Elementor 是市场上最受欢迎的 WordPress 页面构建器之一。它可以使初学者从头开始设计整个网站。
为了充分利用 Elementor,您需要对一些功能有很好的了解。首先,您需要利用其模板库。您还需要了解它的拖放界面、响应式设计功能和 AI 潜力。
Elementor 简介
过去,页面构建器是设计 WordPress 网站的最佳方式,而无需处理任何编码。今天,这可以使用内置的 WordPress 功能(如站点编辑器和块编辑器)来实现。
但是,像 Elementor 这样的页面构建器仍然为您提供了更多的灵活性和自定义选项:
Elementor 使您能够使用称为小部件的拖放“元素”创建您的网站。
简而言之,Elementor 使初学者无需接触一行代码即可构建令人惊叹的专业网站。
Elementor 中的一些功能
模板库
Elementor 的一大优点是它带有一个强大的模板库。这些预制设计可以帮助您根据相匹配的网站样式实现快速创建的过程。
安装并激活 Elementor 后,您应该会在菜单中看到一个模板选项卡,当您是第一次使用该插件时,您的保存模板将是空的。但是,如果您使用的是 Elementor 的高级版本,则可以在“主题生成器”部分访问预制模板:
拖放界面和小部件
点击 使用 Elementor 编辑 按钮启动 Elementor:
左侧是 Elementor 菜单,右侧是内容区域。在您的 Elementor 菜单/面板中,您会看到所有可以拖放到页面上的“元素”或小部件。
这些小部件具有简单的名称,例如标题、图像和文本编辑器。它们还分为布局、基本、专业、常规等类别。
要使用小部件,只需单击它以按住它,然后将其拖到右侧。将模块添加到右侧内容区域后,我们的小部件设置会在左侧打开。
小部件定制和管理
现在,让我们尝试更多小部件自定义功能。
首先创建一个盒子布局,点击左侧 Elementor 菜单中的右上角九宫格小图标。将“图像”小部件拖放到盒子中,单击“选择图像”下方的框以上传添加一个图像(可以插入URL)。
此时,您可能希望进一步探索它们的“内容”、“样式”和“高级”选项卡中每个小组件中的自定义设置。
