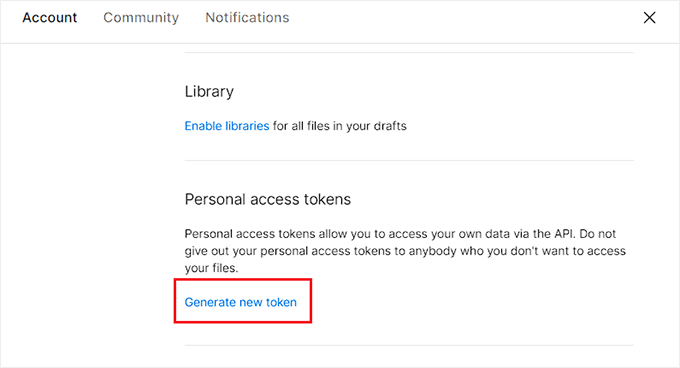
从这里向下滚动到“个人访问令牌”部分,然后单击“生成新令牌”链接。

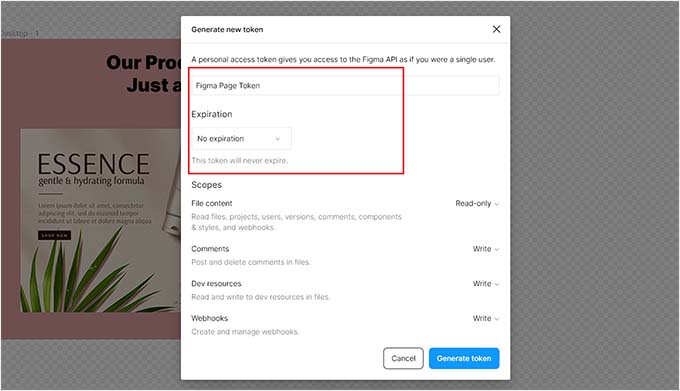
将在这开始做一些新设置,在其中为要创建的令牌提供名称和到期日期。
之后,您可以将除文件内容之外的所有范围设置为“写入”,然后单击“生成令牌”按钮。

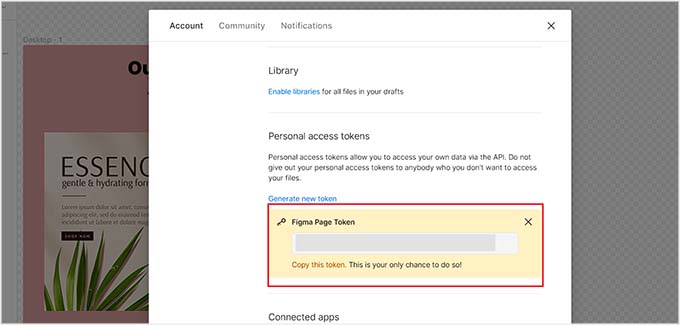
现在,您将被带回到“个人访问令牌”部分。
从这里,您可以复制新生成的令牌并将其粘贴到记事本或其他纯文本编辑器中。

第 2 步:将 Figma 转换为 WordPress
获得 API 密钥后,现在是时候将您的 Figma 页面转换为 WordPress。
为此,您必须安装并激活 Animation and Design Converter for Gutenberg Block 插件。
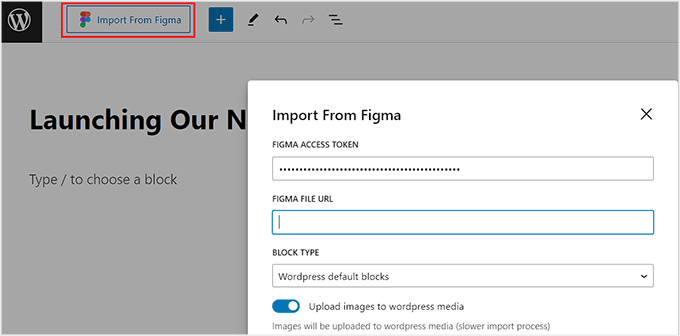
激活后,打开要添加 Figma 页面的页面或帖子。到达那里后,只需单击屏幕顶部的“从 Figma 导入”按钮。
这将打开一个提示,您必须在其中粘贴之前复制的 Figma 页面访问令牌。

之后,您必须将 Figma 页面 URL 添加到“FIGMA FILE URL”字段中。
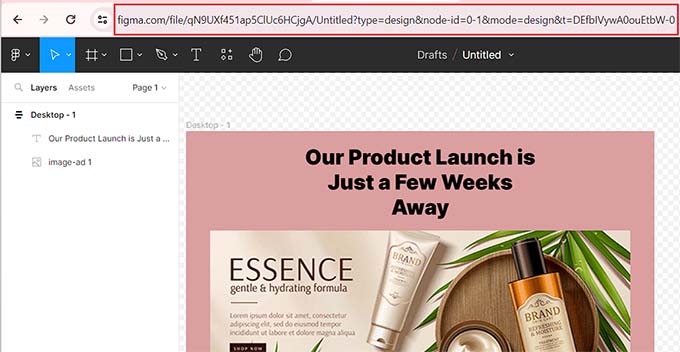
要获取此 URL,请打开 Figma 文件并复制浏览器选项卡中的链接。请记住,在复制 URL 之前,应选择桌面框架。

将链接粘贴到 WordPress 中后,单击“开始导入”按钮。
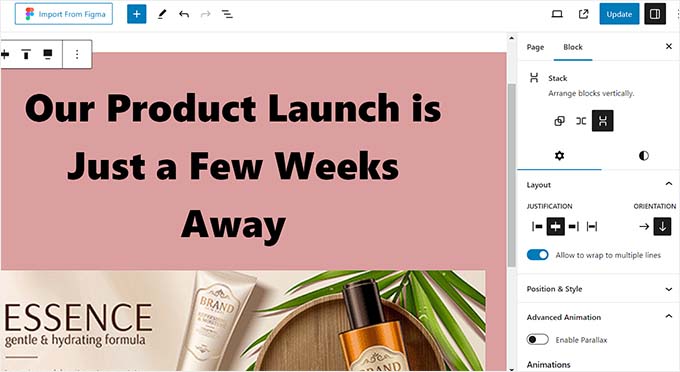
然后,该插件会将您的 Figma 页面转换为 Group 块。您现在可以从块面板自定义块的对齐方式、位置、排版和颜色。

之后,单击“发布”或“更新”按钮以存储您的设置。
这是转换后的 Figma 文件在我们的演示网站上的样子。