您可以从全局主题颜色中进行选择,也可以使用颜色选择器(附有颜色板卡可输入#000十六进制颜色代码来定义颜色)。在“高级”构件设置选项卡中,您可以修改布局、背景、边框等:
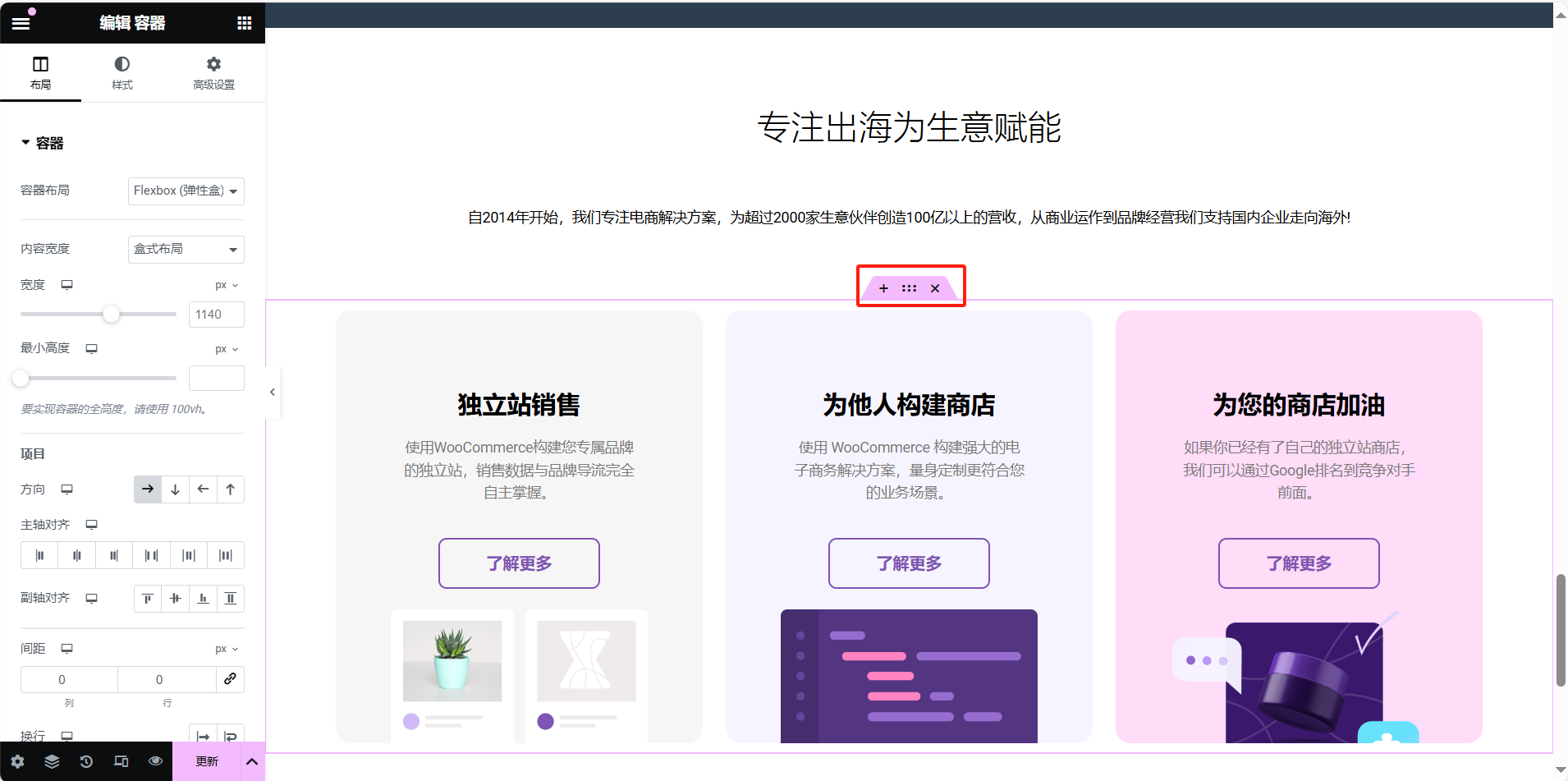
了解 Elementor 页面的更大结构如何工作也很重要。当您将鼠标悬停在任何小组件上时,您会看到一些选项。

点击x将删除该小部件。同时,当您单击x和+ 之间的点时,您将打开该小部件的容器设置:
容器是保存每个页面元素的框。单击+ 符号时,可以添加一个新容器。
“发布”旁边的箭头展开菜单选项。将您的作品另存为草稿或模板。
默认的容器是带有内边距的,需通过点击高级>边距链接标志进行清除。在容器>布局>换行中可定义内容的排版。
另外,请注意,您使用页面构建器制作的每个页面的顶部都会有一个标题,上面写着“Elementor”,后跟一个数字。这是在创建时生成的。您只需在块编辑器中打开页面即可将其删除。
移动和响应式设计控制
全球95%的用户使用手机访问互联网。因此,每个网站在每台设备上看起来都很好并正常运行至关重要。

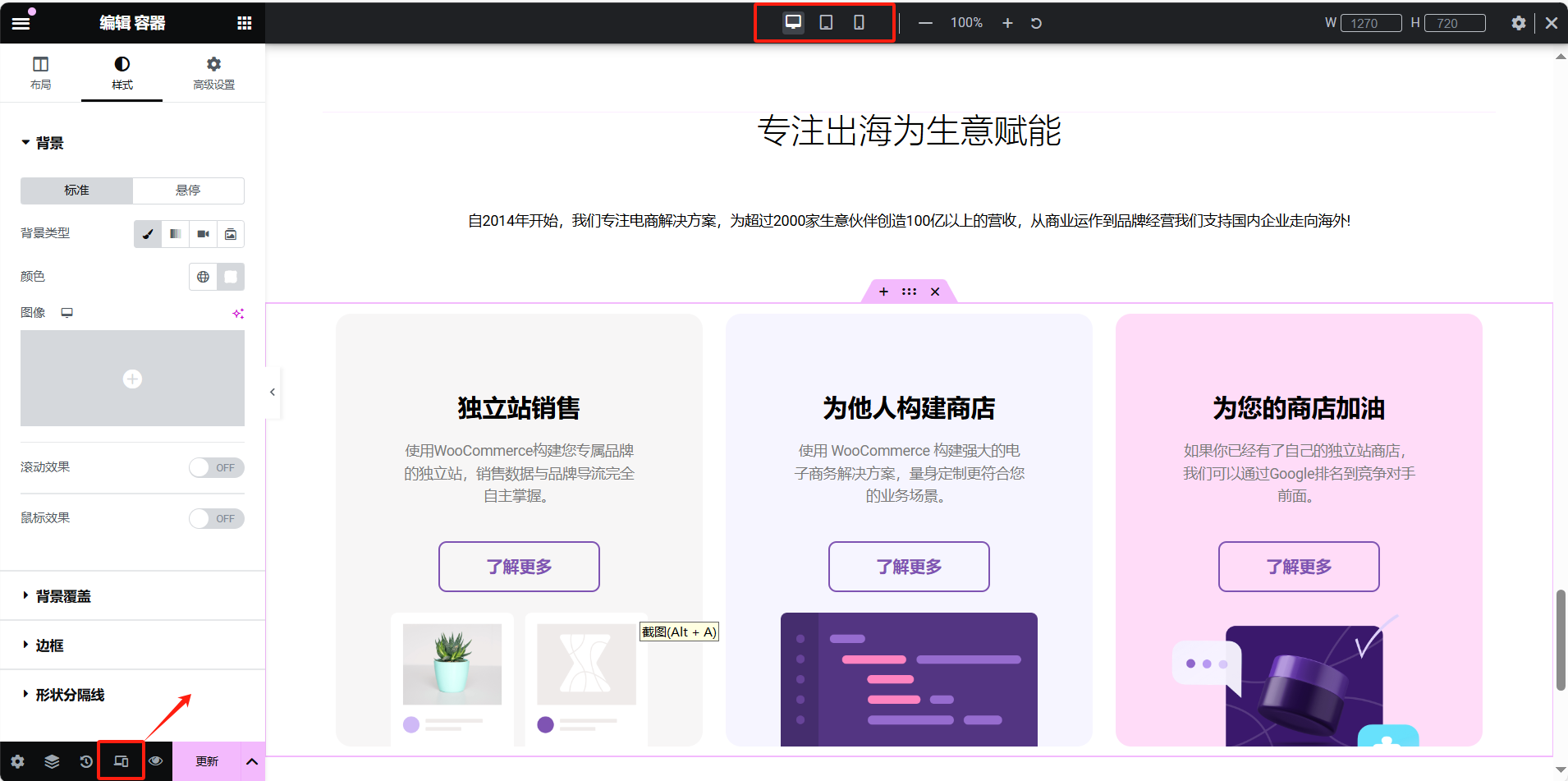
您当前查看所编辑的页面内容。默认情况下看到的是在PC端的显示方式,但您也可以切换到移动设备等视图。
使用响应式 WordPress 主题是确保您的网站适合移动设备的最佳方式,但这些功能非常有价值。
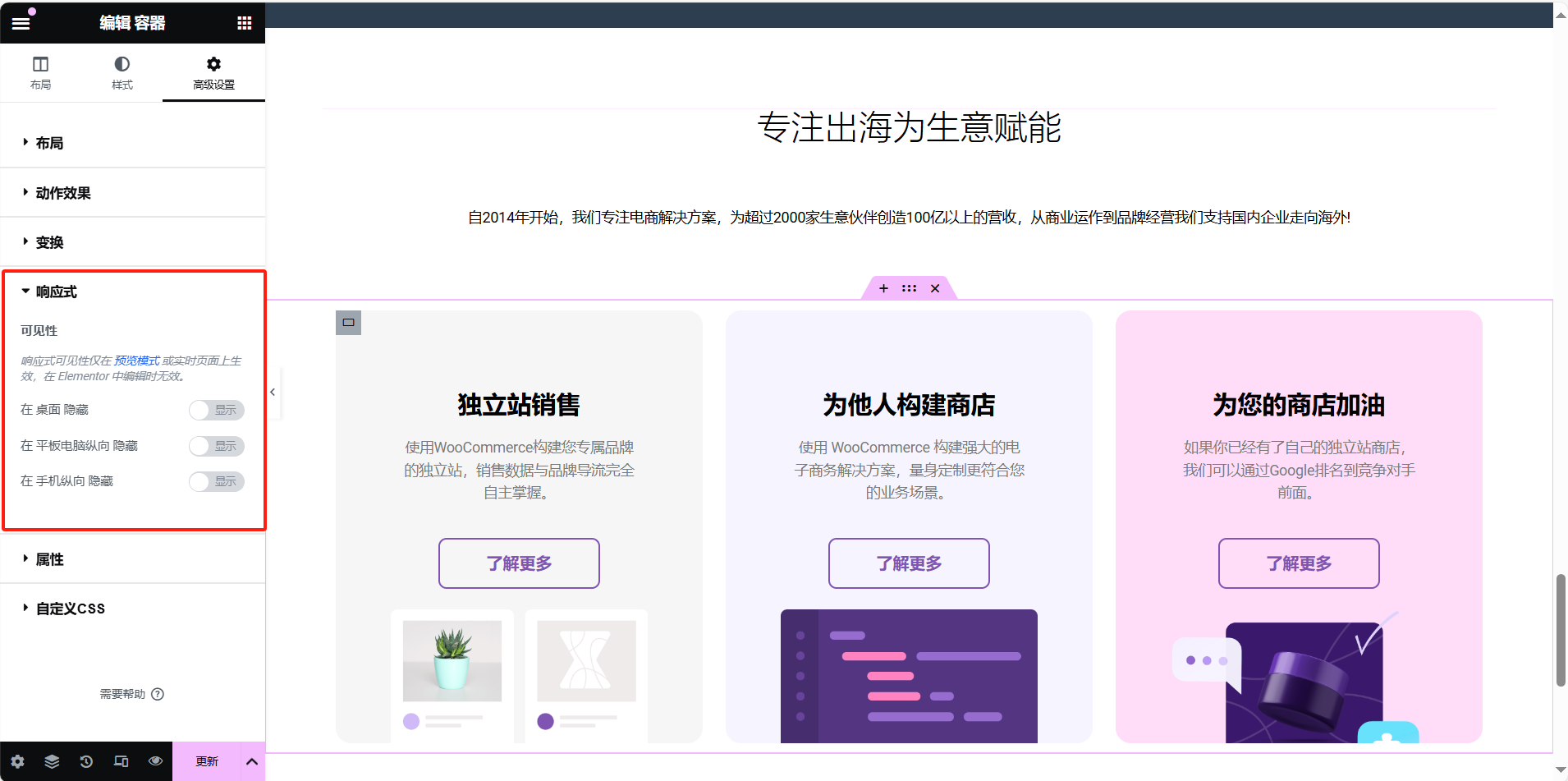
此外,您还可以在“高级”小组件设置中访问更多响应式功能:

在响应式这里,您可以切换按钮来隐藏内容在某些设备上显示。例如,您可以对主页上的较大视频执行此操作。
元素 AI
这些功能非常易于使用,您可以使用内置人工智能 (AI) 使用它来生成文本、图像甚至代码。在“使用 AI 编辑”按钮中使用。(需登录后使用)就像使用任何其他 AI 文本生成器一样使用它。可让您更改语气和翻译文本。您可以使用它来生成标语、产品描述或您需要的任何类型的内容。






